Bootstrap Clearfix Usage
Intro
Strength in our look indicates and more effective adaptability-- that is actually what's certainly never enough whenever we are actually designing the very next design for our brand new project due to the fact that there always is a stunning appeal concept or maybe couple of them we abandon to make an effort incorporating next time. Yet the thought something isn't really done continue to remains as far as we look for a solution really implementing this brilliant idea we had while the project was however being represented on a paper.That is actually ways in which some clever workarounds just like the Bootstrap Clearfix Using get to life to provide probably not the best at all times however still functioning approaches and help us incorporate just what we primarily were thought. ( useful reference)
Ways to put into action the Bootstrap Clearfix Class:
Normally precisely what Clearfix does is struggling the zero height container difficulty when it comes to containing floated elements-- as an example-- in the event that you have just two components in a container one floated left and the other one - right and you wish to design the element containing them with a special background color without having the support of the clearfix plugin the whole workaround will end up with a thin line in the wanted background color transpiring over the floated components nonetheless the background colored element is in fact the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin included so to achieve the desired end result from the mentioned earlier scenario everything you require is just using the class
.clearfixRepresentations
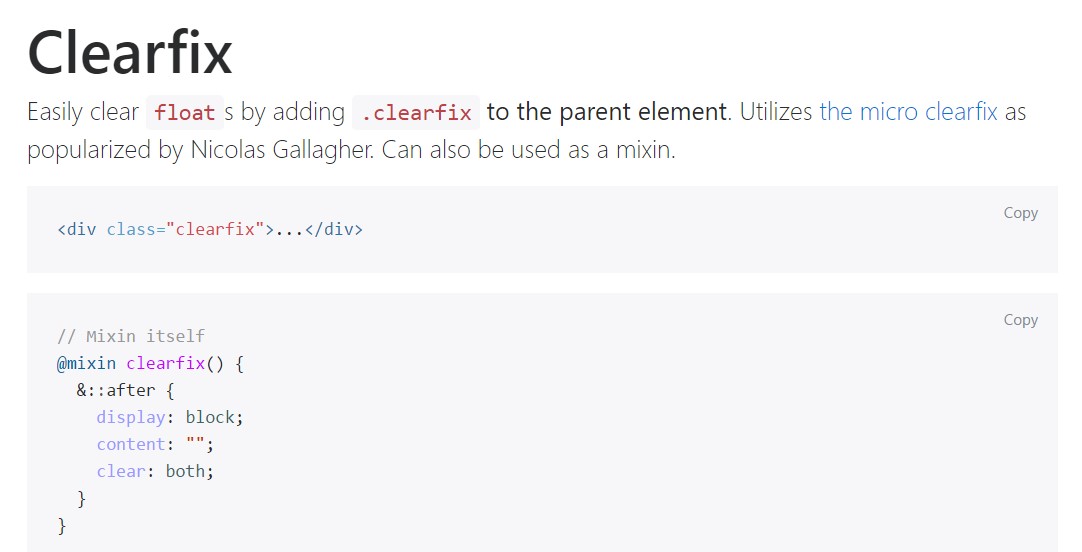
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
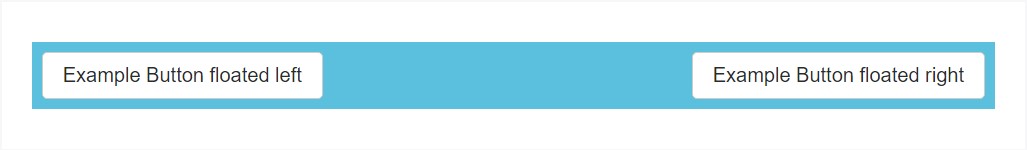
@include clearfix;The following instance shows just how the clearfix can possibly be employed. Without the clearfix the wrapping div would not span around the buttons which would create a defective style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In newest edition of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported however sooner or later will probably acquire less and much less utilized and probably -- even left considering that the dev team has made a decision embodying the flexbox style for a lot of the common page details-- it is actually a a lot more powerful and modern technique for sizing, positioning and delivering a particular element's children without the need of floats and as a result-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and could be thought about quite a bold action due to the fact that it additionally signifies going down the IE9 service for and best visual aspect of the webpages generated on current internet browsers only yet as the modern technology evolvement moves this doesn't seem like a possible trouble in any way. Naturally there still be several cases when we will certainly still need to have the excellent classic float techniques so when we complete that-- we also have the
.clearfixConclusions
So currently you find out things that the # inside Bootstrap 4 mean-- do have it in your thoughts every time you run across unforeseen presence of some wrappers providing floated elements however the greatest thing to perform is in fact spending com time looking at the way the new star in town-- flexbox makes the things handled due to the fact that it supplies a handful of simple and pretty neat design sollutions to get our webpages to the very next level.
Inspect a couple of on-line video short training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved information

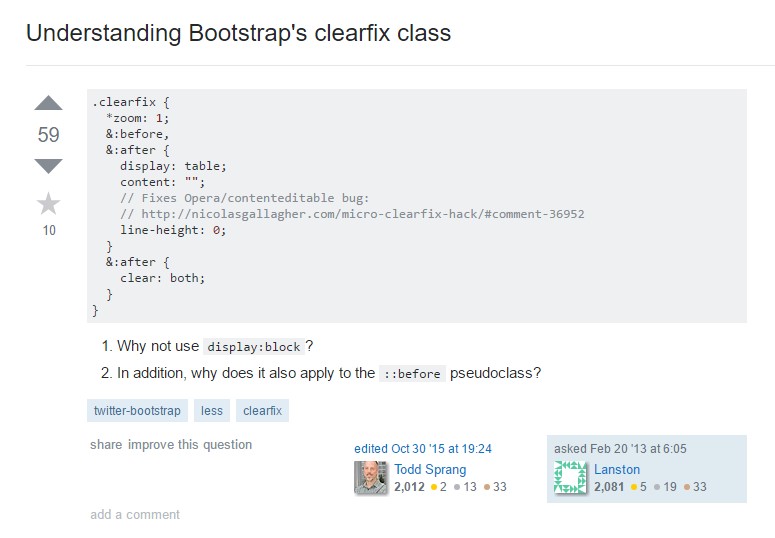
Learning about Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes