Bootstrap Checkbox Field
Overview
In some cases the most basic details might just become very essential-- most especially in case you get to need them. As an example how do your site visitors connect with the web pages you make specifying a basic Boolean action-- just yes or no concerning a number of the questions you should ask, the way they do confirm the conditions and terms or maybe line up a handful of the feasible preferences they might have. We normally get past this without paying very much of an recognition to the feature liable for these sorts of activities still, the Bootstrap Checkbox Toggle is really a quite important element-- one our forms just can't in fact perform without.
In the current fourth edition of the Bootstrap platform we are delivered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to make use of the Bootstrap checkbox:
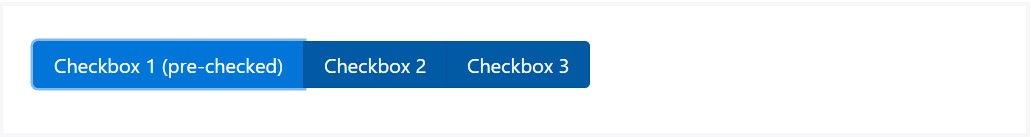
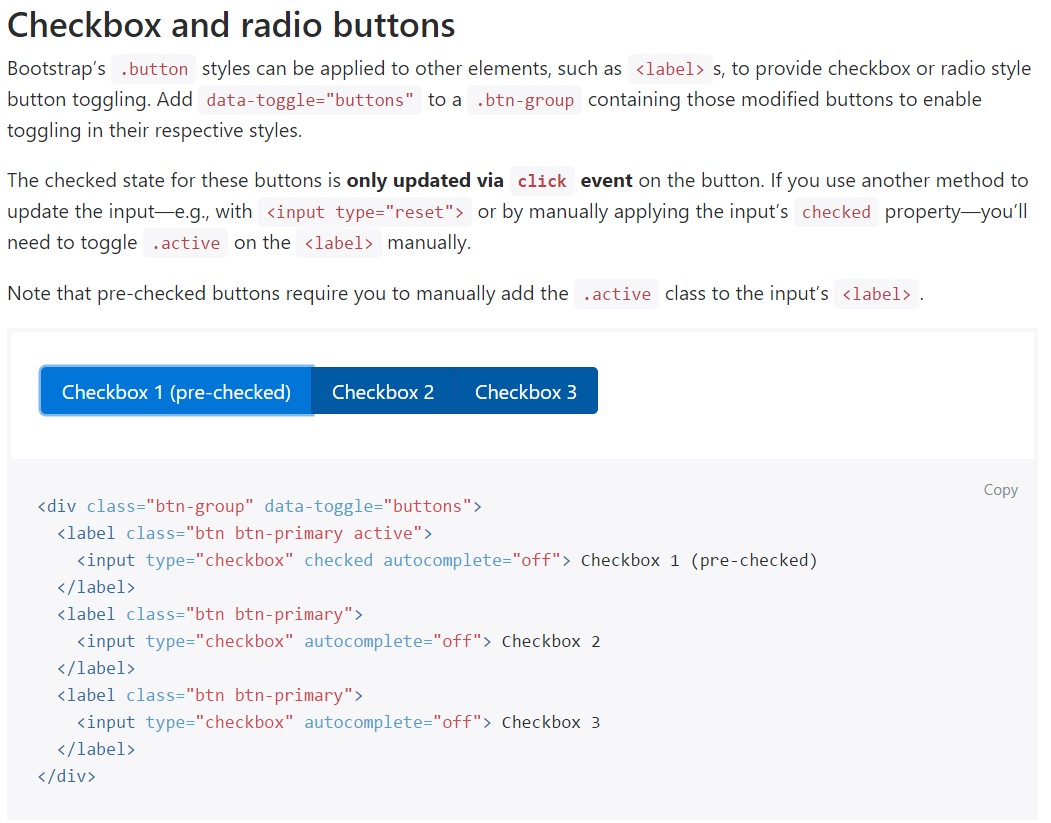
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we want the checkboxes to take place in our forms without the site visitor really being able to have any type of activity clicking on them-- that is generally where the disabled option comes in.
Just to disable efficiently a checkbox in Bootstrap 4 employing the standard HTML attribute
disabledIn case that you enjoy the suggestion and really want to accomplish this you must assign the
.disabled.form-checkOne other scenario
Whenever you are using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUtilize
.custom-control-input<input>Additionally put into action two
<span>.custom-control-indicator.custom-control-description
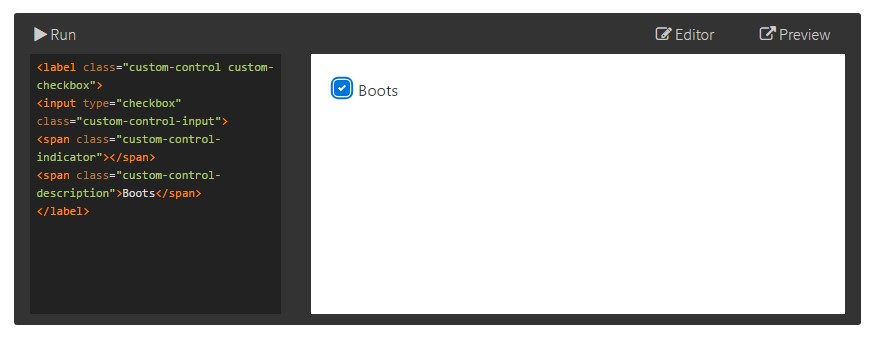
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox State forms
Default checkboxes and radios are enhanced upon with the help of
.form-checkDisabled checkboxes and radios are provided, however, to deliver a
not-allowed<label>.disabled.form-checkA fresh thing for the Bootstrap edition 4 framework is the release of the so called custom-made form components. These are the similar components we are known within capability but styled even more interesting and in the Bootstrap approach. By using them you can absolutely bring in certain spice and personality to your content by simply just selecting a number of special classes to the commands you include in your forms.
If you want to employ custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's nearly all you ought to handle in order to insert a checkbox feature in your Bootstrap 4 powered website and add in certain custom-made flavor to it adding in it a tasteful appearances. Now all you have to do is repeat the exercise before you have actually examined all of the checkboxes desired are actually on the webpage.
Examine a couple of youtube video tutorials regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox approved information

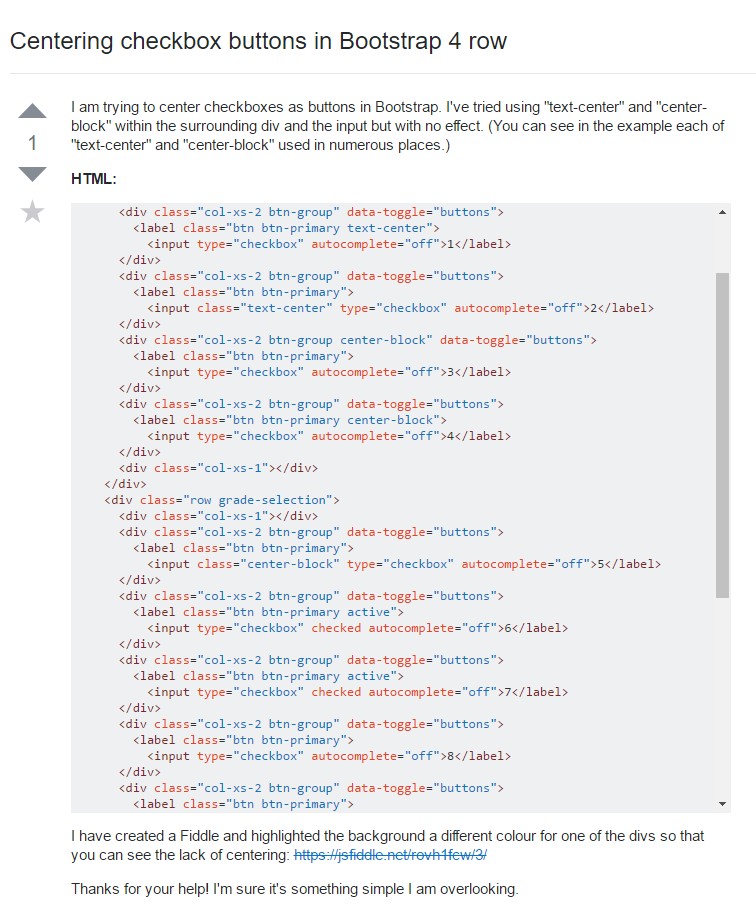
Centering checkbox buttons in Bootstrap 4 row

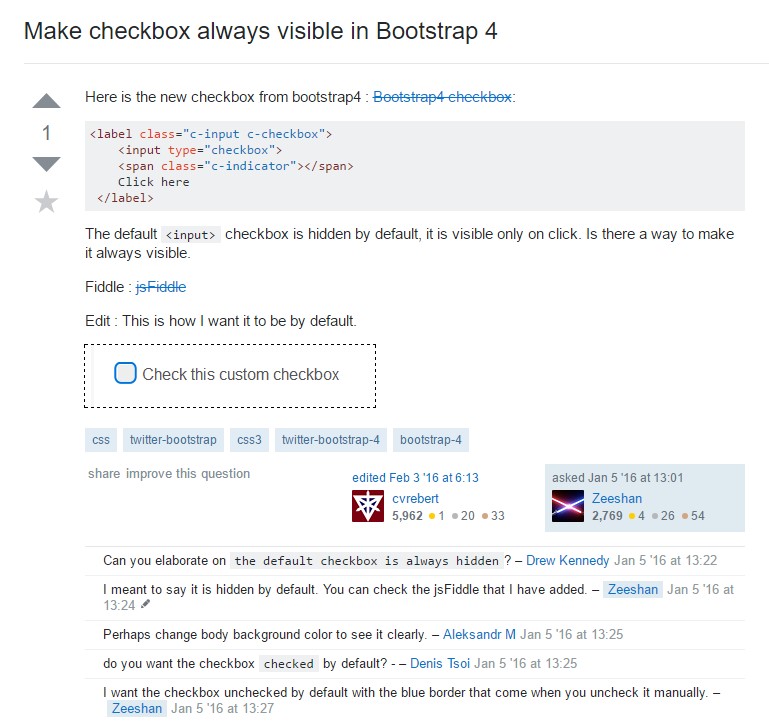
Make checkbox always visible in Bootstrap 4