Bootstrap Textarea Input
Intro
In the pages we make we use the form elements to gather some info directly from the website visitors and send it back to the website founder serving numerous goals. To execute it appropriately-- meaning obtaining the appropriate responses, the right questions have to be questioned so we architect out forms form carefully, thinking about all the achievable circumstances and kinds of info needed and possibly presented.
However, despite of how precise we have this, there always are some situations when the info we need to have from the site visitor is instead blurry just before it gets actually presented and needs to disperse over far more than simply just the standard a single or else a few words normally filled in the input fields. That is really where the # element comes out-- it's the irreplaceable and only component through which the website visitors have the ability to freely write back a number of sentences supplying a reviews, providing a purpose for their activities or just a couple of ideas to ideally help us making the services or product the webpage is about much better. ( learn more here)
Exactly how to use the Bootstrap textarea:
Inside newest version of probably the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Input component is completely maintained instantly adapting to the size of the screen page becomes displayed on.
Building it is very uncomplicated - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is certainly a responsive feature by default it spreads out the whole size of its parent element.
Extra ideas
On the contrast-- there are really a number of circumstances you would definitely wish to limit the reviews offered inside a
<textbox>maxlenght = " ~ some number here ~ "Good examples
Bootstrap's form controls expand on Rebooted form styles using classes. Utilize these particular classes to opt right into their modified displays for a extra consistent rendering throughout web browsers and devices . The example form listed below demonstrates usual HTML form elements which get updated styles from Bootstrap with extra classes.
Just remember, considering that Bootstrap implements the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
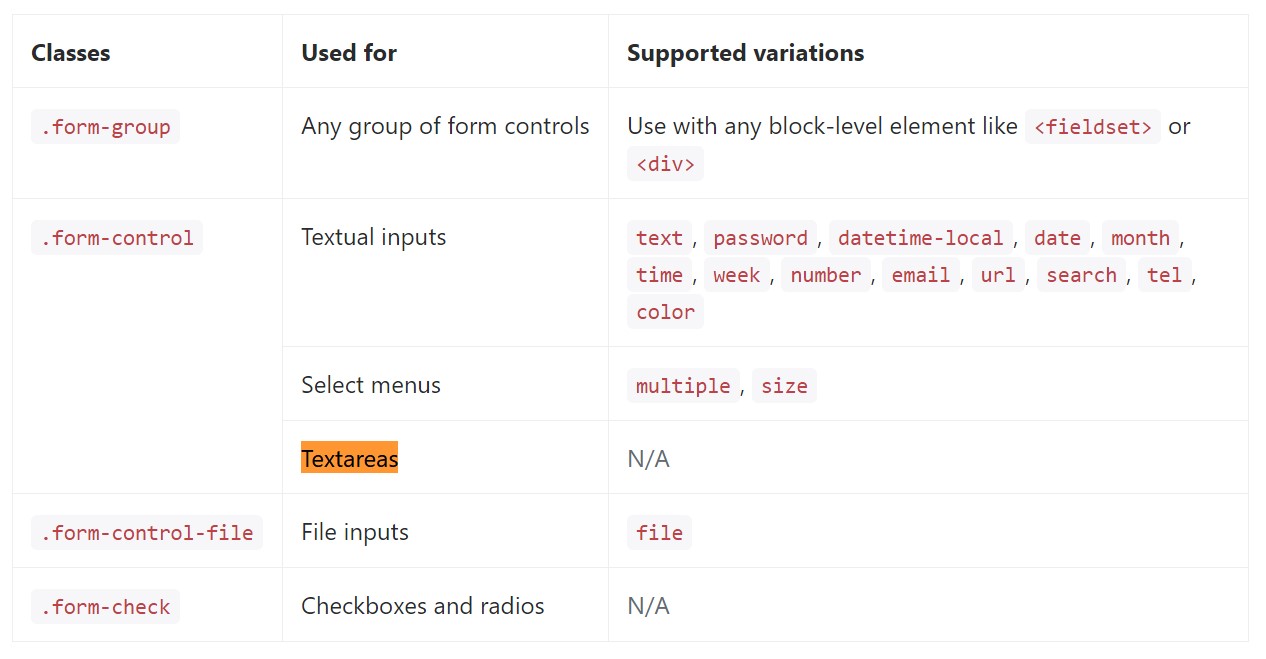
</form>Listed here is a complete list of the certain form commands maintained by Bootstrap plus the classes that modify them. Additional documentation is accessible for each group.

Final thoughts
So now you learn ways to set up a
<textarea>Examine a few online video training about Bootstrap Textarea Input:
Linked topics:
Fundamentals of the textarea

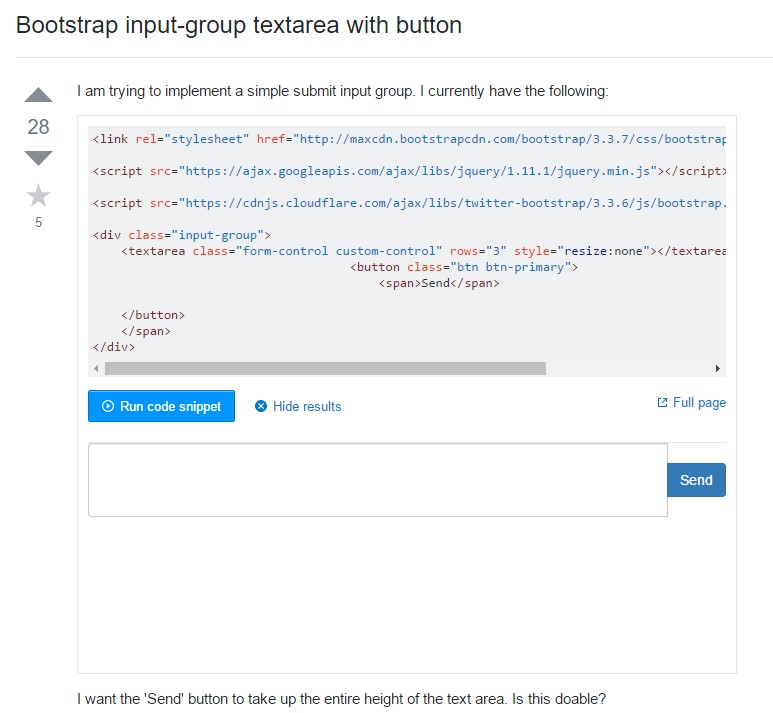
Bootstrap input-group Textarea button by using

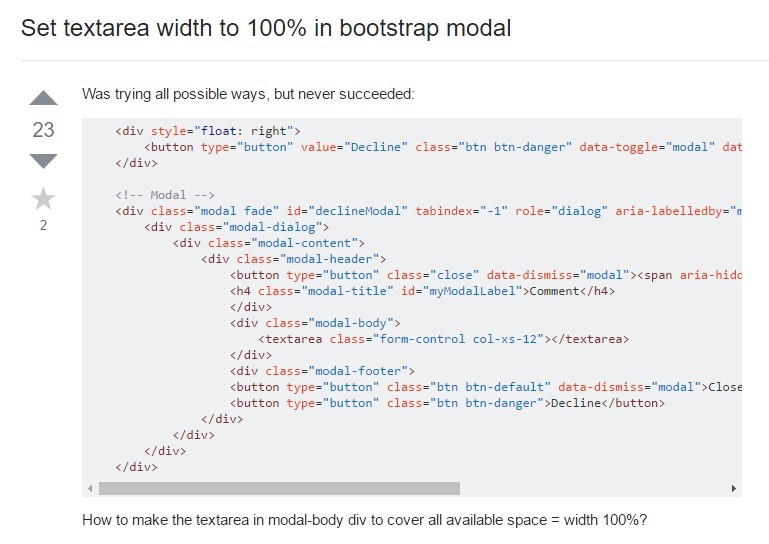
Set up Textarea size to 100% in Bootstrap modal