Bootstrap Header Working
Overview
As in printed files the header is one of the very crucial components of the website pages we build and receive to use every single day. It nicely possesses the absolute most critical related information relating to the identity of the company or person responsible for the webpage itself and the importance of the entire website-- its navigating building which along with the Bootstrap Header Form itself should really be thought and design in such technique that a site visitor in a rush or definitely not actually realising what way to see simply take a quick look at plus find the required information. This is the suitable instance-- in the real world obtaining as near as achievable to this appearance and disruptive behavior in addition goes due to the fact that we practically each and every time have some project specified restrictions to think about. Also in contrast to the written files in the world of web we should really always bear in mind the diversity of possible devices on which our webpages could probably get exhibited-- we must assure their responsive attitude or else to puts it simply-- make sure they will show top at any screen size possible.
In this way let's look and discover how a navbar gets produced in Bootstrap 4. ( discover more here)
Ways to employ the Bootstrap Header Example:
Firstly if you want to create a webpage header or else considering that it gets referred to within the framework-- a navbar-- we need to wrap the entire thing within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we should initiate by positioning a button element which shall be used to show the collapsed material on a smaller sized display dimensions-- to do that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial component-- making the collapsible container for the primary internet site navigating-- to do it build an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
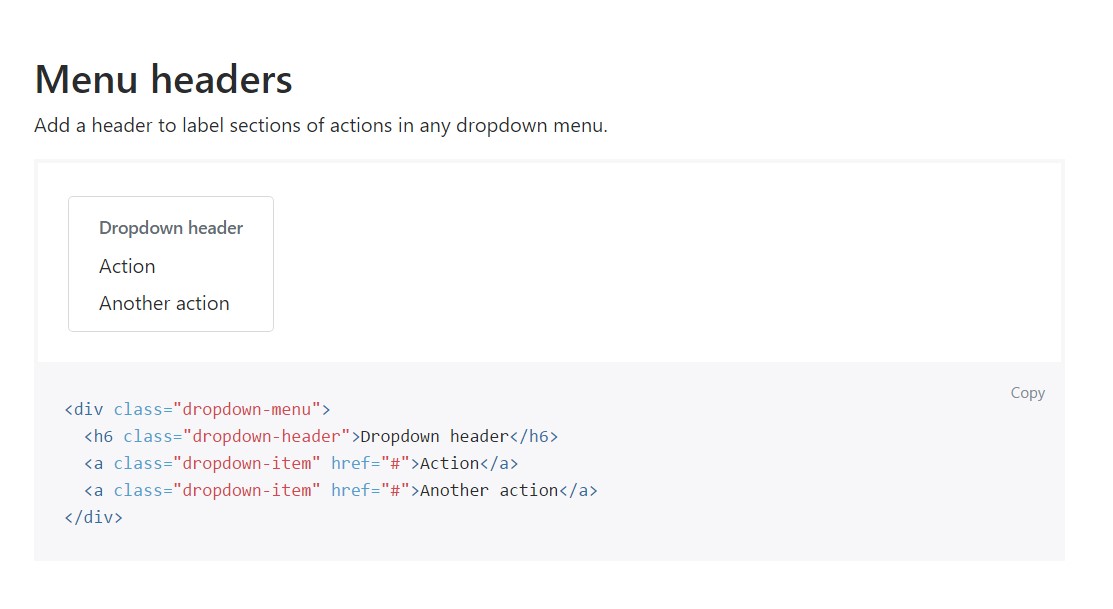
Provide a header to label segments of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More possibilities
One other brand-new item for this particular edition is the opportunity to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it comes down to the header features in the current Bootstrap 4 version this is being actually dealt with with the built in Collapse plugin and a number of navigation specific web content classes-- several of them designed particularly for maintaining your label's identity and others-- to get sure the real web page navigational system will reveal best collapsing in a mobile phone design menu when a indicated viewport size is accomplished.
Check out some video clip short training regarding Bootstrap Header
Linked topics:
Bootstrap Header: main information

Bootstrap Header short training

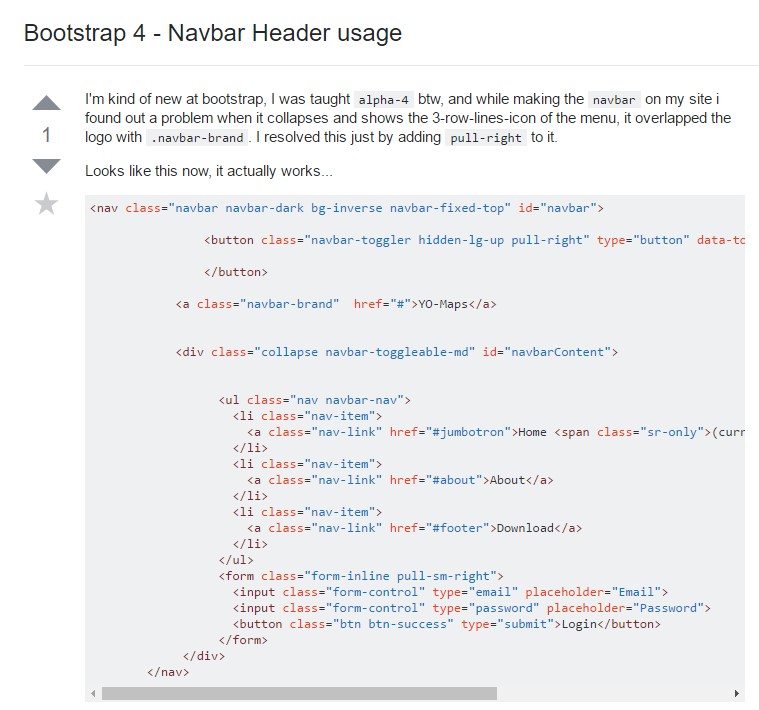
Bootstrap 4 - Navbar Header usage