Bootstrap Image Responsive
Introduction
Choose your images in to responsive behaviour (so they definitely not become larger than their parent components) and also put in light-weight styles to all of them-- all by means of classes.
No matter just how efficient is the message display in our web pages no question we need to have certain as efficient images to back it up getting the material truly glow. And given that we are definitely in the mobile phones generation we as well really need those pics operating accordingly to show finest with any sort of display size considering that nobody really likes pinching and panning around to become able to effectively see what a Bootstrap Image Example stands up to show.
The people responsible for the Bootstrap framework are effectively informed of that and from its opening the absolute most prominent responsive framework has been offering strong and convenient instruments for most ideal look and responsive behavior of our illustration features. Listed here is the way it work out in current edition. ( read more)
Differences and changes
Within contrast to its antecedent Bootstrap 3 the fourth version implements the class
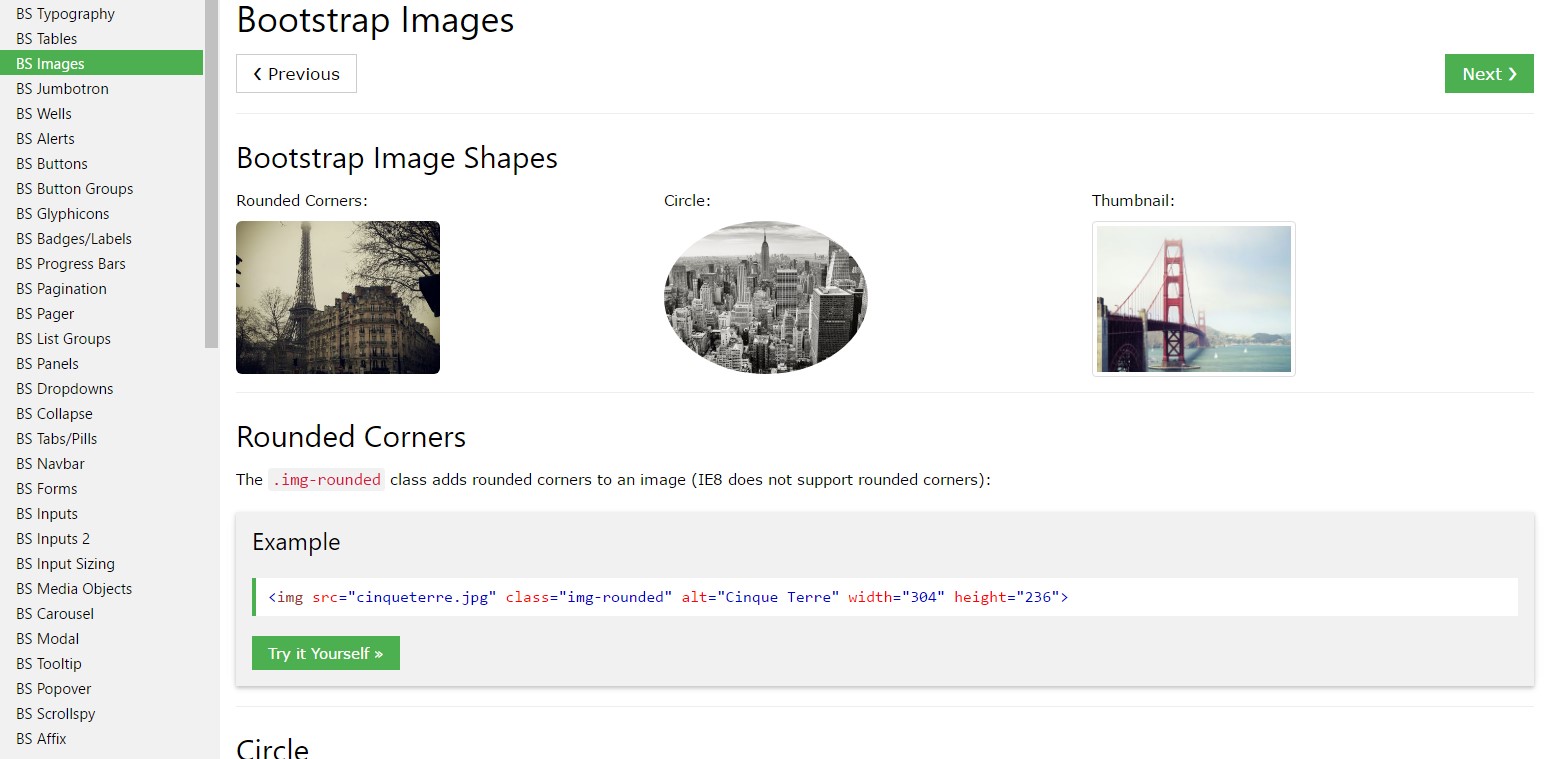
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise take advantage of the predefined designing classes generating a special picture oval using the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are established responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations having
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you can certainly apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
If it approaches arrangement you have the ability to take advantage of a handful of really strong methods like the responsive float assistants, content placement utilities and the
.m-x. autoThe responsive float devices could be operated to install an responsive pic floating left or right and modify this arrangement baseding on the measurements of the present viewport.
This classes have operated a number of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the illustrations inside of Bootstrap 3 used to be employing the
.center-block.m-x. auto.d-blockLine up pics utilizing the helper float classes or else text alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the text alignment utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is simply the technique you have the ability to put in simply a few easy classes to obtain from standard images a responsive ones by having the current build of the absolute most well-known framework for building mobile friendly web pages. Right now all that is certainly left for you is getting the fit ones.
Check a couple of video training relating to Bootstrap Images:
Related topics:
Bootstrap images official information

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.