Bootstrap Multiselect List
Introduction
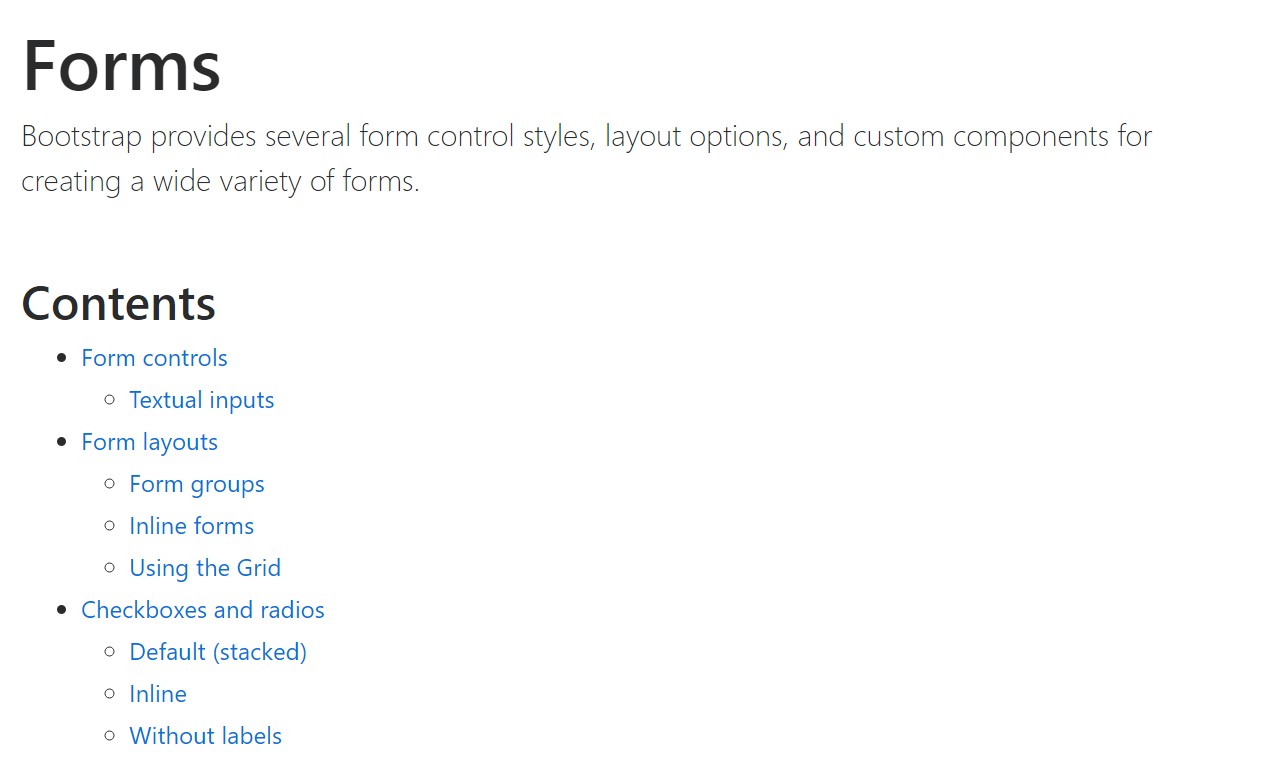
Forms are a notable component of the web pages we develop-- a valuable approach we have the ability to get the site visitors entailed within whatever we are present and give them an easy and convenient method delivering back several words, files or even place an order in the event we are certainly utilizing the webpage as an internet shop. Carefully designing the form's style we're trying to visualize just how the site visitor would find it most uncomplicated and enjoyable getting an activity on it since if it's too simple it might be tough to summarize the submissions though in the case that it is actually too complex the user can be really get exhausted and driven away-- so the harmony definitely matters. Let's just imagine for example a standard product which may be in addition set up with multiple attachments and the visitors gets asked to choose which ones need to take place. Wouldn't it be certainly fantastic if this could be finisheded in a single element not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so loved and very most famous Bootstrap framework in its own current fourth version (currently up to alpha 6) has you covered maintaining all the original HTML5 form components supplying amazing designing and layout solutions for a real style independence however considering that it is actually not a magic wand solution there are definitely certain small-sized and pretty certain material just like the
<select>How you can apply the Bootstrap Multiselect Class:
Let's get a quick sight exactly how it performs:
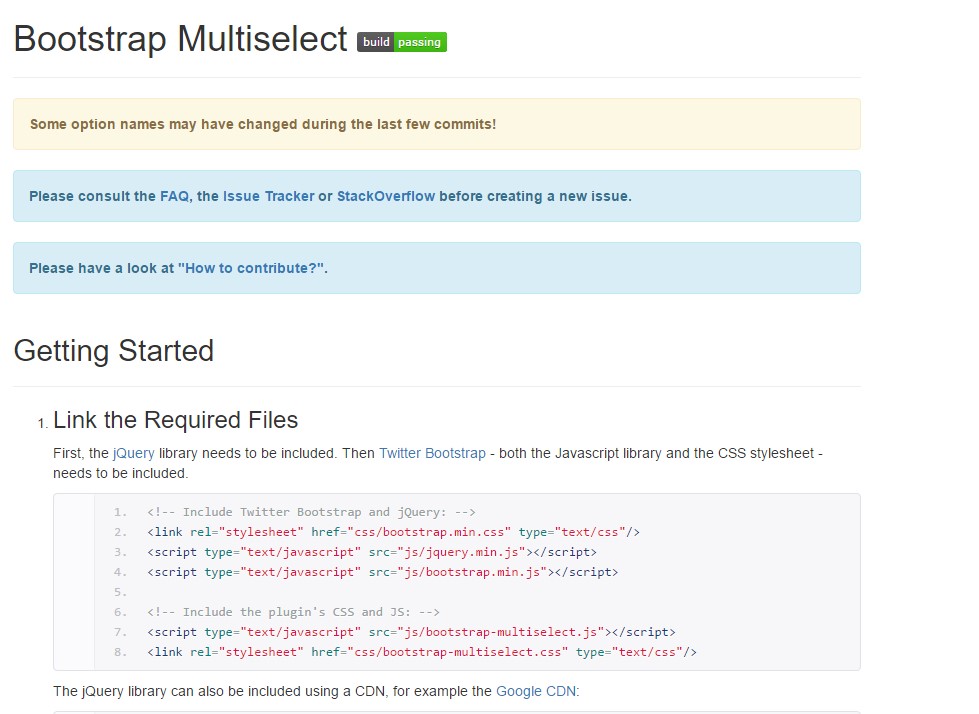
Including it: In turn the plugin to operate you need to incorporate the jQuery Javascript library and do this right before including the Bootstrap's main Javascript file. Next the plugins CSS and JS files should happen in your
<head>Employing it: As been said-- fairly straightforward-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must complete is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
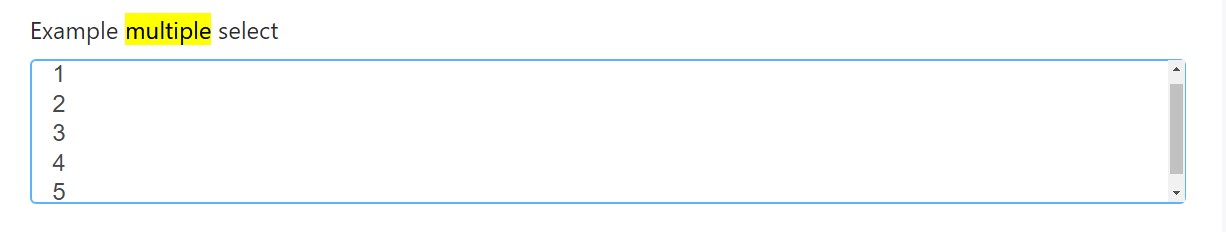
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
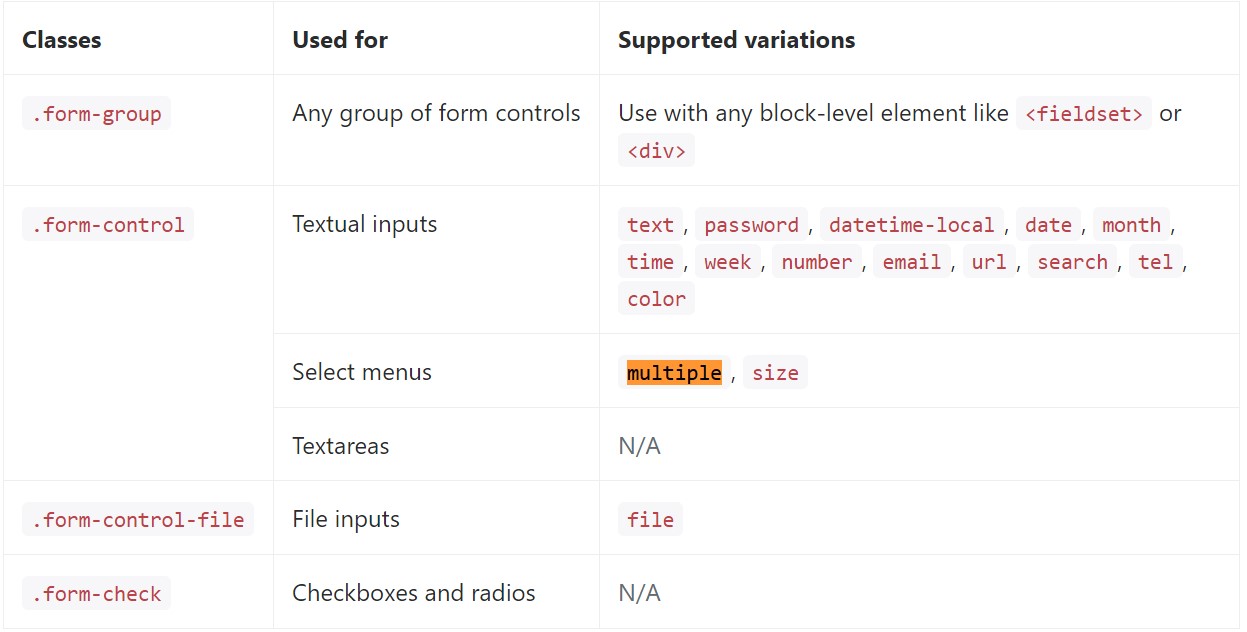
</div>Listed below is a complete selection of the certain form controls maintained through Bootstrap and also the classes that customize them. Supplementary documentation is available for each group.

Conclusions
That's it-- you get a working and quite good looking dropdown along with a checkbox in front of each and every opportunity-- all the users require to do currently is clicking on the ones they desire. Assuming that you want to produce things a lot more interesting-- check out the plugin's docs to see precisely how adding several uncomplicated parameters can easily spice items up even further.
Examine several youtube video information regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not work with Bootstrap V4 alpha