Bootstrap Popover Options
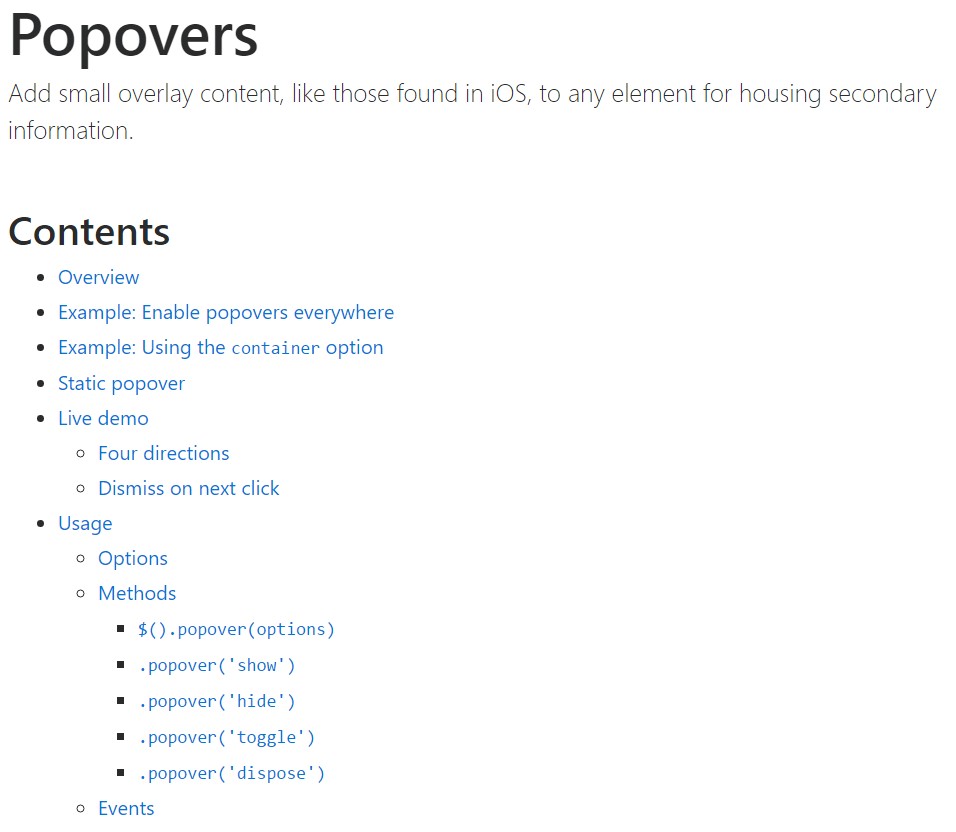
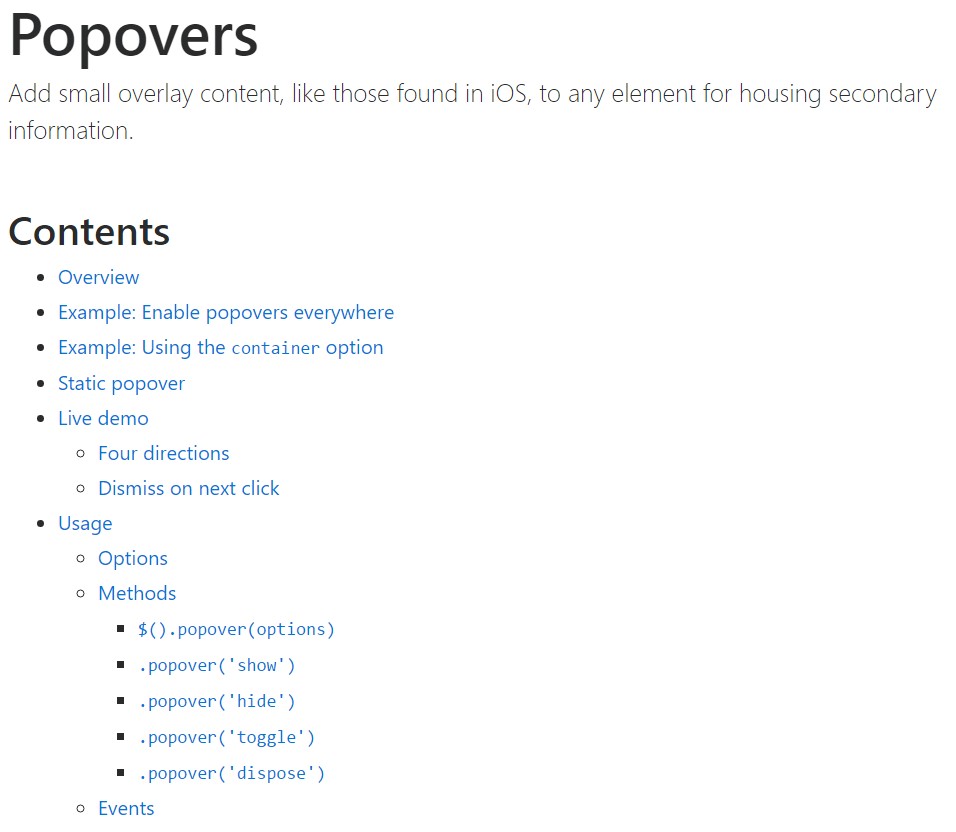
Overview
The versions
Bootstrap is just one of the most free of cost and helpful open-source programs to start websites. The latest version of the Bootstrap operating system is named the Bootstrap 4. The program is right now in the alpha-testing stage still, is available to internet designers all over the world. You are able to actually create and propose changes to the Bootstrap 4 before its final version is introduced.
Application of the Bootstrap 4
Using Bootstrap 4 you may build your website now faster than ever. It is quite incredibly simpler to use Bootstrap to establish your website than some other systems. Together with the integration of HTML, CSS, and JS framework it is among the absolute most popular systems for website development.
Several features and tips in Bootstrap 4
A number of the greatest features of the Bootstrap 4 provide:
• An improvised grid structure that makes it easy for the user to obtain mobile device helpful sites using a fair level of ease.
• A number of utility guidance sets have been involved in the Bootstrap 4 to assist in uncomplicated learning for novices in the field of web site design.
Facts to take note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the brand-new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been totally cut off. The property developers have guaranteed that the Bootstrap 3 does get periodic updates and bug fixes along with enhancements. It will be done even after the end produce of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The support for a variety of browsers including running systems has been involved in the Bootstrap 4
• The total scale of the font is enhanced for relaxed watching and web-site advancement experience
• The renaming of several elements has been performed to guarantee a faster and much more trusted web development method
• Together with new modifications, it is possible to generate a much more active website along with nominal efforts
Bootstrap Popover Options
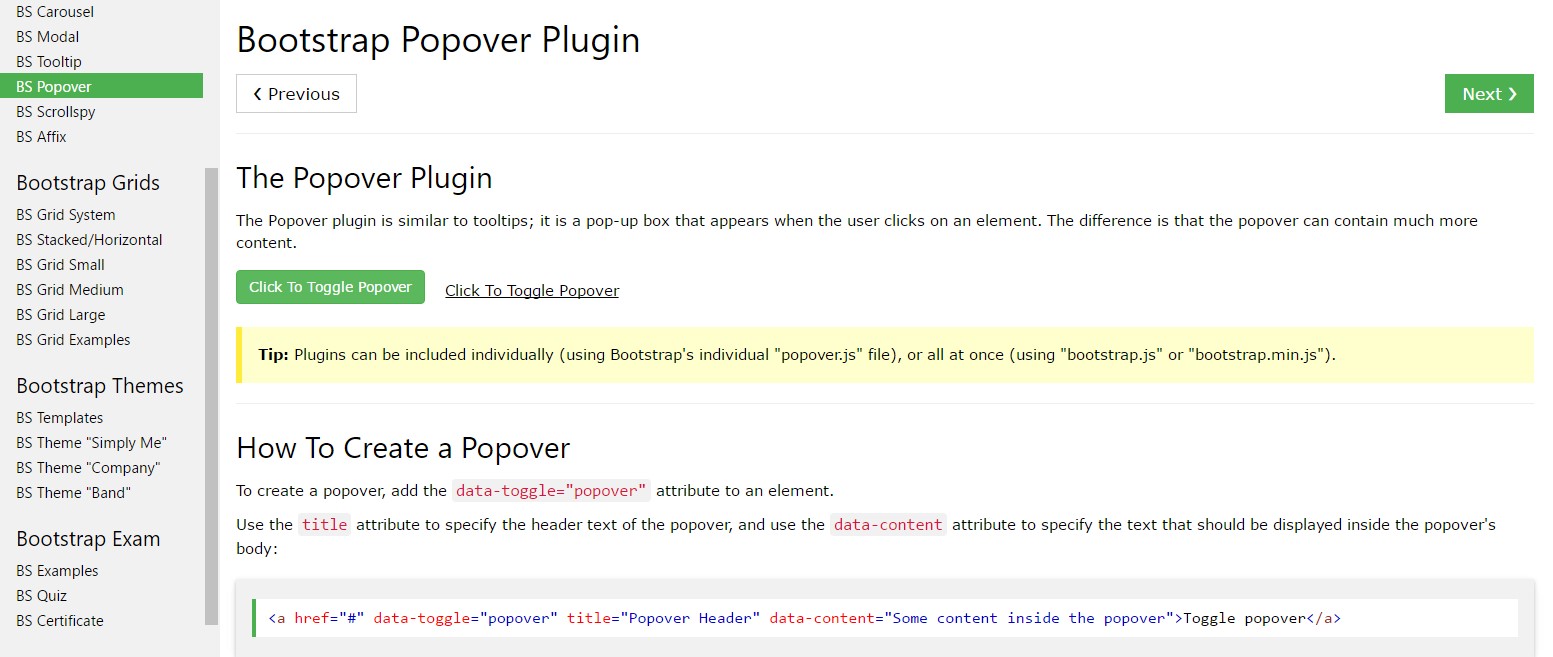
And right now let all of us come to the essential topic.
In the case that you desire to incorporate special backup details on your site you can absolutely use popovers - simply put in compact overlay content.
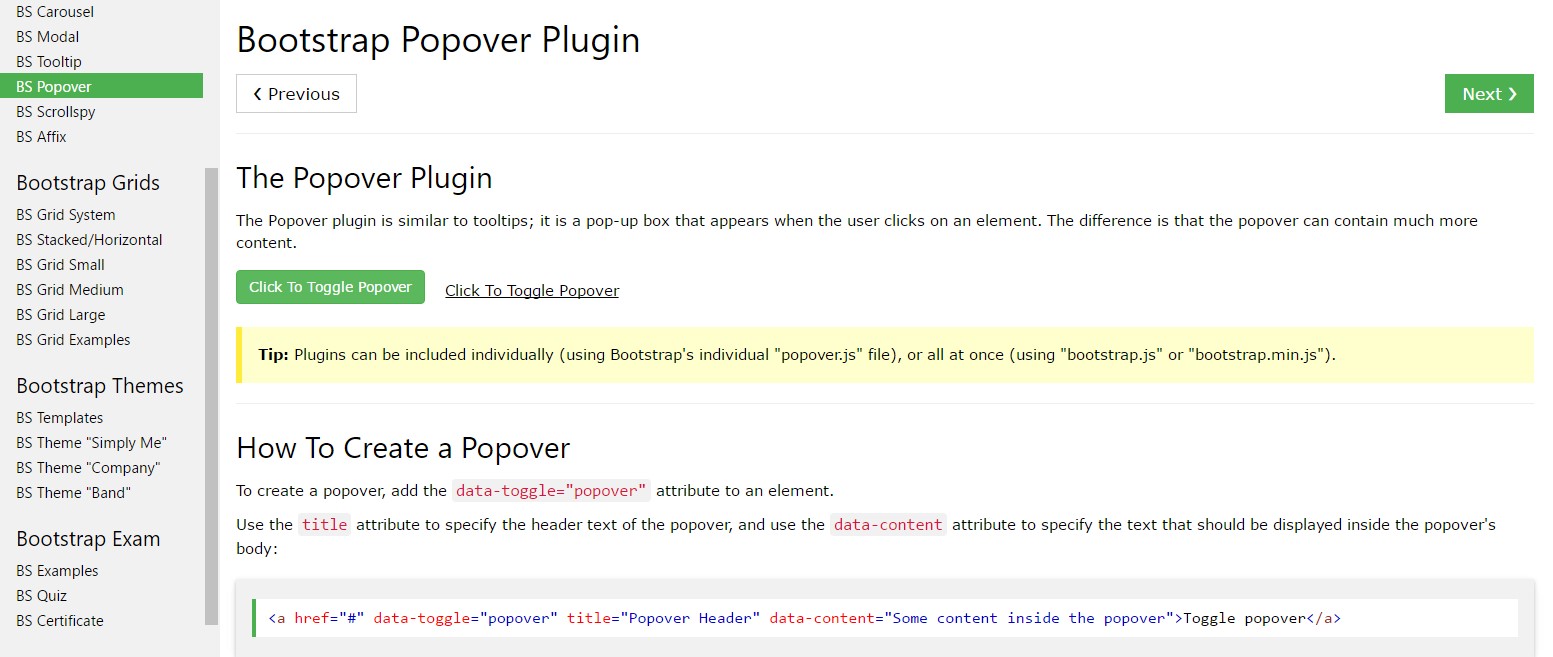
Tips on how to work with the popover plugin:
- Bootstrap Popover Button rely on the Third party library Tether for fixing. You need to utilize tether.min.js before bootstrap.js in order for popovers to perform!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for functionality factors, and so you must activate them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Triggering popovers on hidden features will definitely not act.
- If caused directly from links that span several lines, popovers will certainly be centralized. Work with
white-space: nowrap;<a>Did you found out? Excellent, let's observe ways they do the job by using some cases. ( helpful hints)
You will need to provide tether.min.js right before bootstrap.js in turn for popovers to do the job!
Illustration: Implement popovers everywhere
One approach to activate each of popovers on a web page would be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Utilizing the container feature
Whenever you obtain several designs on a parent component that interfere with a popover, you'll wish to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
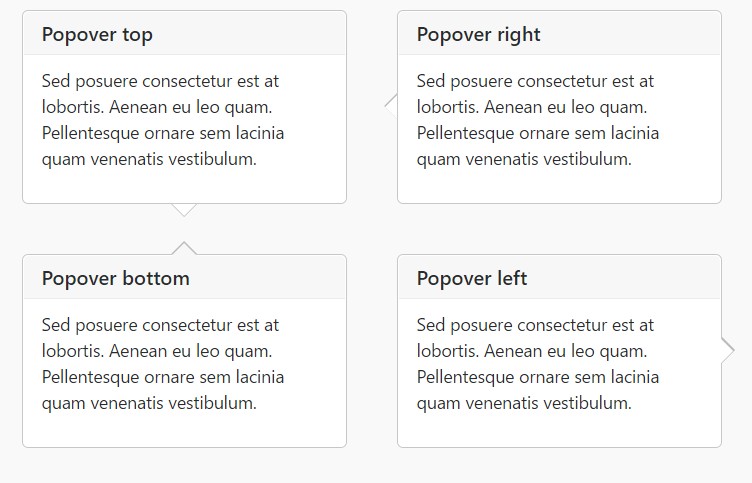
)Static popover
Four selections are easily available: top, right, bottom, and left lined up.
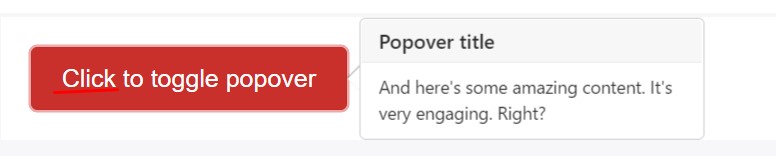
Live demo

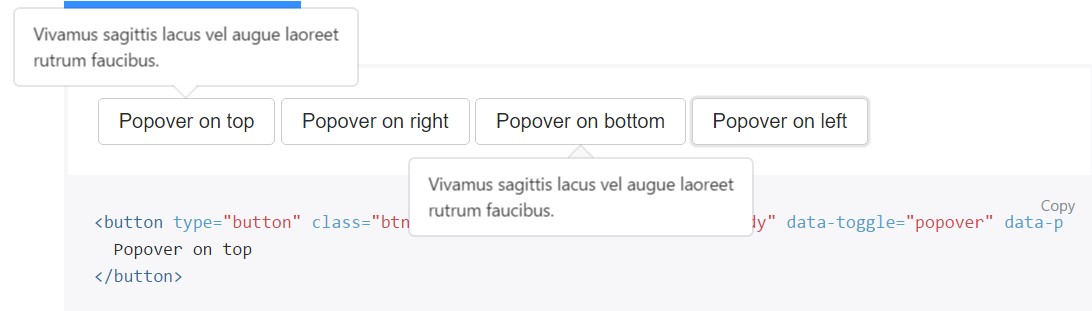
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
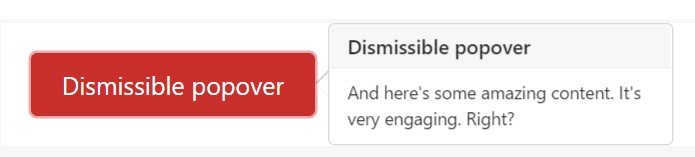
</button>Dismiss on following click
Employ the
focusCertain markup needed for dismiss-on-next-click
For effective cross-browser as well as cross-platform behaviour, you must work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers with JavaScript
$('#example').popover(options)Possibilities
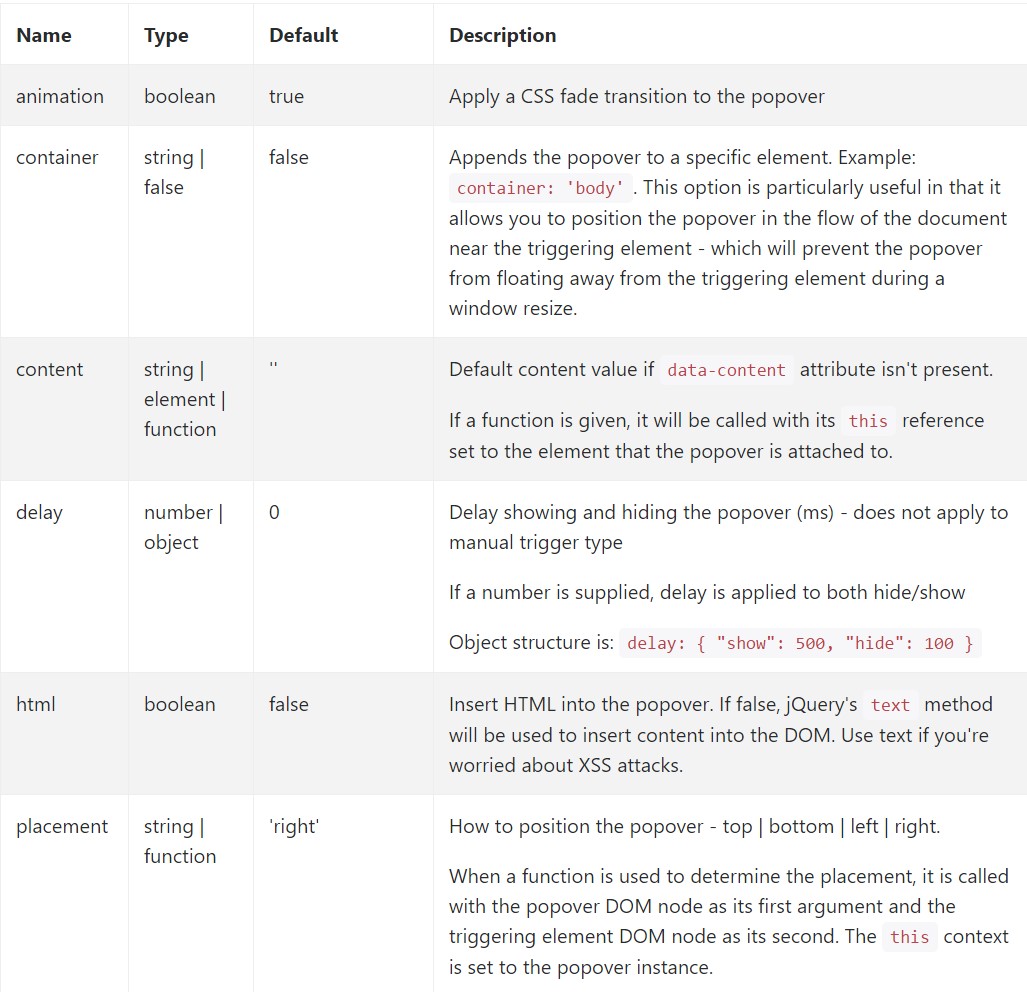
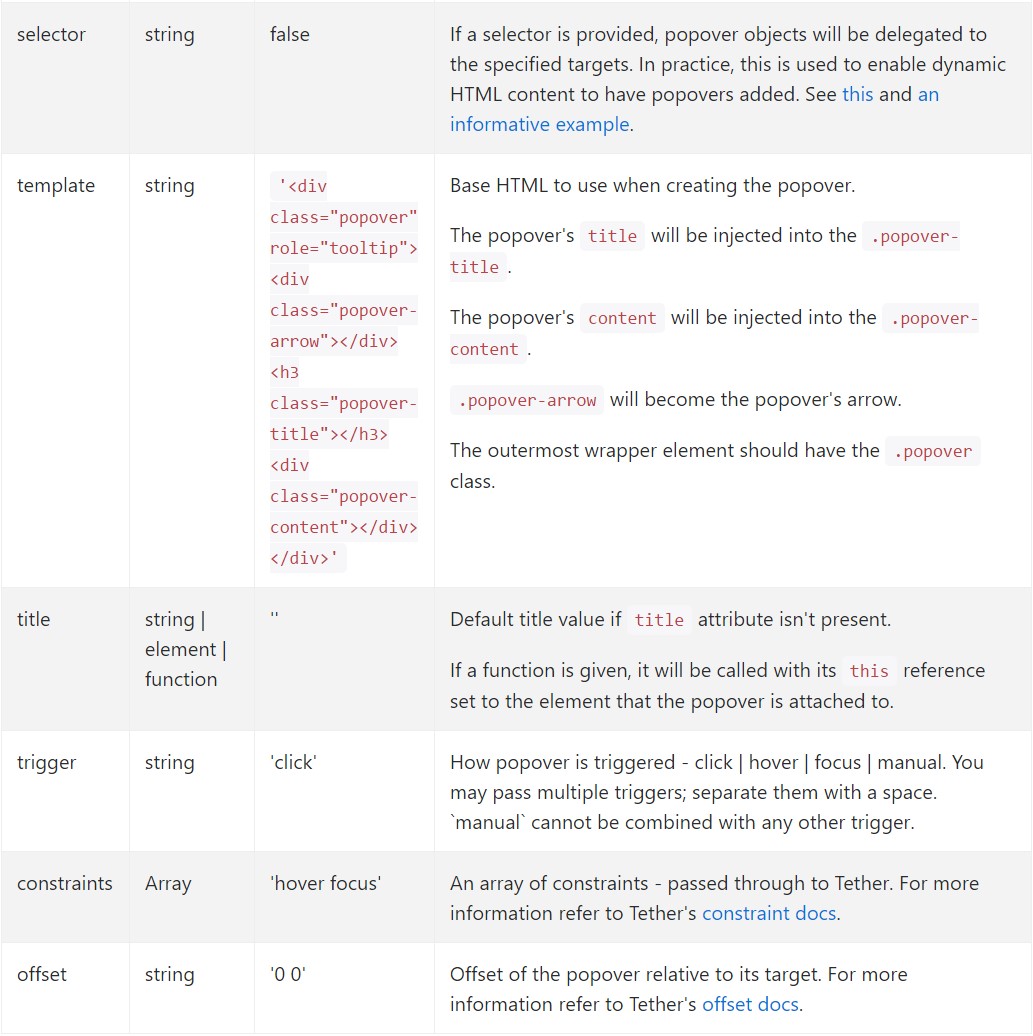
Options may be completed with information attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Details attributes for individual popovers
Options for specific popovers are able to additionally be pointed out with the application of data attributes, as illustrated above.
Options
$().popover(options)
Initializes popovers to the component collection.
.popover('show')
Shows an element's popover. Come back to the user prior to the popover has really been revealed (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Returns to the caller right before the popover has truly been covered (i.e. right before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the user before the popover has really been displayed or taken cover (i.e. right before the shown.bs.popover
or hidden.bs.popover
event takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and destroys an element's popover. Popovers that make use of delegation ( that are developed using the selector option) can not really be personally destroyed on descendant trigger elements.
$('#element').popover('dispose')
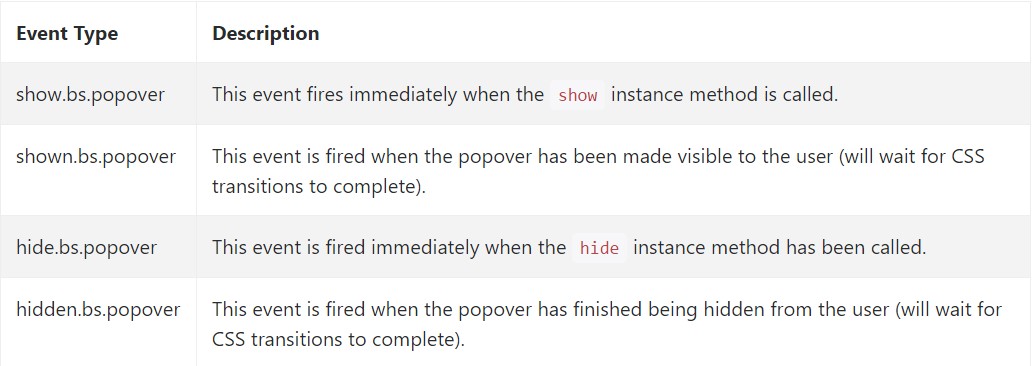
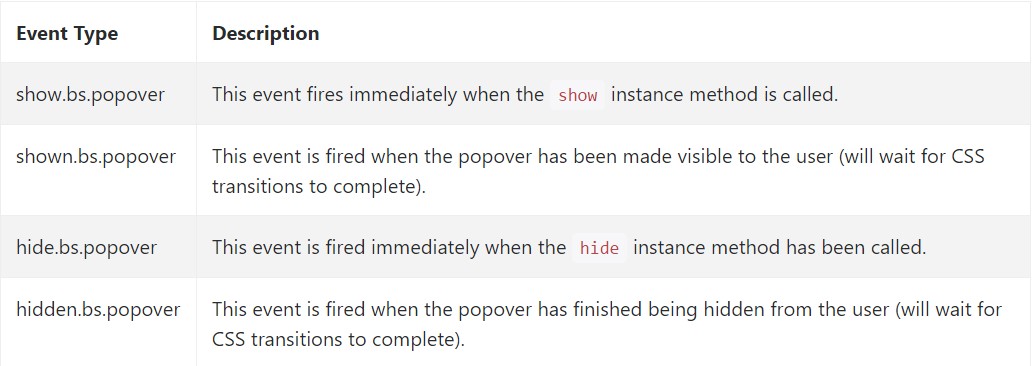
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review a couple of on-line video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers guide

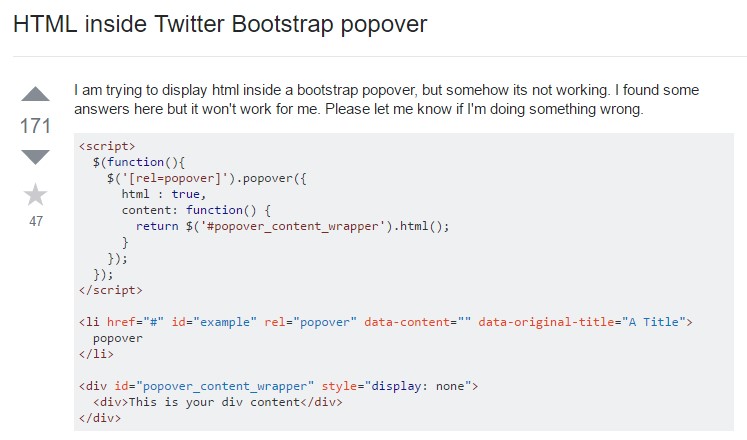
Bootstrap Popover complication

$().popover(options)
Initializes popovers to the component collection.
$().popover(options).popover('show')
Shows an element's popover. Come back to the user prior to the popover has really been revealed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Returns to the caller right before the popover has truly been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the user before the popover has really been displayed or taken cover (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and destroys an element's popover. Popovers that make use of delegation ( that are developed using the selector option) can not really be personally destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review a couple of on-line video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers guide

Bootstrap Popover complication