HTML5 Web Making Software Download
Just recently I had the possibility investing some time discovering a Third party Web Building Software theme which boasted concerning having lots of blocks-- I counted virtually one hundred in fact-- and also today returning to the good golden indigenous Web Building Software atmosphere I obtained reminded of something which happened to me a few years earlier. Well that's exactly the way I felt returning to the indigenous Web Building Software 2 theme after exploring Unicore and also I'll tell you why.
Web Building Software is reputable as well as consistent - if an element acts in such a way in one block-- it acts similarly all over the restaurant every single time. There is no such point as unexpected habits distracting as well as confusing you in the chase of the ideal look.
Web Building Software is versatile-- one block could be established in countless ways ending up being something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities come to be nearly countless. The only limits obtain to be your vision and imagination.
Web Building Software evolves-- with every substantial update announced with the appear home window of the application we, the individuals get more and more priceless as well as well believed devices fitting the growing customer demands. For instance just a few months earlier you had to write your very own multilevel menus and the idea of producing an online store with Web Building Software was just unthinkable as well as now just a few versions later we already have the opportunity not simply to market things through our Web Building Software sites yet also to completely customize the look of the process without writing a straightforward line of code-- completely from the Web Building Software graphic interface.
Web Building Software is steady-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop computer I've never obtained the "Program should shut" message or lost the outcomes of my work. It may be all in my creativity, yet it seems the program reaches run a bit faster with every following update.
So basically these with the exception of one are the reasons in the current months the stunning Web Building Software became my really primary and also preferred website design device.
The last but possibly most crucial reason is the subtle and outstanding HTML and CSS learning contour the software provides. I'm not certain it was intentionally developed through this but it in fact works every time:
Allow's state you begin with an idea as well as need a website to present it to the world yet do not have any type of expertise in HTML. Googling or hearing from a close friend you start with Web Building Software and also with almost no time at all invested learning how you can use it you've already obtained something going. You marvel it was so very easy however in the humanity is to constantly desire some much more. Exactly what if the font was various from the constructed in fonts or possibly the logo design a little bit bigger? This is exactly how the little CSS tweaks begin entering your life. Not long after you need to alter the look just a little bit further as well as attempt to damage a block specification unlocking the custom HTML section to transform a personality or more ... This is just how it starts. No one's forcing you other than for your interest and also the pleasant environment makes it look virtually like an online game. And soon after eventually you mistakenly take a look at a snippet of code as well as obtain surprised you recognize what it implies-- wow when did this happen?! Maybe that's the component regarding Web Building Software I like most-- the freedom to progress without pressure whatsoever.
In this post we're going to take a much deeper take a look at the new features introduced in variation 2 and also discover the several means they could benefit you in the production of your next terrific looking totally receptive web site. I'll likewise share some new ideas as well as tricks I just recently uncovered to aid you broaden the Web Building Software abilities even additionally and maybe also take the primary step on the discovering curve we discussed.
Hello Incredible Symbols!
I presume for Web Building Software Development team creating a component enabling you to openly insert internet typeface icons right into really felt kind of all-natural thing to do. Internet symbols component has been around for a while and offered us well.
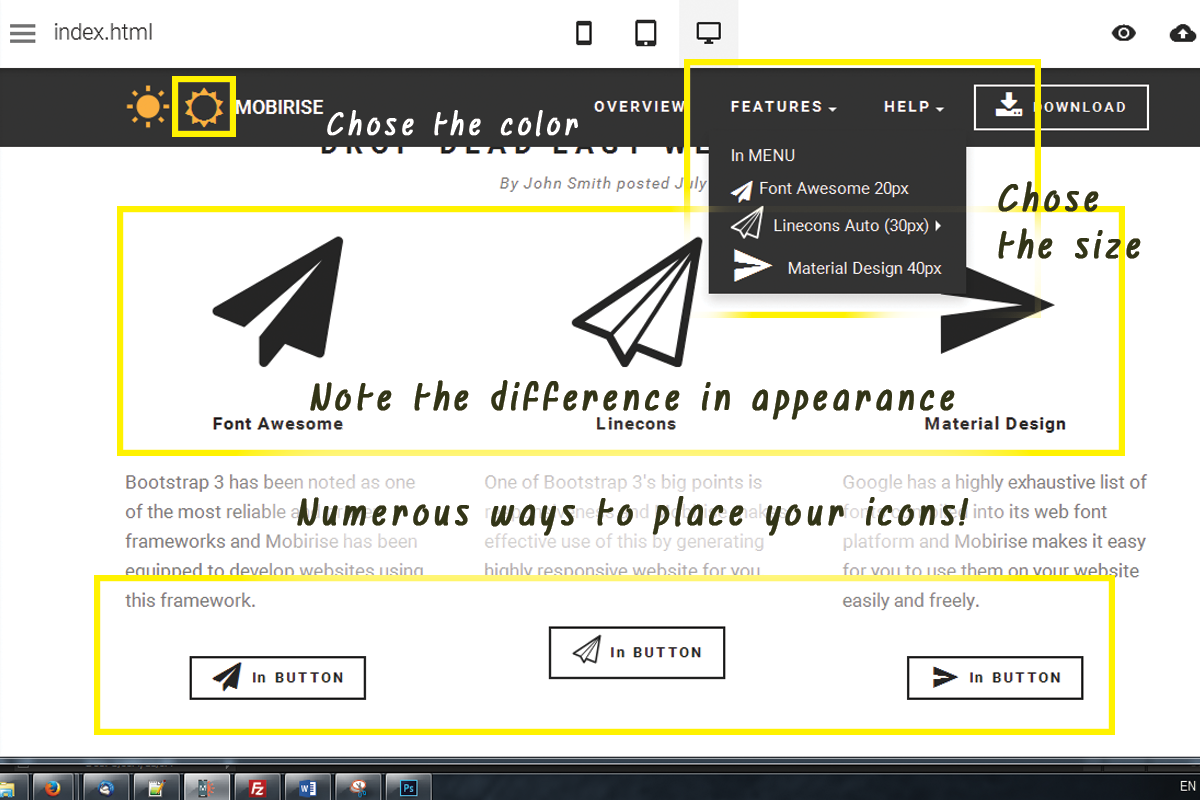
Now with Web Building Software 2 we already have 2 added icon typeface to take complete advantage of in our layouts-- Linecons and Font Awesome. Linecons provides us the expressive and also subtle appearance of thorough graphics with a number of line sizes as well as meticulously crafted curves and also Font Awesome provides large (and also I indicate huge) collection of signs and also considering that it obtains loaded all around our Web Building Software tasks gives us the flexibility accomplishing some awesome styling results.
Where you can use the icons from the Web Building Software Icons expansion-- almost anywhere in your task depending of the approach you take.
What you can utilize it for-- virtually every little thing from adding extra clearness and also expression to your material as well as embellishing your switches and menu things to styling your bulleted checklists, including expressive images inline and also in the hover state of the thumbnails of the updated gallery block. You can also add some movement leveraging an additional constructed in Web Building Software functionality-- we'll speak about this in the future.
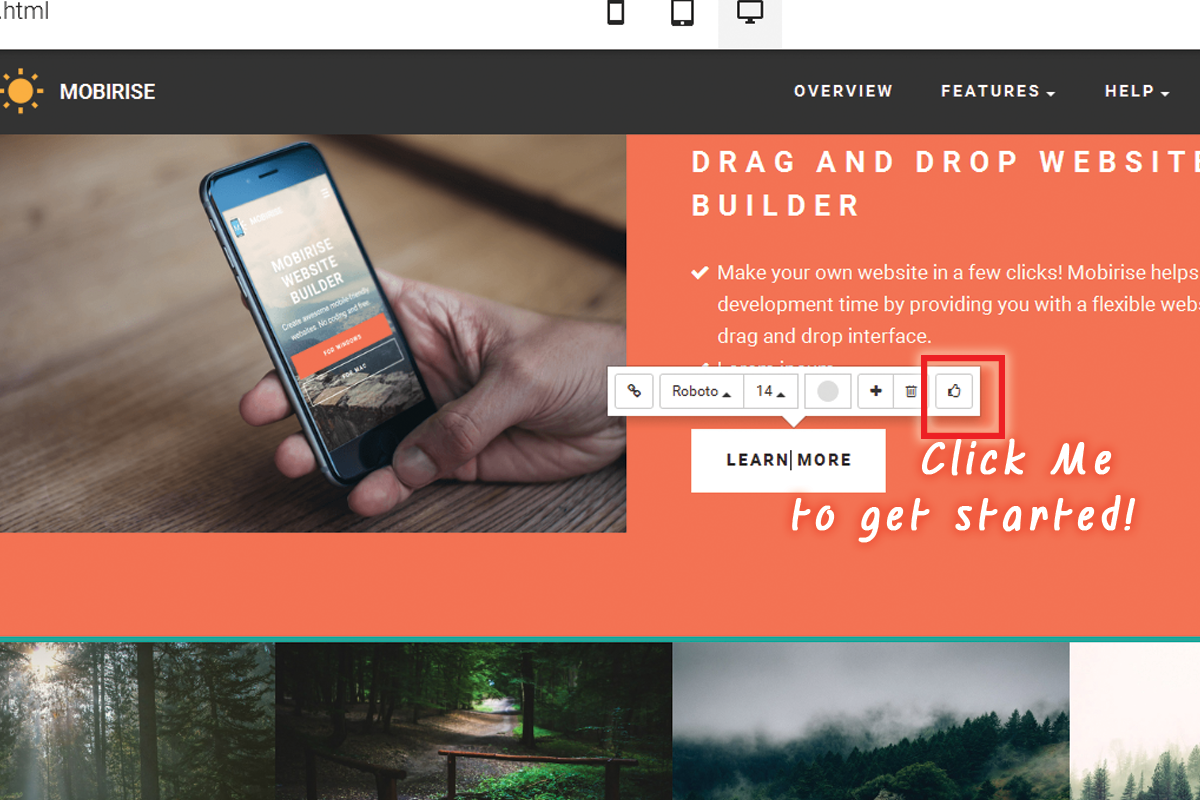
Including icons through the integrated in graphic user interface-- simple as well as clean.
This is clearly the most convenient as well as fastest method which is among the reasons we like Web Building Software-- we always get an easy method.
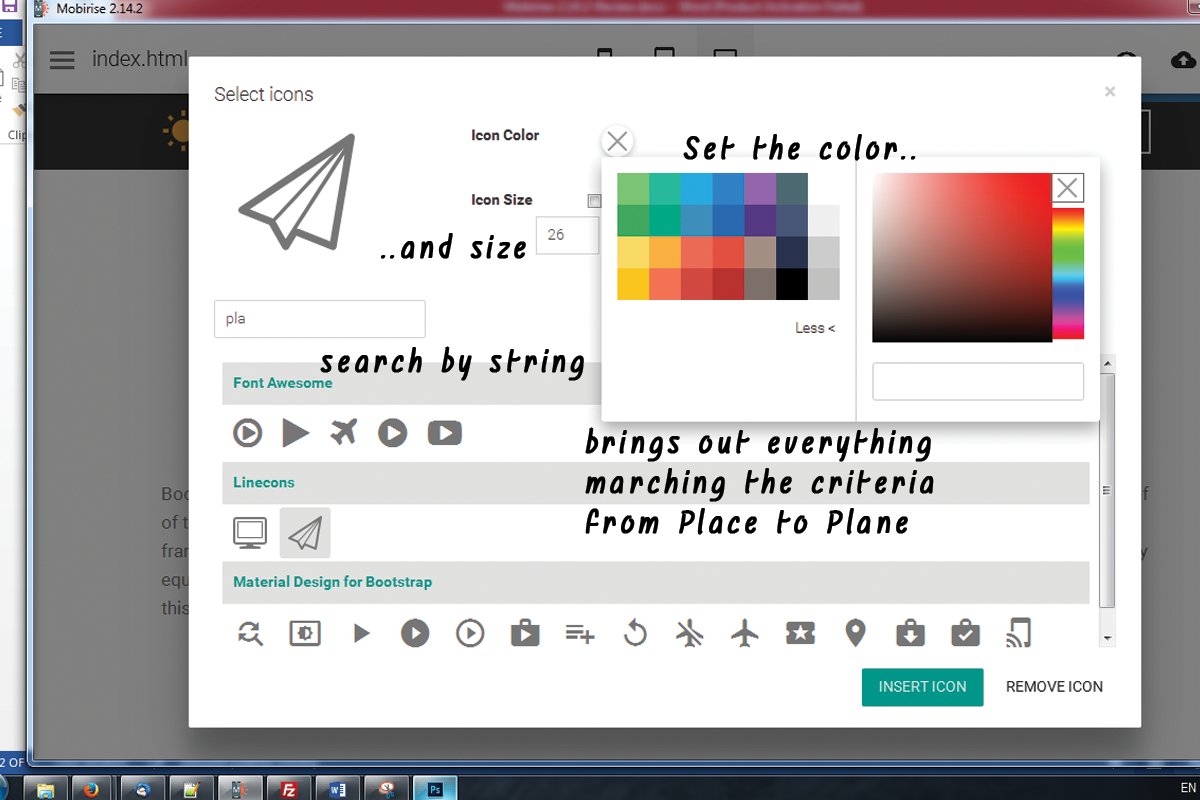
Via the icons plugin you obtain the flexibility positioning symbols in the brand block, all the buttons as well as a few of the media placeholders. Note that alongside with maintaining the default size and color settings the Select Icons Panel lets you pick your values for these homes. It additionally has an useful search control aiding you to locate faster the aesthetic content you need as opposed to constantly scrolling down and also often missing the appropriate pick.
An additional benefit of the recently included Font Awesome is it includes the brand name marks of almost 200 prominent brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- all set and also waiting if you need them.
So generally every crucial interactive component in the websites you are creating with Web Building Software can being expanded even more with adding some lovely, lightweight and also entirely scalable symbol graphics. In this manner you are lining out your concept and also considering that forms as well as symbols are much quicker well-known and also comprehended-- making the material a lot more instinctive and clear.
But this is simply a component of all you could accomplish with the freshly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin provides us a great advantage-- it worldwide consists of the Icon typefaces in our Web Building Software tasks. This habits incorporated with the way Font Awesome courses are being created gives us the freedom accomplishing some quite remarkable things with just a couple of lines of customized CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever before been a bit annoyed by the restricted choices of bullets for your listings? With the recently added to Web Building Software Font Awesome nowadays are over. It is really takes merely a couple of basic actions:
- initially we obviously need to choose the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is found below:
http://fontawesome.io/cheatsheet/
it has all the symbols included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when dealing the value you do not select them-- it's a bit challenging the very first few times.
Scroll down as well as take your time obtaining acquainted with your new collection of icons and at the very same time grabbing the one you would discover most ideal for a bullet for the listing we're about to style. When you find the one-- just copy the & Unicode value without the braces.
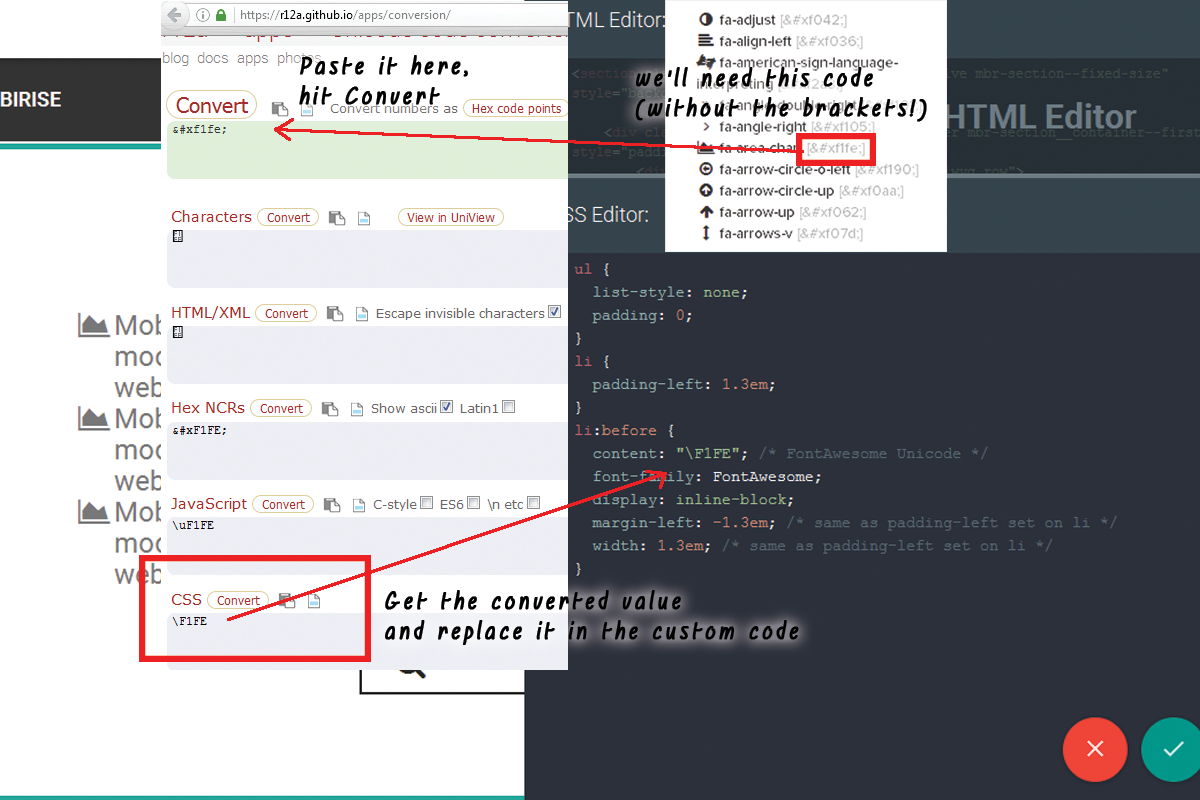
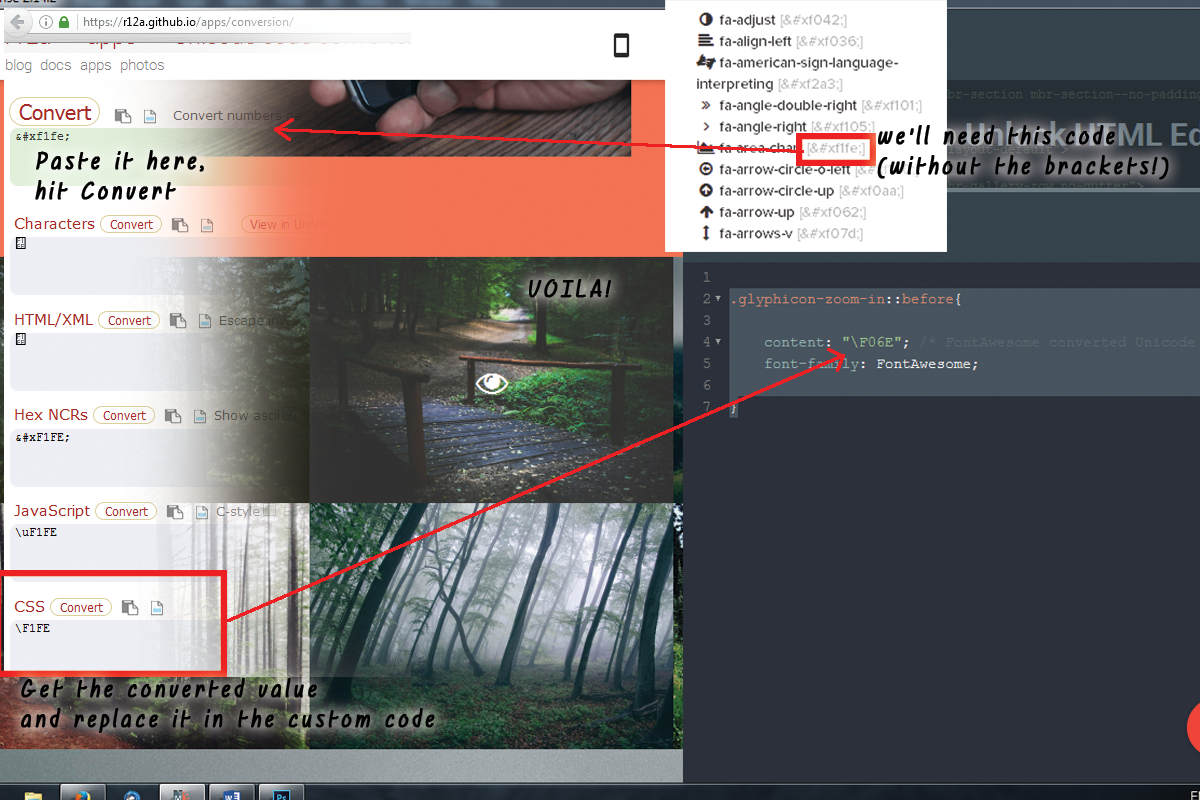
Currently we require to convert this value to in such a way the CSS will comprehend. We'll do this with the aid of an additional online tool located here:
https://r12a.github.io/apps/conversion/
paste the value you've merely copied and also hit Convert. Scroll down up until you locate the CSS area-- that's the worth we'll be needing in a min.
If you happen to discover troubles defining the shade you require for your bullets simply close the Code editor, examine the text shade HEX code through the Web Building Software's constructed in shade picker pick/ define the color you require, copy the value and exit decreasing changes. Now all you require to do is positioning this worth in the Custom CSS code you've developed in a minute. That's it!
Allow's move around some more!
One more amazing thing you could complete with just a few lines of custom-made CSS and without yet unlocking the personalized HTML and losing all the block Properties visual adjustments is adding some activity to all the icons you are qualified of putting with the Icons Plugin. Use this power with caution-- it's so easy you can soon obtain addicted and a flooded with effects website often obtains difficult to check out-- so use this with action a having the general look and also feel I mind.
Allow's claim you desire to include a symbol to a switch which should just be visible when the guideline gets over this button. As well as since it's motion we're speaking about, let's make it move when it's visible. The personalized code you would certainly want to make use of is:
, if you require some added tweaks in the appearance merely fallow the remarks ideas to adjust the numbers.. And also certainly-- change the computer animation kind if required. If you require this effect regularly-- remove the ": float" component and also uncomment "unlimited" making computer animation loop for life not simply once when the site tons ant the control you've merely styled may be unseen
This approach can quickly be broadened to work with all the inserted Font Awesome icons in your Web Building Software project. In order to apply to all the icons put in a block, merely change
.
If required, remember to establish computer animation loophole permanently.
Add some individuality to the gallery.
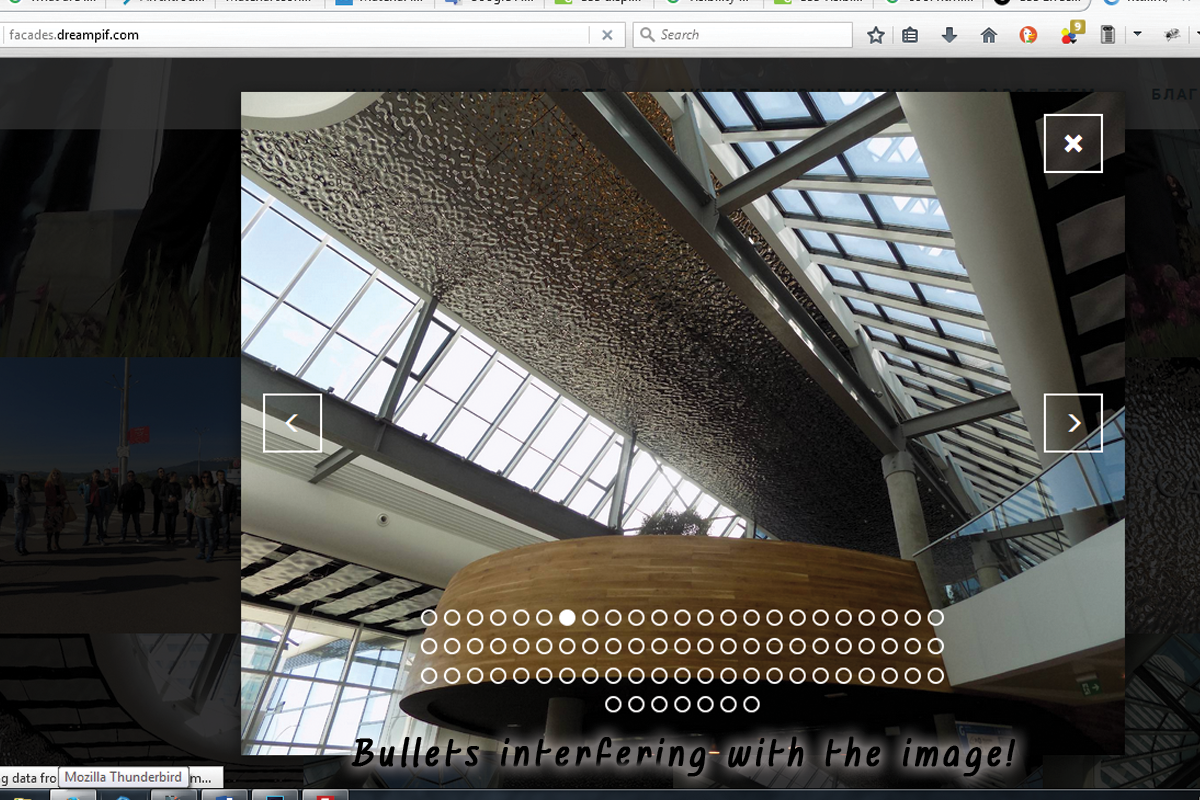
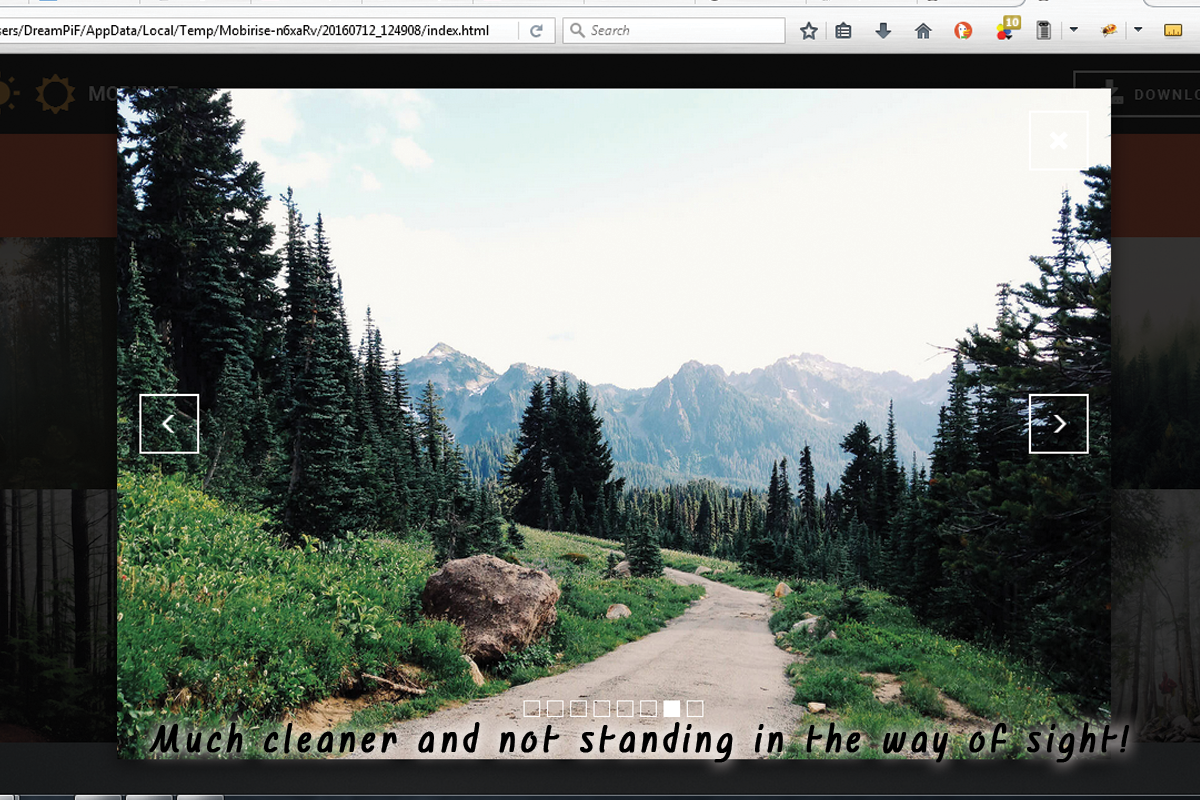
One more very easy and amazing styling intervention you obtain capable of accomplishing after the Web Building Software 2 upgrade and the incorporation of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any type of Font Awesome icon you locate suitable. The treatment is fairly similar to the one setup of the custom-made symbol bullets. You require to select the ideal icon as well as transform its & Unicode number as well as that paste the fallowing code in the Custom CSS area of your gallery block and replace the value-- just like in the previous example.
Being Awesome all over the place.
As well as currently it's time to obtain a little bit much more drastic and also chat concerning putting your icon at any placement in the message material of your website. Not a big concern though considering that you could constantly set the desired appearance at first and as an extremely last step insert the icons at the wanted locations in the code.
The course defining which icon is being placed is the red one as well as can be gotten for all the FA icons from the Cheat sheet we spoke about. The blue classes are purely optional.fa-fw repairs the width of the icon and also fa-spin makes it (undoubtedly) spin. There is another native activity class-- fa-pulse, additionally self-explanatory.
All the icons inserted this means right into your content could be easily stiled by the means of the previous 2 examples, so all that's left for you is think about the best use for this incredible recently presented in Web Building Software attribute and also have some fun trying out it!