Bootstrap Collapse Button
Introduction
As you currently know, Bootstrap very easily helps to make your web site responsive, utilizing its features like a reference for locating, sizing, and so on.
Knowing this, when we are to develop a menu utilizing Bootstrap for front-end, we will have to consider some of the standards and standards set by Bootstrap making it instantly construct the elements of the webpage to leave responsive properly.
Some of the most exciting opportunities of working with this particular framework is the making of menus exposed as needed, baseding upon the behaviors of the site visitors .
{ A good method when it comes to applying menus on small-sized display screens is to join the options in a variety of dropdown that only sets up when it is switched on. That is , set up a tab to trigger the menu on demand. It is certainly pretty simple to do this using Bootstrap, the functions is all available.
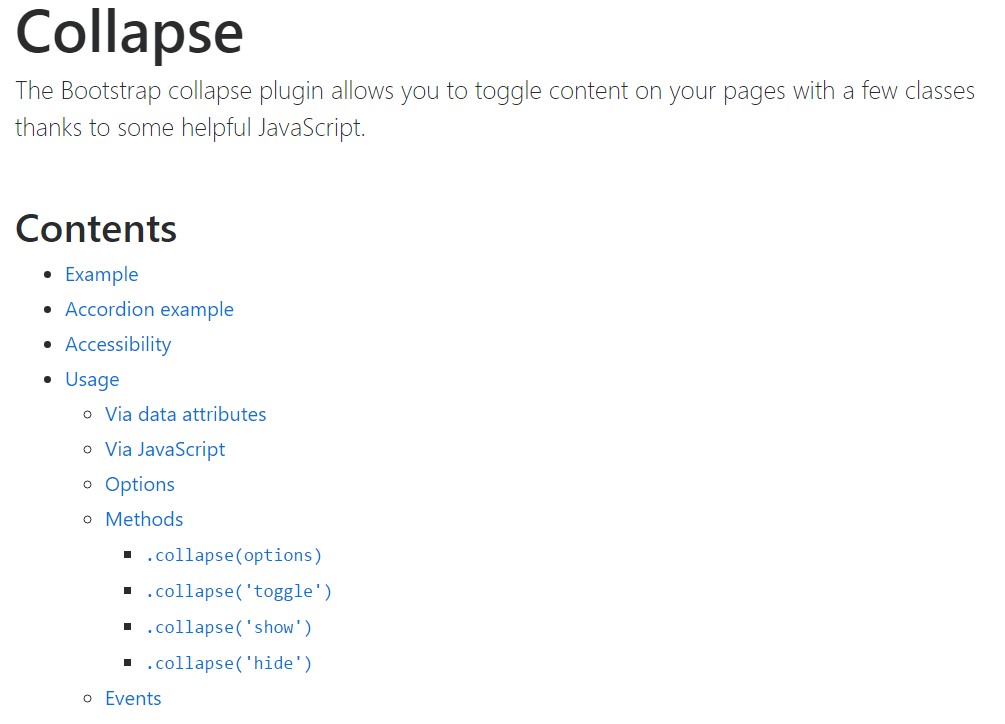
Bootstrap Collapse Group plugin permits you to toggle web content within your webpages using a couple of classes thanks to some handy JavaScript. ( useful content)
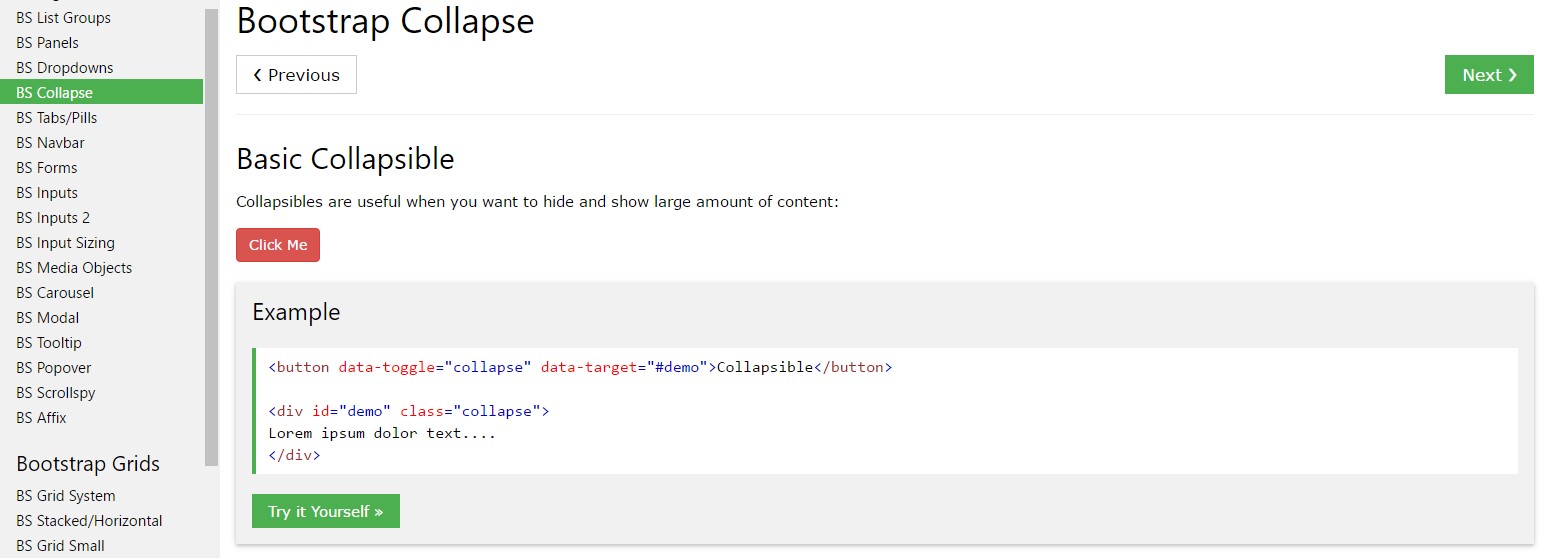
The best way to use the Bootstrap Collapse Class:
To generate the Bootstrap Collapse Button in small-sized display screens, just put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can certainly cause the menu vanish upon the smaller screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things in this component are going to be provided within the context of the menu. By scaling down the personal computer screen, it compacts the inner features and cover up, showing up only through clicking on the
<button class = "navbar-toggle">Through this the menu definitely will materialize however will not work if moused click. It's by cause of this capability in Bootstrap is executed with JavaScript. The really good news is that we do not really have to produce a JS code line anyway, however, for all things to run we need to provide Bootstrap JavaScript.
At the end of the webpage, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click the tabs listed below to display and cover yet another element using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to utilize a link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
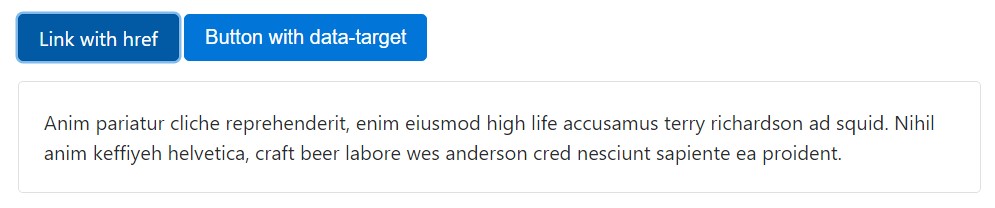
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
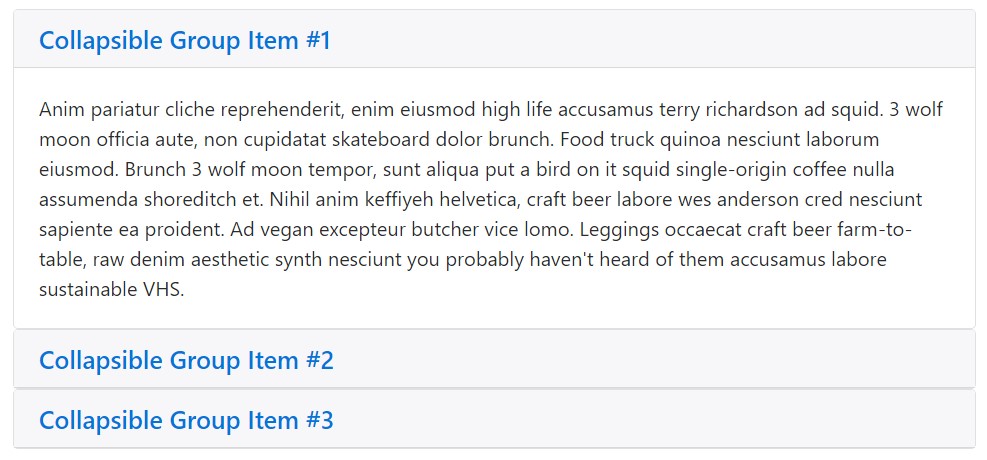
</div>Accordion for example
Expand the default collapse activity to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Don't forget to include
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in case your control element is aim for a single collapsible component-- i.e. the
data-targetidaria-controlsidUtilization
The collapse plugin employs a number of classes to handle the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes can be discovered in
_transitions.scssBy data attributes
Just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By means of JavaScript
Enable manually by using:
$('.collapse').collapse()Possibilities
Selections can easily be passed using data attributes or JavaScript. For data attributes, attach the selection title to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your web content as a collapsible element. Takes an alternative selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to presented or concealed.
.collapse('show')
.collapse('show')Displays a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Events
Bootstrap's collapse class reveals a several events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a workable and quick effect, without any good programming hard work we will definitely have a awesome result.
Though, it is not only handy when it comes to generating menus, but additionally other elements for presenting or hiding on-screen components, basing on the decisions and needs of users.
In general these types of capabilities are at the same time useful for hiding or else showing large quantities of data, equipping more dynamism to the web site and also keeping the layout cleaner.
Inspect some online video tutorials relating to Bootstrap collapse
Linked topics:
Bootstrap collapse formal documentation

Bootstrap collapse tutorial

Bootstrap collapse question