Bootstrap Alert Popup
Intro
The alerts are from these components you even don't consider till you extremely get to really need them. They are used for presenting fast in time information for the user interacting with the web-site hopefully aiming his or hers attention to a specific course or evoking specific actions.
The alerts are most frequently used together with forms to give the user a recommendation if a area has been completed incorrectly, which is the correct format expected or which is the condition of the submission just after the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined presentation and semantic classes which can possibly be used according the particular condition in which the Bootstrap Alert has been shown on display. As it's an alert notice it's important to take user's interest but however leave him in the zone of comfort nevertheless it might even be an error message. ( more tips here)
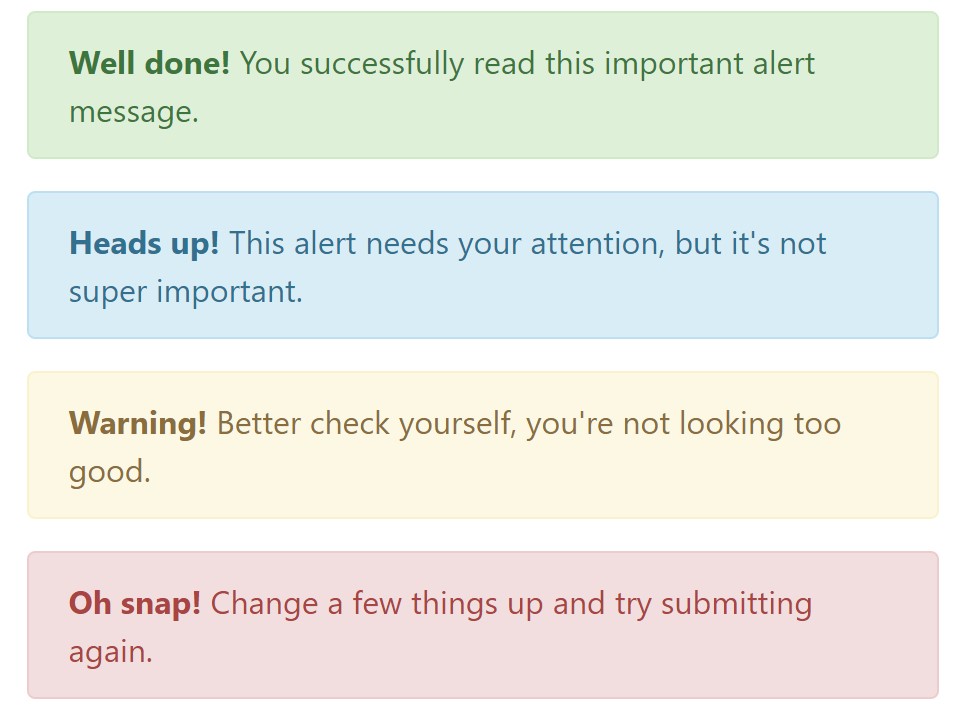
This gets achieved by use of gentle toned colors each being intuitively been connected to the semantic of the message information such as green for Success, Light Blue for basic info, Pale yellow desiring for user's focus and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the hyperlink
This may not be discovered at a glance but the font color tone also is in fact following this color scheme too-- just the color options are much much darker so get intuitively takened as dark nevertheless it's not exactly so.
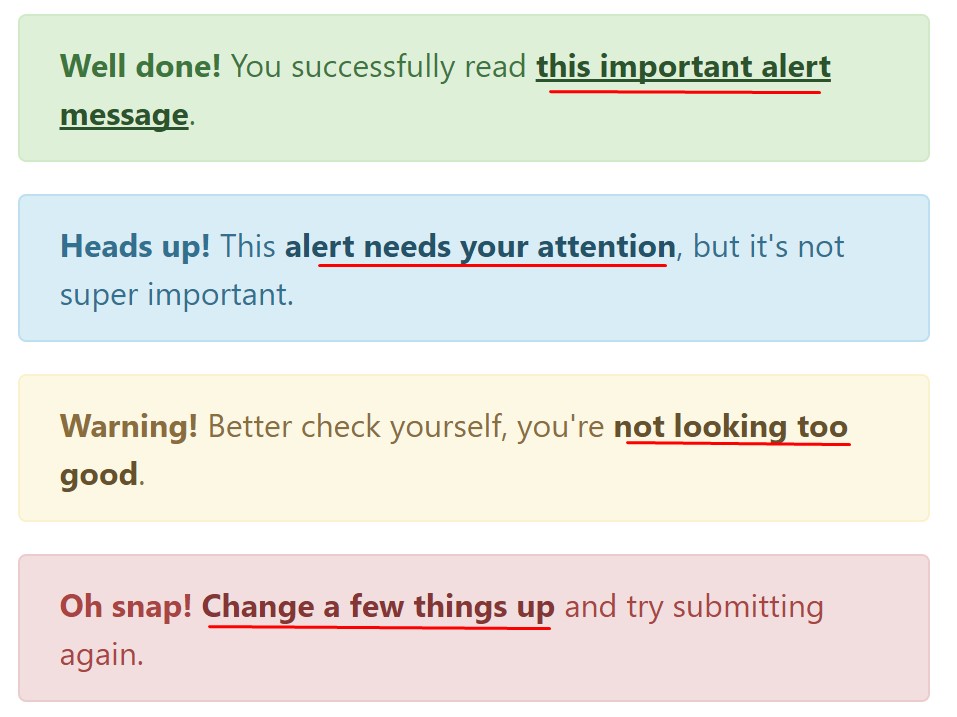
Exact same works not only for the alert message in itself but as well for the web links incorporated in it-- there are link classes getting rid of the outline and coloring the anchor elements in the appropriate color so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra facts for alerts
A aspect to take note-- the color options offer their obvious interpretation just for those who really get to see them. So that it's a good idea to either ensure that the detectable text itself carries the meaning of the alert well enough or to eventually provide certain additional explanations to only be seen by the screen readers in order to grant the page's accessibility .
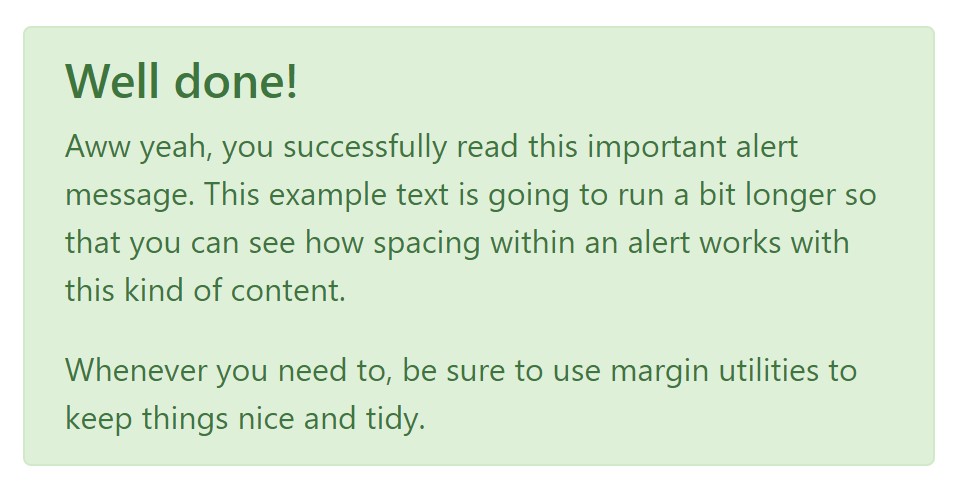
In addition to links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you want to showcase a bit longer content ( get more info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can as well include an X icon to dismiss the alert and include a cool transition to it to again assure the visual pleasure of the Bootstrap Alert Message visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their names to narrow down the manner you're making use of them-- all of these are simply some color schemes and the way they will be really implemented in your site is definitely up to you and absolutely depends on the specific situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Design
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()Enable termination of an alert by using JavaScript
Or even with information attributes on a button located in the alert, as shown in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting off an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for fixing inside alert functionality.
close.bs.alertclosed.bs.alertCheck a couple of youtube video training relating to Bootstrap alerts
Linked topics:
Bootstrap alerts main information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue