Bootstrap Switch Work
Introduction
Each day| Every day} we waste basically equal time utilizing the Internet on our computers and mobile phones. We became so used to all of them so even certain common things from the frequent discussions get transferred to the phone and obtain their responses since we go on contacting another real world individual-- just like it is going to rain today or what exactly time the movie launches. So the phones with the comfort of carrying a bunch of information in your pocket undoubtedly got a part of our life and together with this-- their system for delivering easy touch navigating through the online and adjusting a variety of configurations on the gadget itself with the same as the real world things visual interface such as the hardware switches designated switch controls.
These particular are actually just ordinary checkboxes under the hood and yet designating in a way closer to a real world hardware keeps it a lot more intuitive and comfortable to apply considering that there could perhaps probably be a man or woman unknowning just what the thick in a package signifies yet there is practically none which in turn have never changed the light turning up the Bootstrap Switch Work. ( useful reference)
Exactly how to employ the Bootstrap Switch Toggle:
Because the moment anything gets proven to be functioning in a sphere it commonly becomes also moved to a identical one, it is simply type of natural from a while the necessity of employing this type of Bootstrap Switch Form appearance to the checkboxes in our routine HTML pages too-- certainly in essentially limited cases whenever the entire form line comes along with this specific component.
When it relates to the absolute most well-known framework for establishing mobile friendly home page-- its fourth edition that is still located in alpha release will most likely contain a few native classes and scripts for carrying this out job but as far as knowned this is still in the to do listing. However there are some handy third party plugins which in turn can really help you understand this appearance effortlessly. Additionally many programmers have delivered their solutions just as markup and designing instances over the web.
Over here we'll take a look at a 3rd party plugin having uncomplicated style sheet and also a script file which is extremely adjustable, easy to use and very significantly-- extremely correctly recorded and its webpage-- packed with obvious instance snippets you can surely apply just as a launching spot for learning more about the plugin better and later on-- reaching exactly precisely what you wanted for styling your form controls at the start. Yet like always-- it is simply a give and take scheme-- much like the Bootstrap 4 framework itself you'll have to waste some time being familiar with the thing, discovering its alternatives right before you ultimately make a decision of it is definitely the one for you and ways exactly to apply exactly what you need with its assistance.
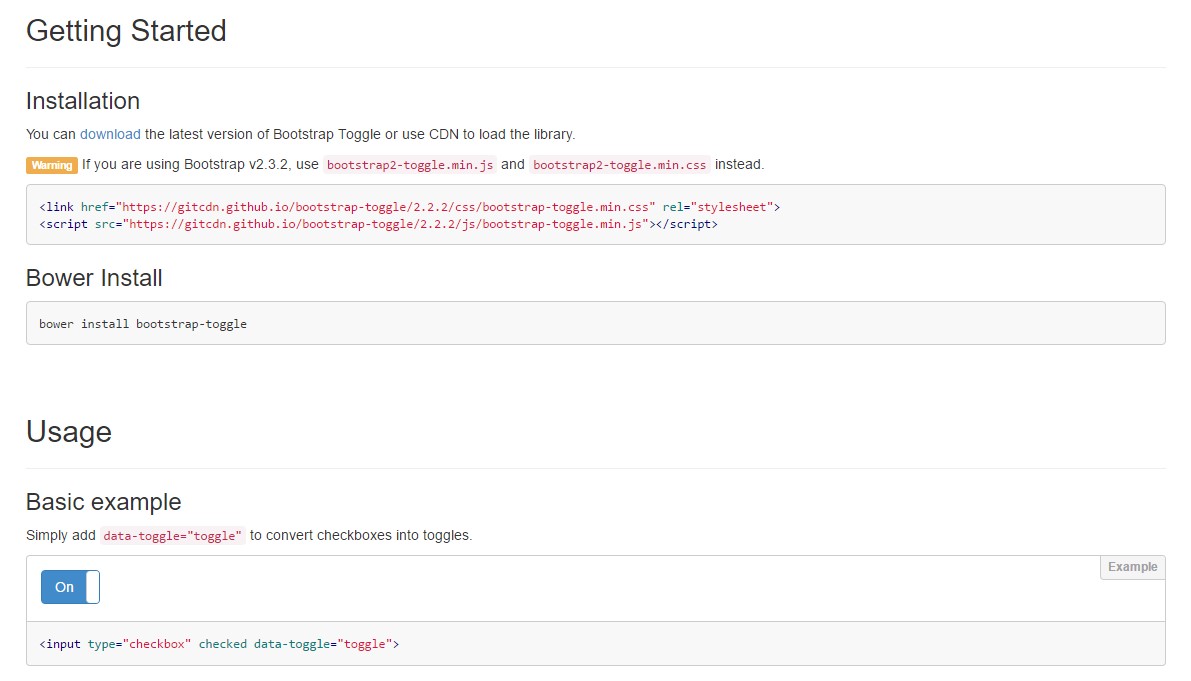
The plugin is named Bootstrap Toggle and go back form the initial versions of the Bootstrap framework progressing together with them so in the main web page http://www.bootstraptoggle.com you will as well discover several early history Bootstrap editions standards along with a download link to the styles heet and the script file demanded for involving the plugin in your projects. These files are likewise presented on GitHub's CDN so in case you decide you can surely also employ the CDN links which in turn are actually also given. ( see post)
Toggle states presented by Bootstrap switches
Provide
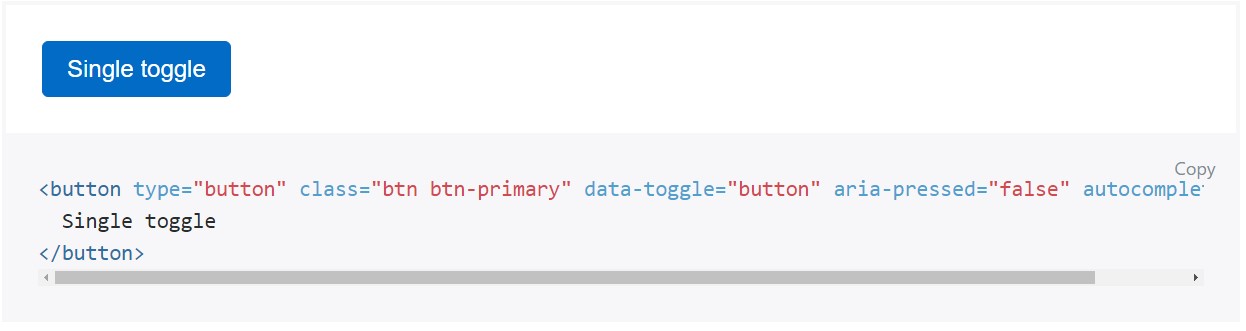
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is definitely a great idea incorporating the style sheet link within your pages # tag plus the # - in the end of web page's # to make them load exactly when the whole page has read and shown.
Review a number of on-line video short training regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

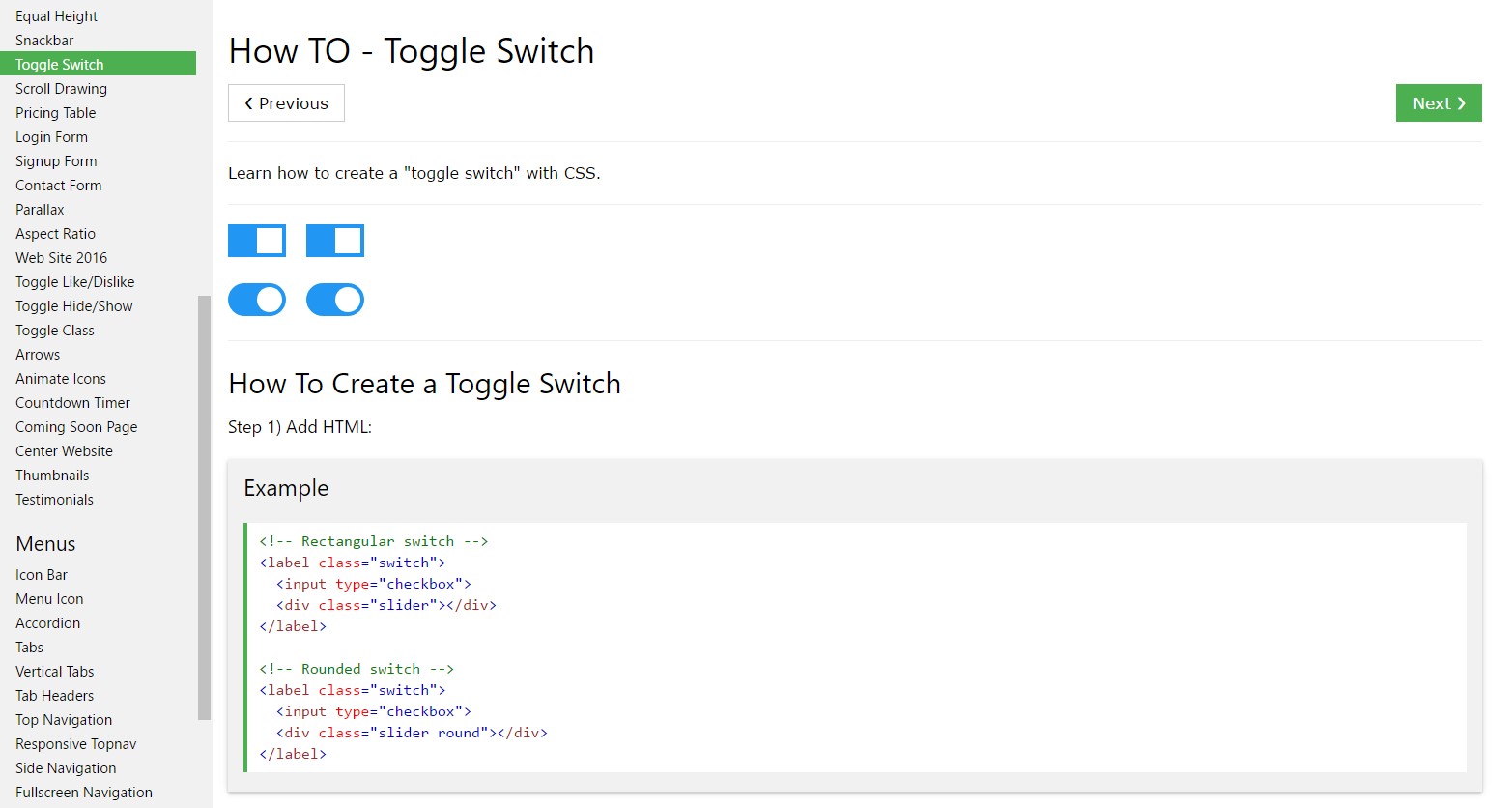
Tips on how to establish Toggle Switch

Providing CSS toggle switch in Bootstrap 4