Bootstrap Menu Tutorial
Intro
Even the easiest, not stating the extra complicated webpages do need special type of an index for the visitors to simply navigate and find what they are actually seeking in the very first couple of seconds avter their arrival over the webpage. We should really always think a user might be in a rush, visiting several web pages quickly scrolling over them searching for an item or else make a choice. In these types of instances the certain and effectively presented navigating menu could make the difference among a single latest site visitor and the webpage being clicked away. So the design and behaviour of the page site navigation are critical without a doubt. Moreover our websites get increasingly more watched from mobile phone in this way not having a webpage and a navigation in certain behaving on scaled-down sreens practically comes up to not owning a web page at all or even a whole lot worse.
The good thing is the brand-new 4th version of the Bootstrap framework supplies us with a impressive device to manage the problem-- the so called navbar element or the menu bar people got used noticing on the top of the majority of the pages. It is really a helpful but efficient instrument for wrapping our brand's identity relevant information, the pages design and even a search form or else a couple of call to action buttons. Let us see exactly how this whole entire thing gets done inside of Bootstrap 4.
Effective ways to work with the Bootstrap Menu Collapse:
Initially we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to likewise utilize some of the contextual classes such as
.bg-primary.bg-warningAn additional bright new element introduced in the alpha 6 of Bootstrap 4 system is you should in addition designate the breakpoint at which the navbar will collapse in order to get revealed once the menu button gets pressed. To perform this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Next off we need to develop the so called Menu tab that will appear in the place of the collapsed Bootstrap Menu Working and the visitors are going to utilize to bring it back on. To work on this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained web content
Navbars come using incorporated service for a handful of sub-components. Pick from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of all the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the
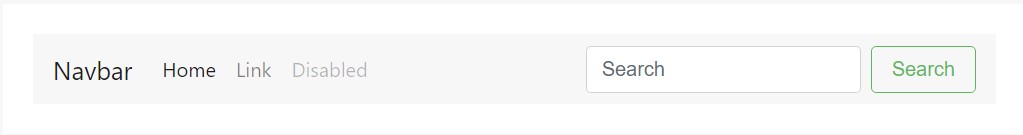
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
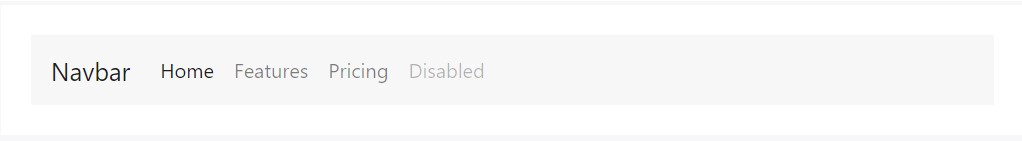
</nav>Nav
Navbar site navigation hyperlinks founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
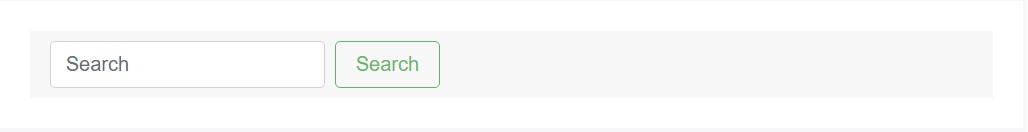
</nav>Forms
Install several form controls and components inside of a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may include bits of text message by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One more brilliant fresh feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to create the container for our menu-- it is going to extend it to a bar together with inline items over the determined breakpoint and collapse it in a mobile phone view below it. To perform this generate an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal aspect
And finally it's moment for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is certainly the form a navigational Bootstrap Menu Dropdown in Bootstrap 4 have to carry -- it's intuitive and rather easy -- right now all that's left for you is considering the right building and interesting captions for your material.
Look at a couple of online video tutorials relating to Bootstrap Menu
Linked topics:
Bootstrap menu official documentation

Mobirise Bootstrap menu

Bootstrap Menu on the right side