Bootstrap Slider Carousel
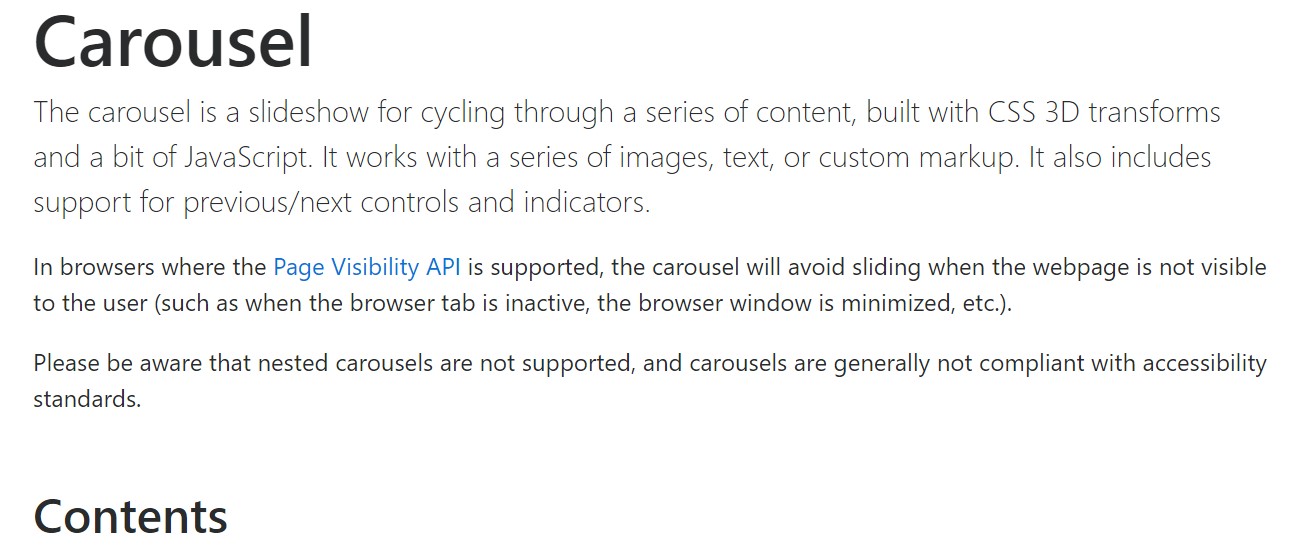
Overview
Mobility is the most amazing thing-- it gains our interest and manages to keep us evolved about for a while. For how much time-- well everything depends upon what's certainly flowing-- supposing that it is simply something appealing and awesome we watch it even longer, in the case that it is really uninteresting and dull-- well, there certainly always is the close tab button. So in the event that you assume you have some excellent web content available and desire it featured in your webpages the image slider is commonly the one you primarily remember. This element became certainly so prominent in the last handful of years so the web literally go drowned along with sliders-- simply just browse around and you'll discover almost every second web page begins with one. That is simply why the latest web site design flows requests reveal more and more designers are really attempting to replace the sliders with additional expression signifies just to bring in a little bit more individuality to their webpages.
Possibly the great ration is located someplace between-- like incorporating the slider element however not with the good old stuffing the all element area pictures yet maybe some with opaque locations to make them it like a certain elements and not the whole background of the slider moves-- the decision is totally up to you and surely is varied for every project.
At any rate-- the slider component continues being the basic and highly handy alternative anytime it involves adding in some shifting illustrations supplemented along with strong message and request to action keys to your web pages. ( more info)
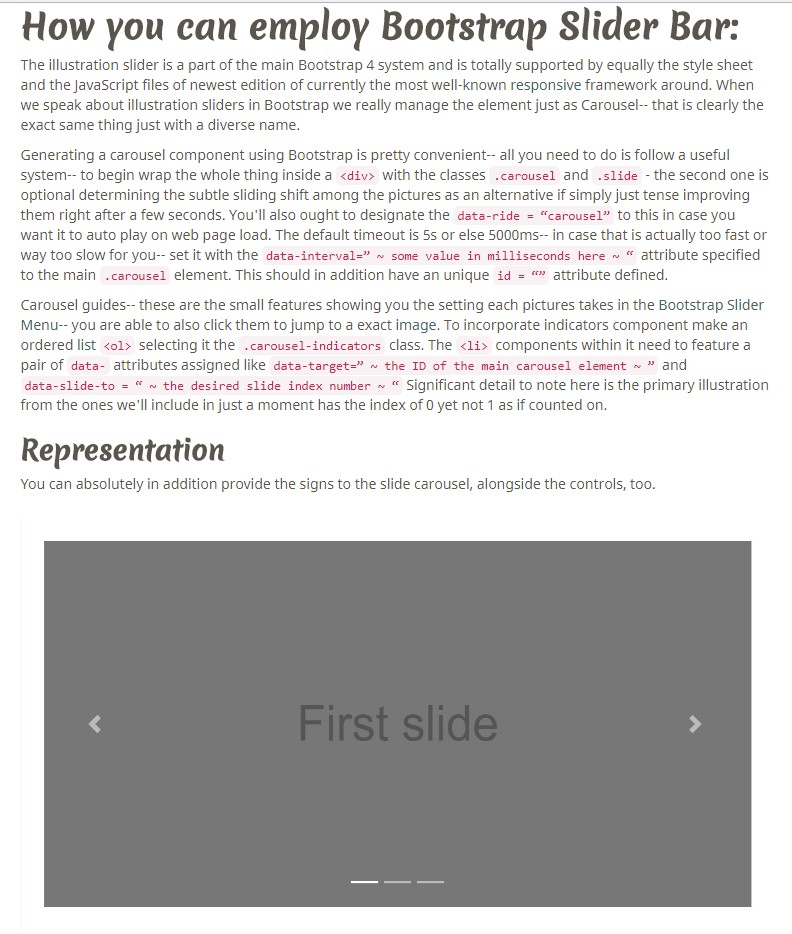
Tips on how to employ Bootstrap Slider Button:
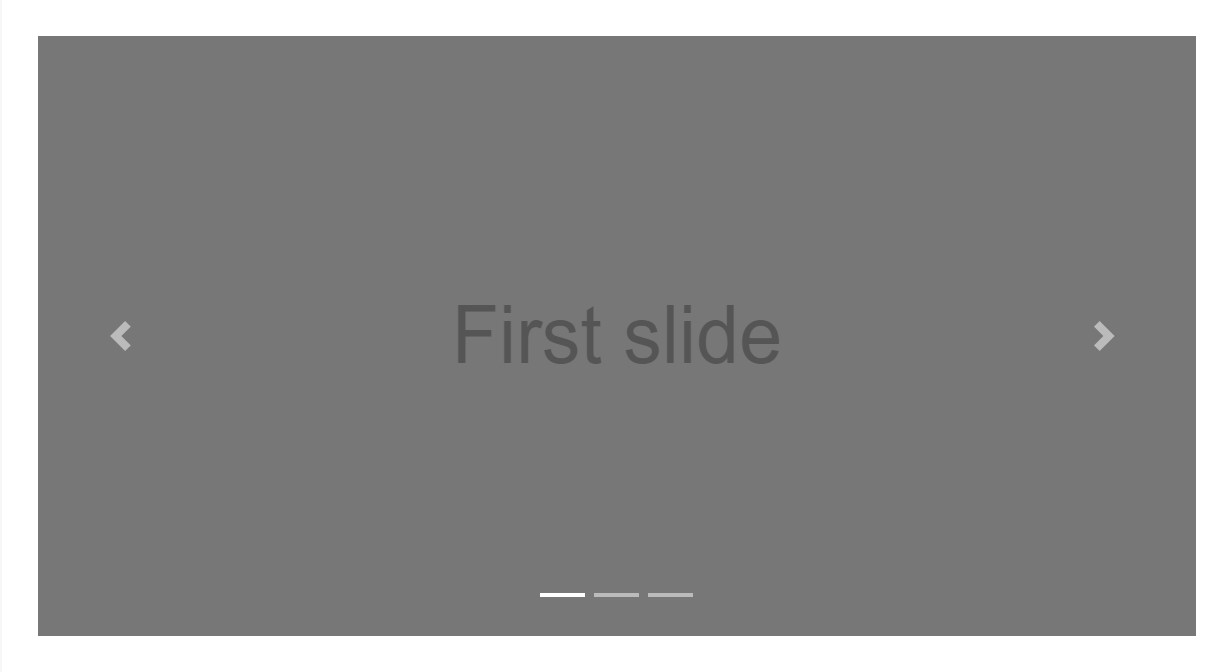
The illustration slider is a component of the principal Bootstrap 4 system and is totally sustained by each the style sheet and the JavaScript files of recent version of still the absolute most popular responsive framework around. Every time we speak about illustration sliders in Bootstrap we actually take up the component functioning as Carousel-- that is precisely the identical thing simply just with a various name.
Building a carousel component utilizing Bootstrap is rather easy-- all you must do is comply with a useful structure-- to start cover the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the small-sized features displaying you the setting all illustrations takes in the Bootstrap Slider Bar -- you have the ability to also click on them to jump to a specific appearance. To add indicators component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
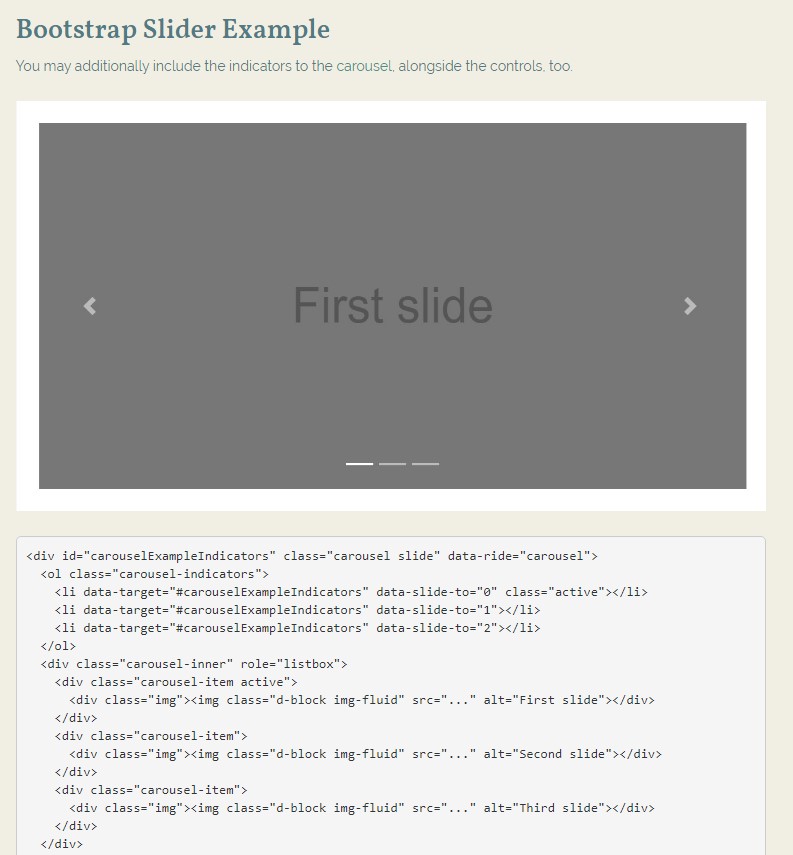
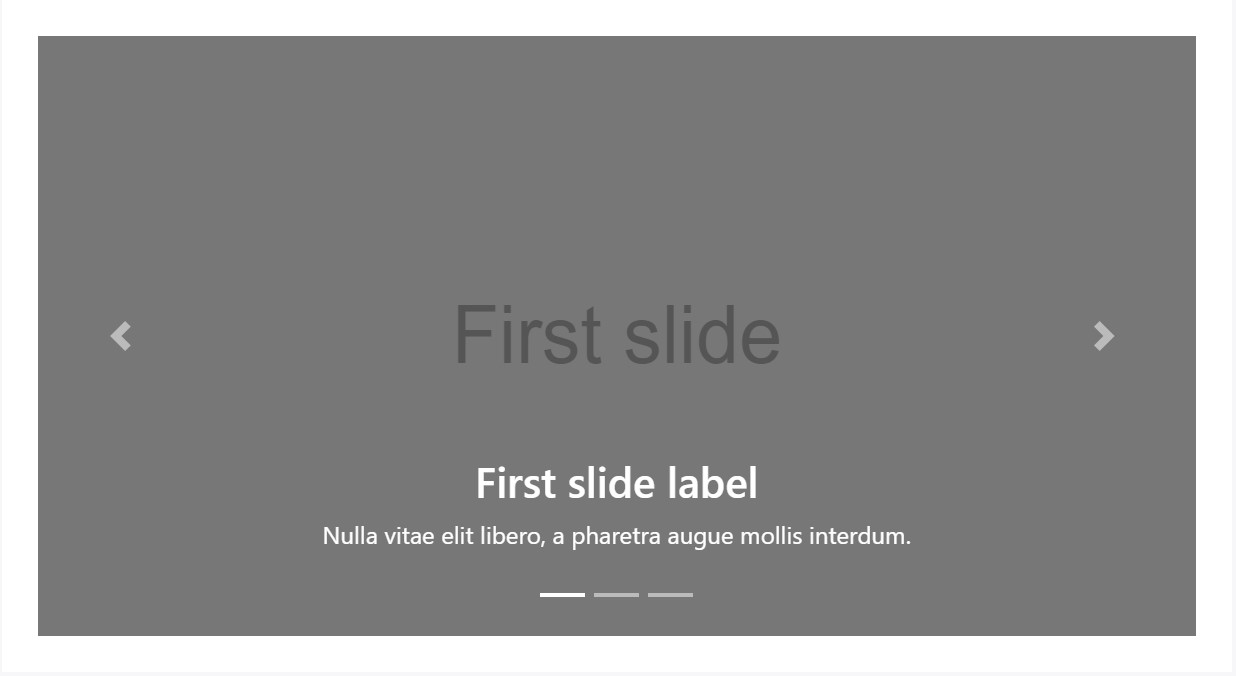
You can additionally add the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component needed
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
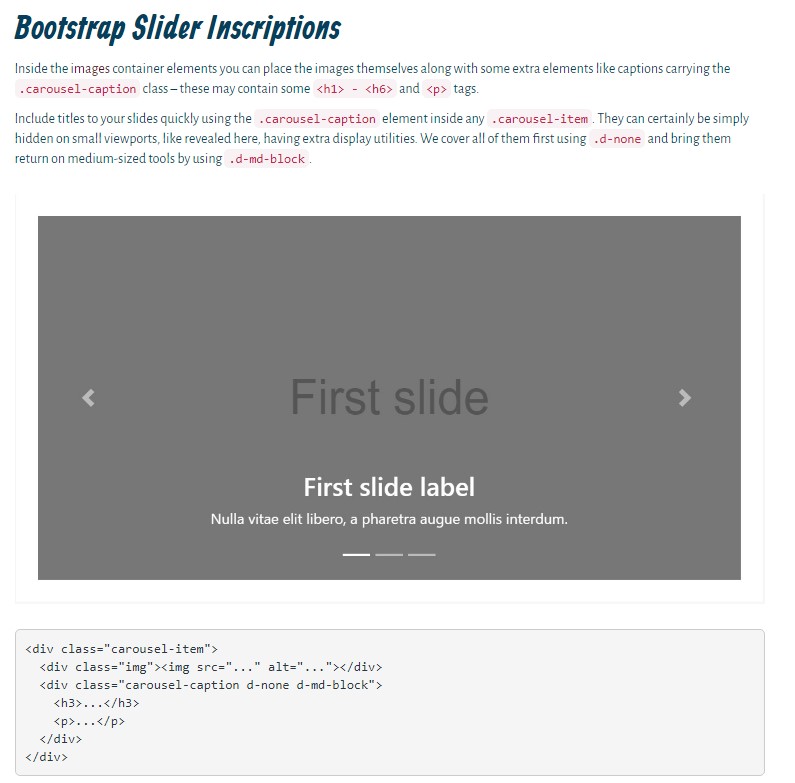
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in underlines to your slides efficiently by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately inside the primary
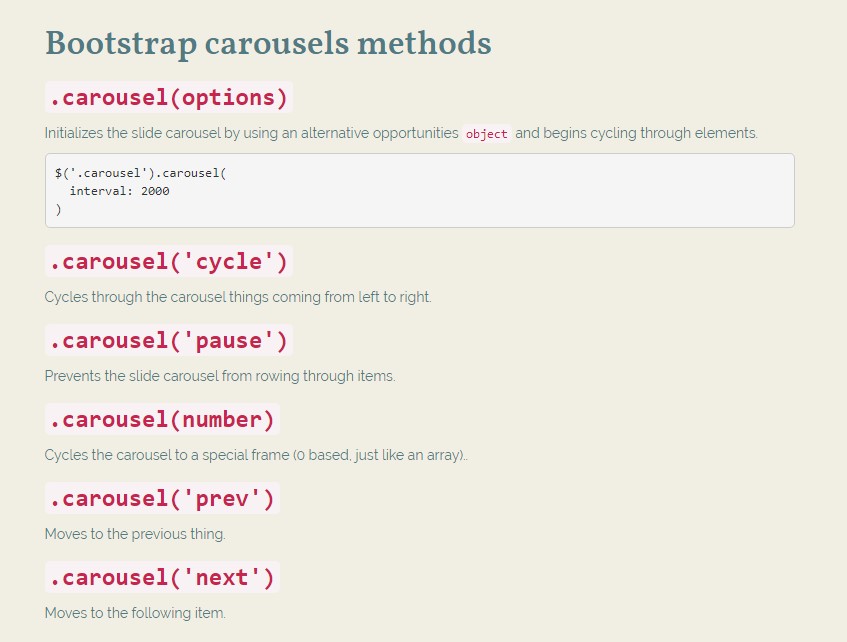
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
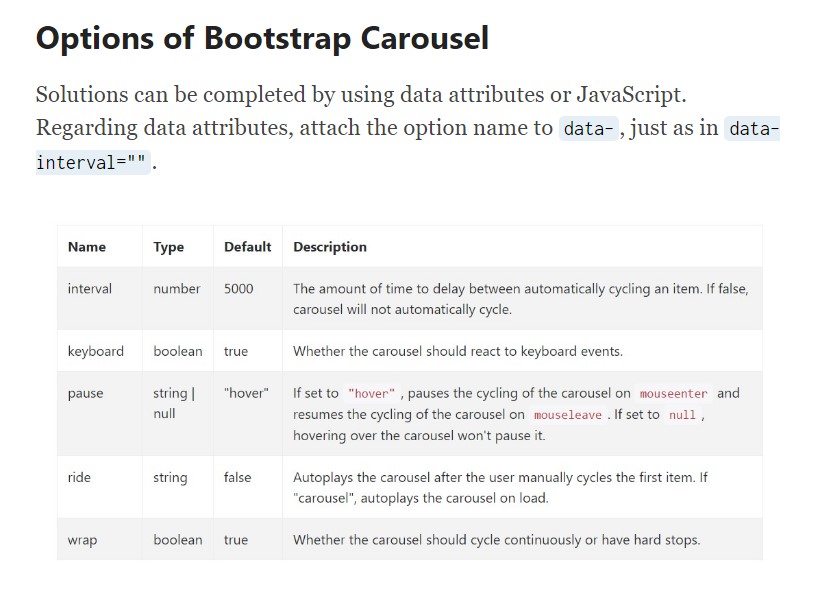
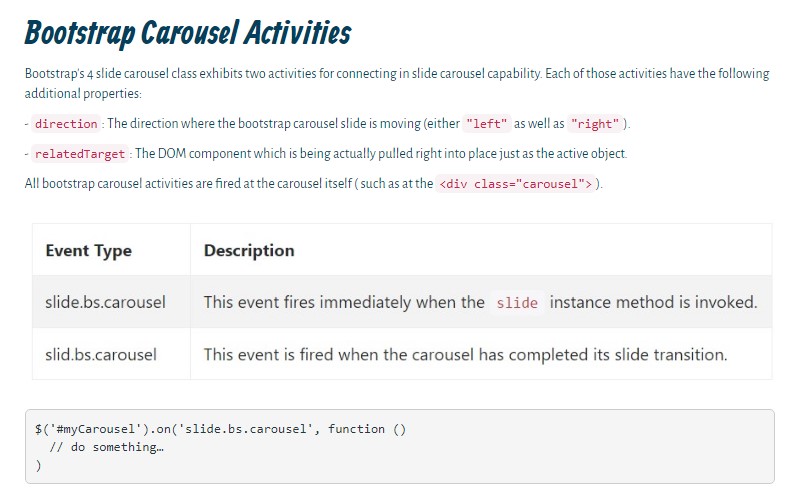
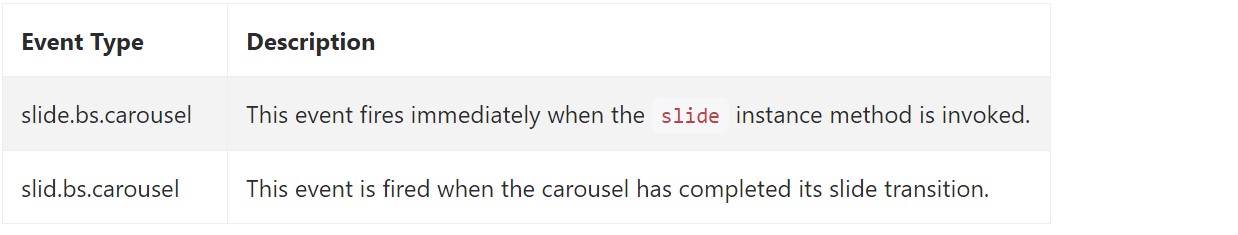
Bootstrap's carousel class reveals two events for connecteding in to slide carousel capability. Both of these activities have the following supplemental properties:
direction"left""right"relatedTargetEach of the slide carousel activities are launched at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is simply the construction an illustration slider (or carousel) must have by using the Bootstrap 4 framework. Currently everything you really need to do is consider some eye-catching illustrations and text to set in it.
Check a number of video clip information regarding Bootstrap slider:
Connected topics:
Bootstrap slider main records

Bootstrap slider short training

Mobirise Bootstrap slider

Responsive Bootstrap 4 Carousel Example
jQuery Bootstrap Carousel with Options
Responsive Bootstrap Image Carousel with Video
CSS Bootstrap Image Carousel Example
CSS Bootstrap 4 Slider with Autoplay
HTML Bootstrap Slider Carousel
jQuery Bootstrap Slider Examples