Bootstrap Tabs Plugin
Overview
In certain cases it is really pretty practical if we can just set a few segments of data sharing the exact same place on webpage so the site visitor easily could surf through them without really leaving the display screen. This becomes conveniently realized in the brand-new fourth version of the Bootstrap framework by using the
.nav.tab- *Ways to utilize the Bootstrap Tabs Border:
Initially for our tabbed control panel we'll need to have several tabs. In order to get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Panel structure has been simply organized it's opportunity for making the panels keeping the actual material to become featured. First off we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily also generate tabbed sections utilizing a button-- like visual appeal for the tabs themselves. These are in addition referred like pills. To work on it simply just make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
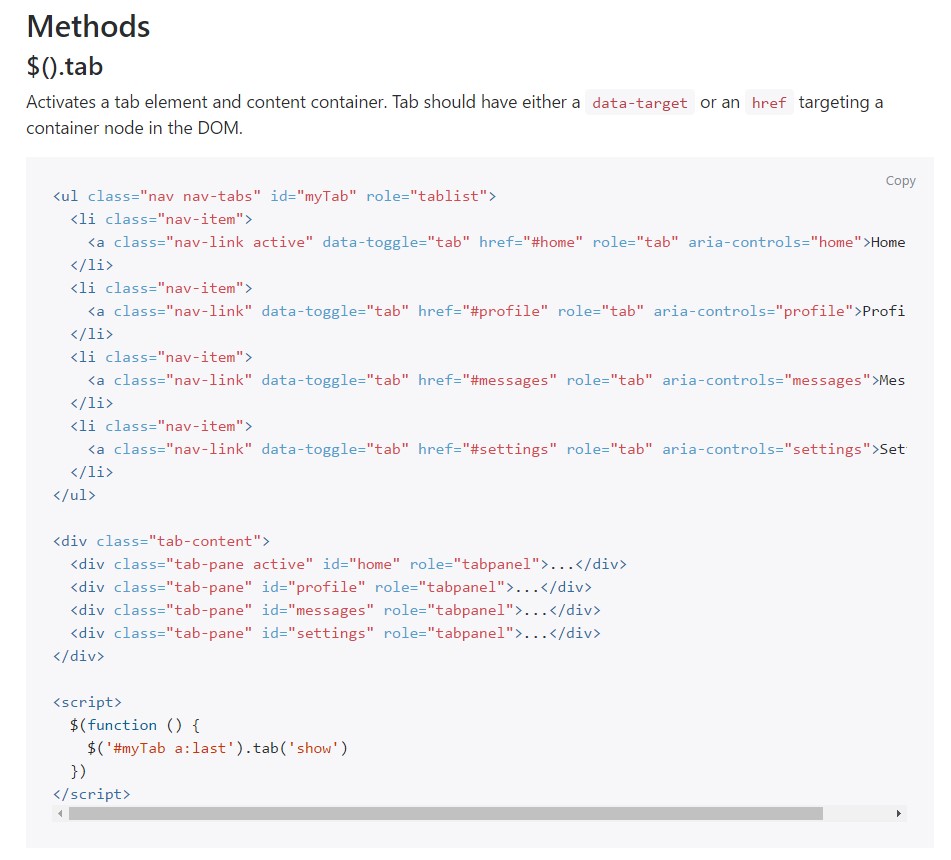
$().tab
$().tabTurns on a tab element and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the presented tab and shows its associated pane. Some other tab which was earlier selected comes to be unselected and its related pane is hidden. Turns to the caller before the tab pane has certainly been presented (i.e. just before the
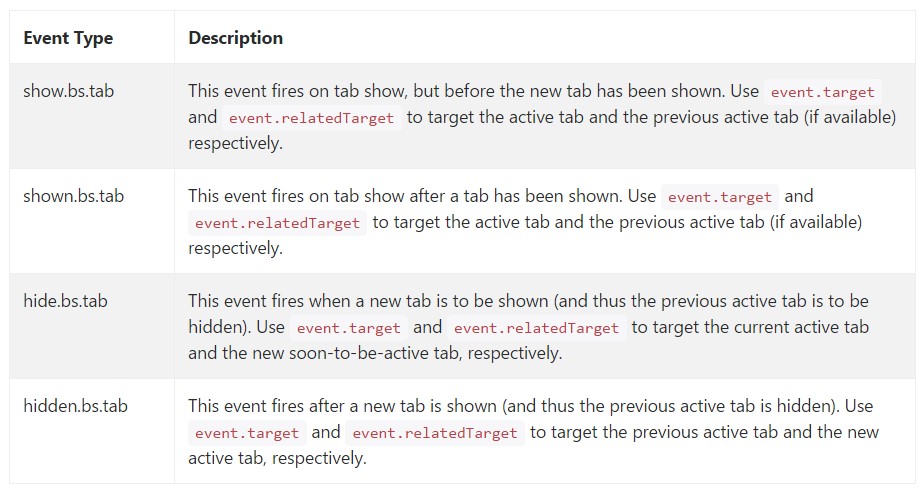
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that's the method the tabbed control panels get made with the most recent Bootstrap 4 version. A detail to look out for when building them is that the other contents wrapped inside every tab section must be practically the same size. This will certainly help you avoid certain "jumpy" behavior of your web page once it has been actually scrolled to a particular location, the site visitor has begun looking via the tabs and at a certain place gets to open a tab having considerably extra material then the one being actually noticed right prior to it.
Examine a few video clip short training about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main documents

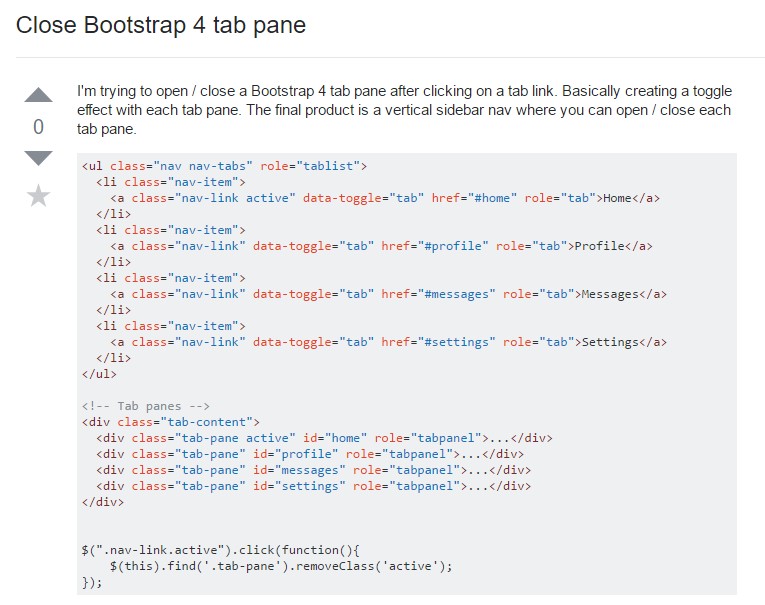
Tips on how to close Bootstrap 4 tab pane

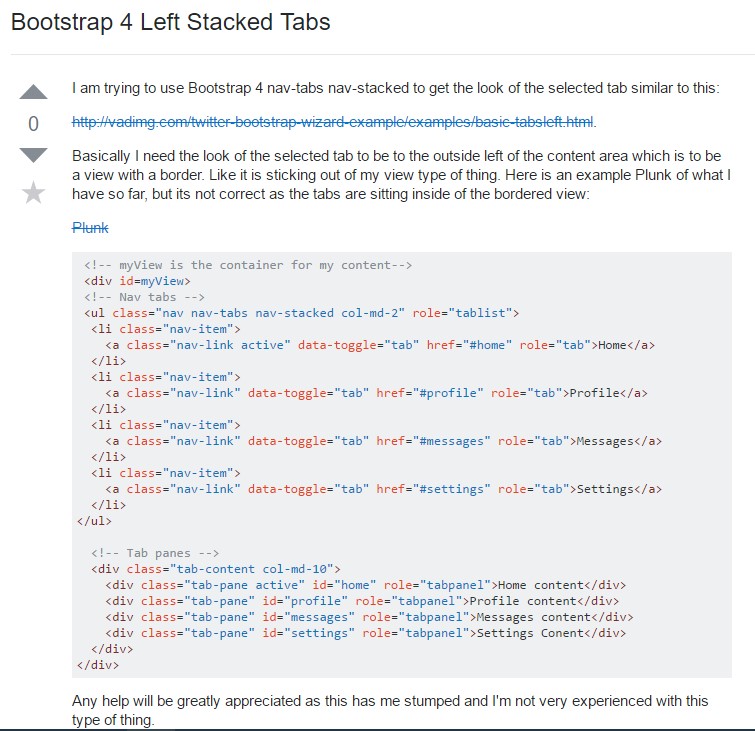
Bootstrap 4 Left Stacked Tabs