Bootstrap Toggle Button example
Overview
Nonetheless the pleasing pictures awesome performance and striking effects at the bottom line the web pages we produce purpose limits to relaying several web content to the website visitor and as a result we may possibly call the web the new type of documentation container given that a growing number of info becomes presented and accessed on the web as an alternative as data on our local computers or the classical way-- published on a hard copy media. ( read this)
It all shortens to material however in the environment where the website visitor focus gets drawn from just about everywhere simply just publishing things that we need to provide is definitely not far enough-- it must be structured and provided this way that even a huge amounts of completely dry useful plain content discover a solution helping keep the visitor's awareness and be convenient for exploring and discovering simply the needed part simply and quick-- if not the visitor might actually get tired or maybe disappointed and browse away nevertheless somewhere around in the message's body get covered a number of valuable treasures.
So we need to find an element which in turn gets less area achievable-- extensive plain text sections push the website visitor away-- and at some point some movement and interactivity would be additionally significantly admired because the viewers got very used to clicking switches all around.
Well the Bootstrap 4 system has exactly that-- practical collapsible control panels capable of carrying large quantity of information featuring just a heading line to guide us more effective get around and expanding to present what is actually required upon clicking on the header. These are actually the accordion and toggle sections which perform practically the very same with a one variation-- while the name reveals in the accordion panel extending a some collapsible thing collapses all the other parts at the same time within the toggle component you can easily have as lots of expanded locations as you require to-- everything relies on the certain web content of the large size text covered in the collapsible panels and the way you're visualizing the user will sooner or later utilize it. ( more info)
Exactly how to work with the Bootstrap Toggle Button example:
The actual usage of a toggle block is pretty uncomplicated in the current version of the Bootstrap system-- it works with the newly introduced
.cardid = " ~element's unique name ~ "The certain application of a Bootstrap Toggle Button block is pretty convenient in recent version of the Bootstrap framework-- it employs the recently presented
.cardid = " ~element's unique name ~ "After that it is certainly moment for generating the particular button component-- we'll use the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been generated it's moment for producing the collapsing part-- to start design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing component we need to put a container for our web content carrying the
.card-blockRepresentation of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that is certainly in what way a one collapsible element gets made in Bootstrap 4. If you want to create the entire panel you require to repeat the steps from above developing as many
.cardTake a look at a number of on-line video short training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documents

Bootstrap toogle complication

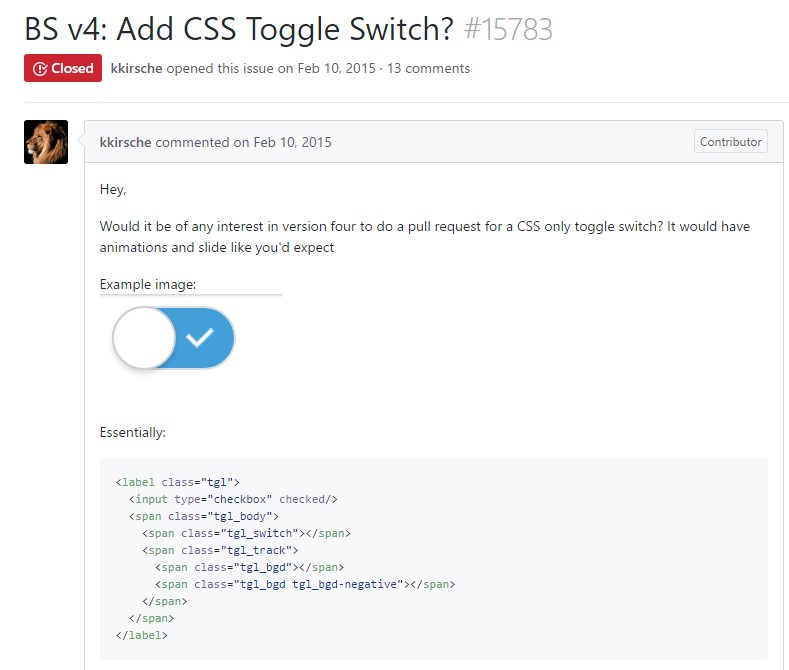
Tips on how to add in CSS toggle switch?