Bootstrap Columns Table
Overview
In the past couple years and undoubtedly the following ones to come the entire world of world wide web spreading more and much more widely throughout all kind of gadgets so that currently nearly fifty percent of the views of the webpages on the internet are made not on pc and notebook screens yet coming from different mobile machines with each sorts of small display screen dimensions. In this way assuming that a page will not show appropriately-- indicating to resize and automatically get its most ideal fit on the gadget used its generally will get browsed away to get removed and replaced by a mobile friendly web page featuring identical product and services.
Furthermore-- the indexing mechanisms just like Google execute the so called mobile-friendly test and reveal far down your web pages around the search results. This pushing down is even deeper in the event that the search is executed by a mobile machine-- the internet search engines take this situation really seriously. Hence not featuring a mobile friendly page nearly means not having a web page at all.
Exactly how to put into action the Bootstrap Columns Stack:
But just what certainly a page becoming responsive means-- typically-- fitting the whole width of the display screen which beings shown on presenting the features with clear and useful method at any size. To take care of this the Bootstrap framework employs so called breakpoints and columns . In a few words the breakpoints are actually predefined display widths at which a modification takes place and the Bootstrap Columns Mobile turn reordered to ideally match much better. The earlier edition employed 4 breakpoints and the most latest Bootstrap 4 framework introduces one extra so they get in fact five. Here they are having the maximum value they expand to. The precise boundary number itself belongs to the following screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra recommendations
The horizontal space in Bootstrap 4 system becomes divided into 12 items equivalent in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto style columns
Incorporate breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for every breakpoint you need to have and each and every Bootstrap Columns Example will be the identical width.
Equivalent size
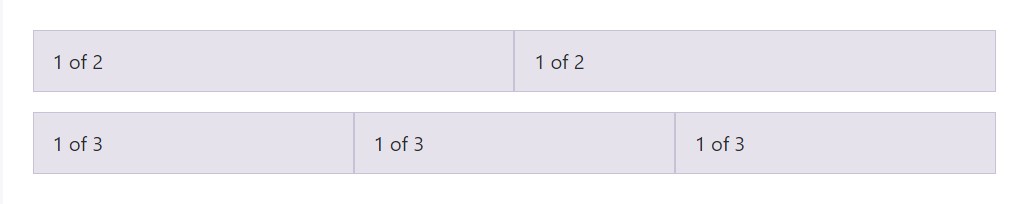
For example, listed below are two grid formats that put on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
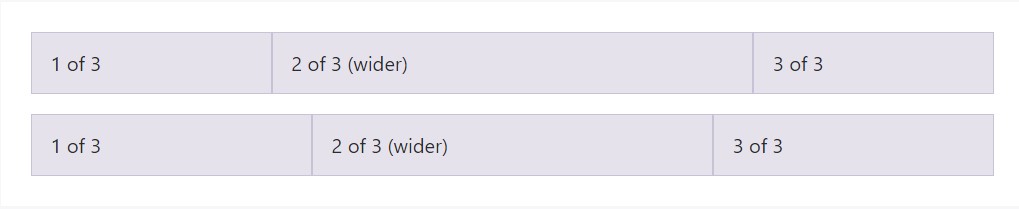
Auto-layout for flexbox grid columns likewise shows you can set up the width of one column and the others are going to promptly resize around it. You can employ predefined grid classes ( while demonstrated here), grid mixins, or inline widths. Take note that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
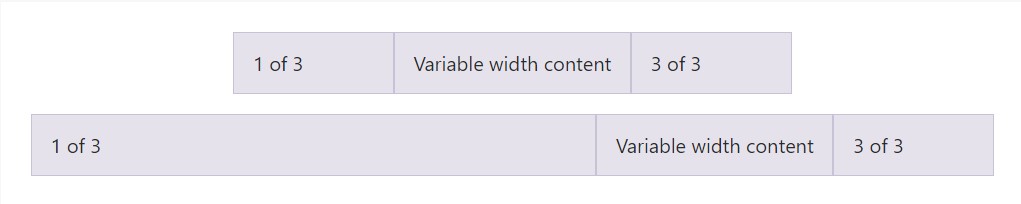
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
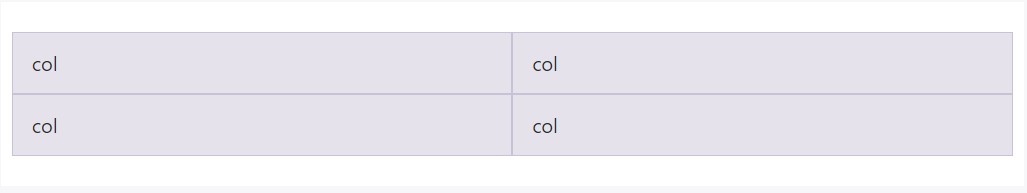
</div>Equal size multi-row
Make equal-width columns which go across multiple rows by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new feature
Another new thing by the current Alpha 6 build of Bootstrap 4 is in the case that you add simply a couple of
.col-~ some number here ~Final thoughts
So presently you realize precisely how the column features set up the construction and responsive behavior of the Bootstrap framework and everything that is actually left for you is generating something really awesome by using them.
Check out a few video short training regarding Bootstrap columns
Connected topics:
Bootstrap columns main documents

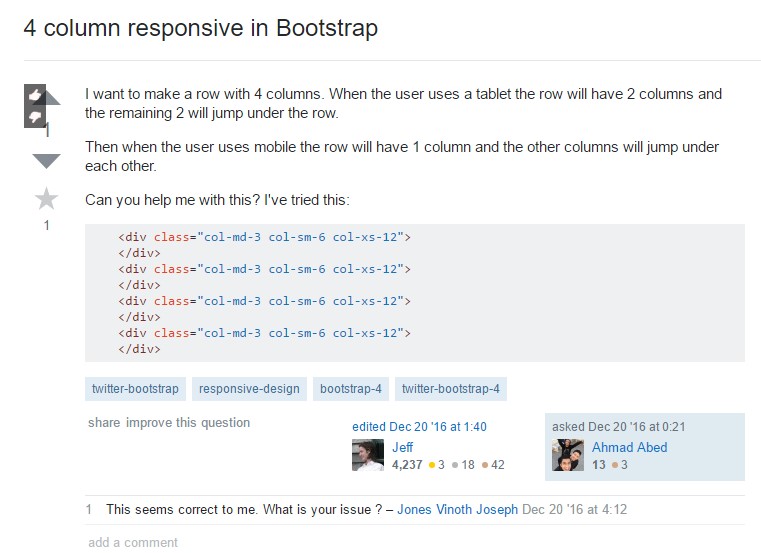
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns