Bootstrap Grid Table
Introduction
Bootstrap features a highly effective mobile-first flexbox grid system for establishing formats of any proportions and contours . It's founded on a 12 column style and possesses various tiers, one for every media query variation. You can employ it along with Sass mixins or of the predefined classes.
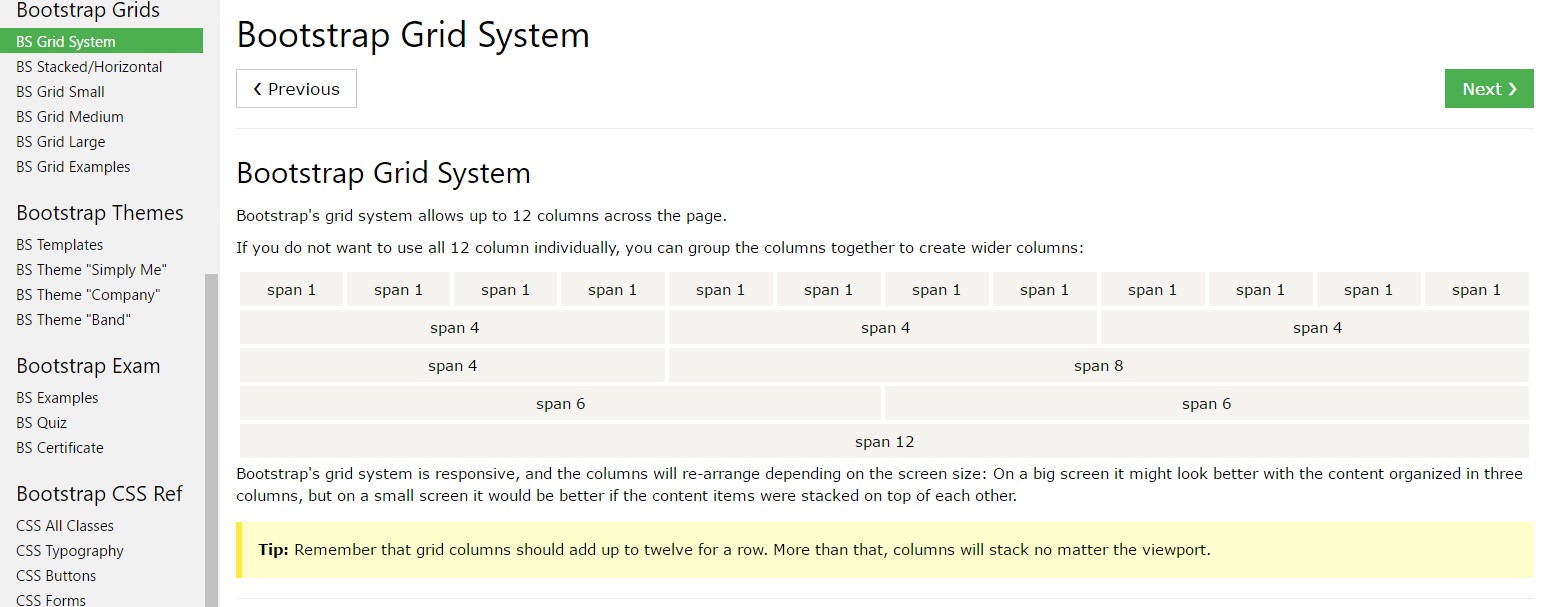
The absolute most fundamental part of the Bootstrap system helping us to develop responsive website page interactively transforming if you want to constantly fit in the width of the display screen they get featured on continue to looking nicely is the so called grid structure. What it normally executes is delivering us the opportunity of developing complex designs putting together row and also a special variety of column elements held inside it. Think of that the visible size of the display screen is parted in twelve equal components vertically.
How you can employ the Bootstrap grid:
Bootstrap Grid Panel uses a set of containers, columns, and rows to format as well as fix web content. It's created by using flexbox and is entirely responsive. Listed below is an example and an in-depth take a look at ways in which the grid interacts.
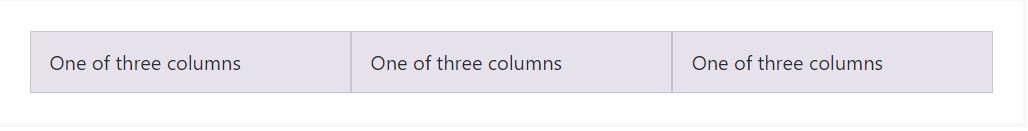
The aforementioned scenario makes three equal-width columns on small, normal, big, and also extra big gadgets utilizing our predefined grid classes. All those columns are centered in the webpage together with the parent
.containerHere is simply how it does the job:
- Containers present a means to center your internet site's items. Use
.container.container-fluid- Rows are horizontal sets of columns which ensure your columns are actually aligned effectively. We work with the negative margin method for
.row- Web content ought to be inserted inside of columns, and simply just columns can be immediate children of rows.
- Because of flexbox, grid columns without having a established width will instantly format with identical widths. As an example, four instances of
.col-sm- Column classes reveal the several columns you 'd like to work with from the potential 12 per row. { In such manner, if you would like three equal-width columns, you can surely employ
.col-sm-4- Column
widths- Columns come with horizontal
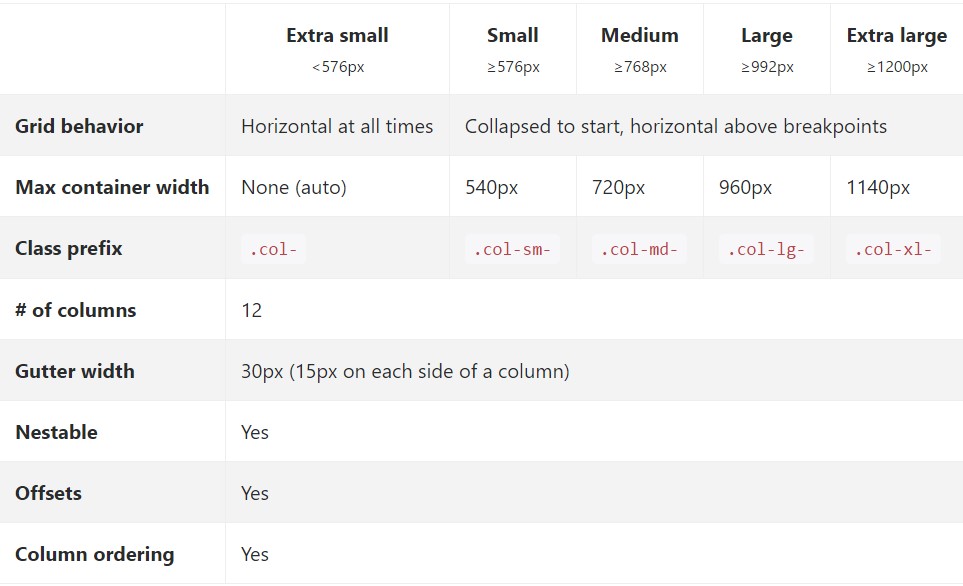
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, normal, large, and extra huge.
- Grid tiers are based on minimal widths, implying they put on that tier plus all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or Sass mixins for additional semantic markup.
Recognize the limitations together with failures around flexbox, such as the lack of ability to use some HTML features such as flex containers.
Sounds awesome? Wonderful, let's carry on to discovering all that in an instance. ( click this link)
Bootstrap Grid Template capabilities
Typically the column classes are simply something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid HTML scales-- all of the workable sizes of the viewport (or the visible part on the screen) have been separated in five variations as comes after:
Extra small-- sizes under 544px or 34em ( that happens to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap applies
emrempxSee how components of the Bootstrap grid system perform all around a number of tools along with a convenient table.

The various and brand new from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply designated to the
xsAll the components designated along with a specific viewport width and columns take care of its size in width when it comes to this viewport and all above it. The moment the width of the screen gets under the represented viewport size the elements pile over each other filling the whole width of the view .
You can additionally specify an offset to an aspect with a determined number of columns in a specific screen scale and on top of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple details to consider when building the markup-- the grids consisting of rows and columns need to be inserted within a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto format columns
Utilize breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for each breakpoint you really need and each and every column is going to be the equal width.
Equal width
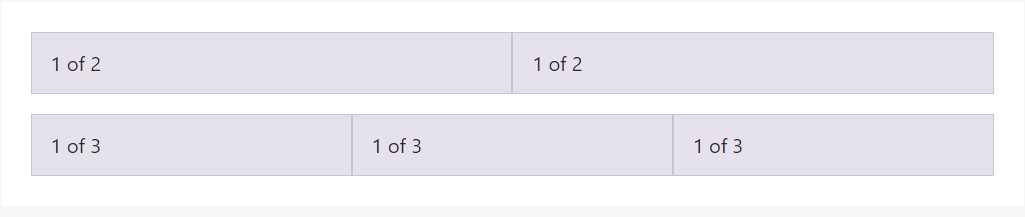
For example, right here are two grid styles that used on each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
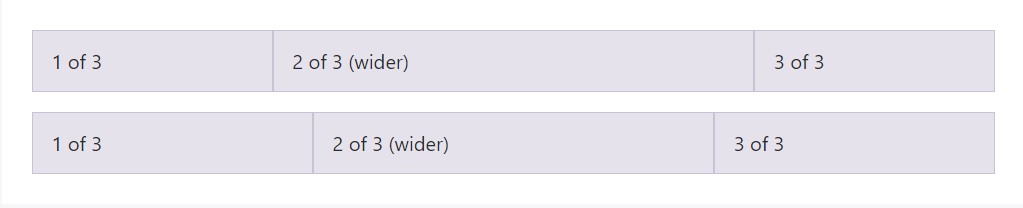
</div>Initiating one column width
Auto-layout for the flexbox grid columns also signifies you can surely establish the width of one column and the others will quickly resize all around it. You may possibly use predefined grid classes ( while revealed below), grid mixins, or inline widths. Keep in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
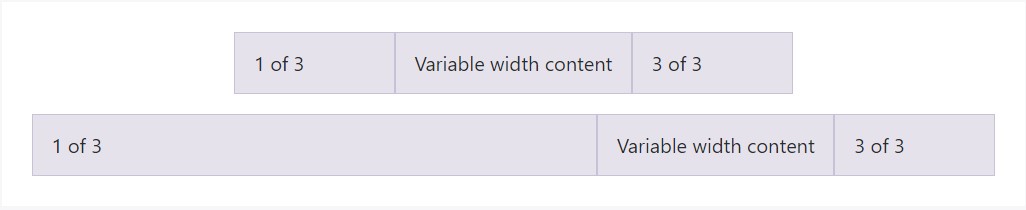
</div>Variable size information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
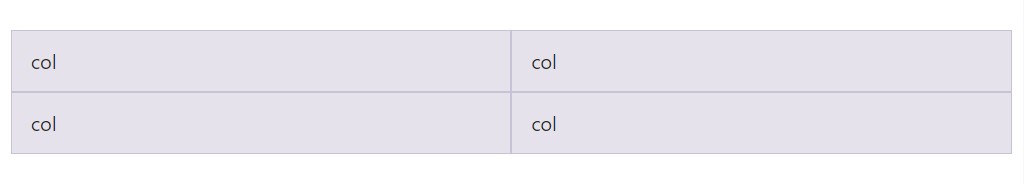
</div>Identical size multi-row
Generate equal-width columns which extend multiple rows by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive designs. Custom the size of your columns on extra small, small, medium, large, or else extra large gadgets however you see fit.
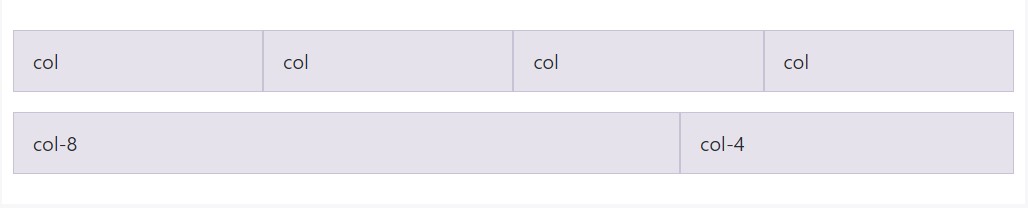
All breakpoints
For grids which are the identical from the smallest of gadgets to the biggest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
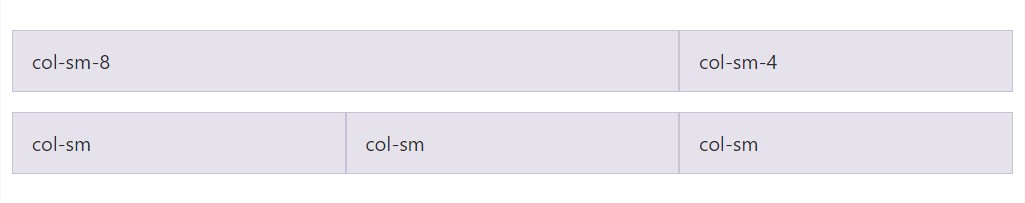
</div>Loaded to horizontal
Utilizing a singular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
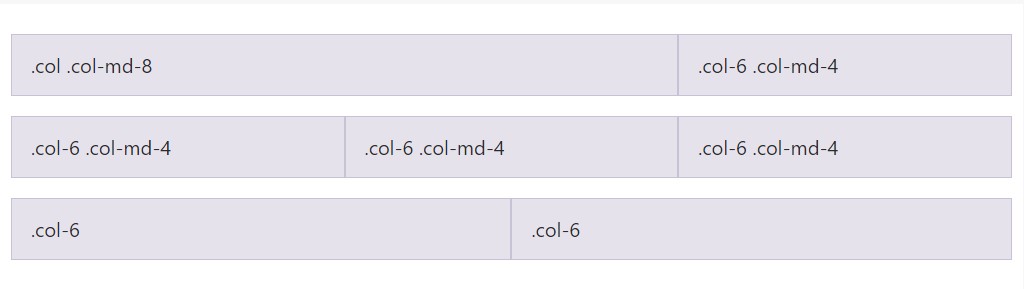
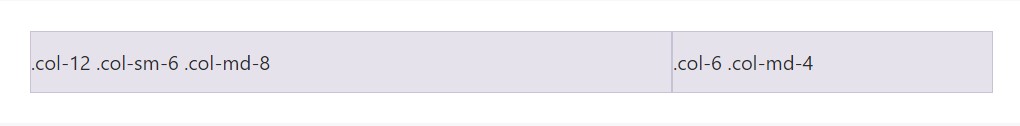
</div>Mix and suit
Really don't desire your columns to simply pile in some grid tiers? Take a combination of several classes for each and every tier as desired. Observe the illustration below for a more effective tip of ways it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Employ flexbox arrangement utilities to vertically and horizontally straighten columns. ( recommended reading)
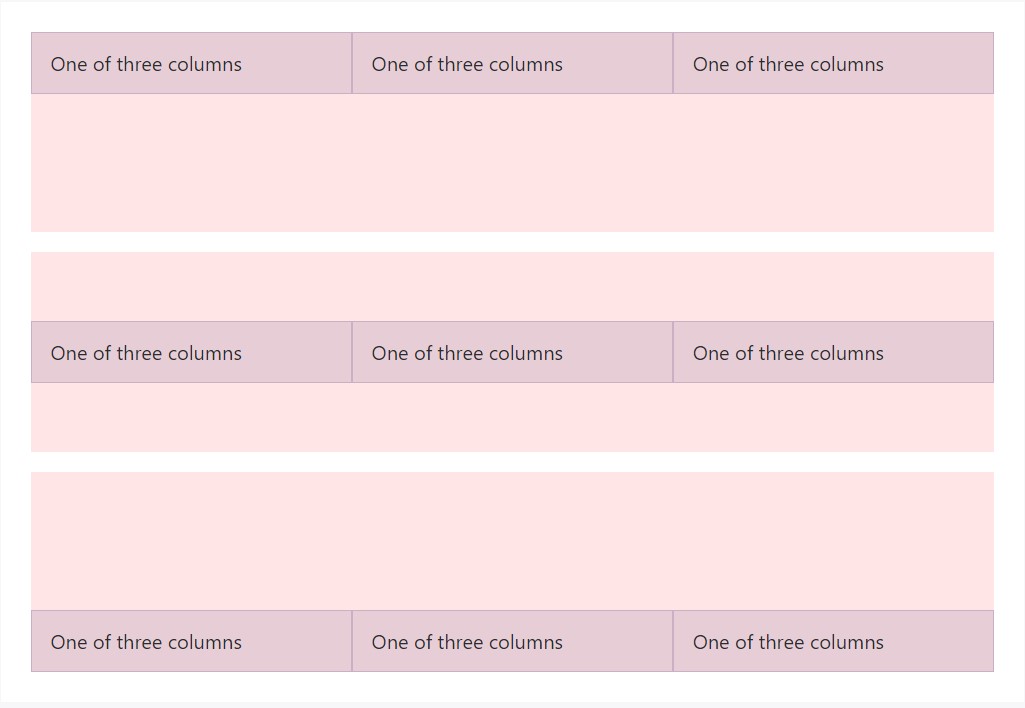
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
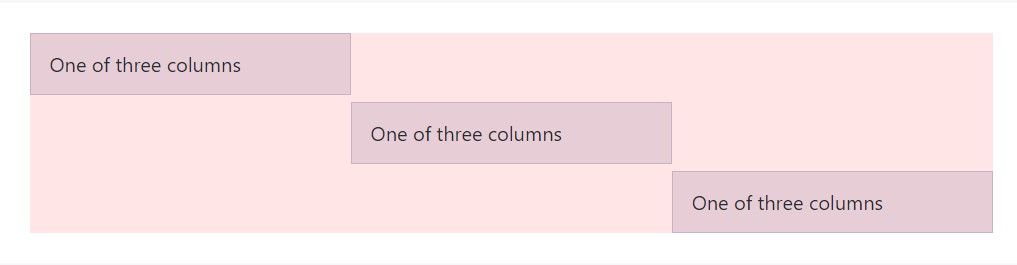
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
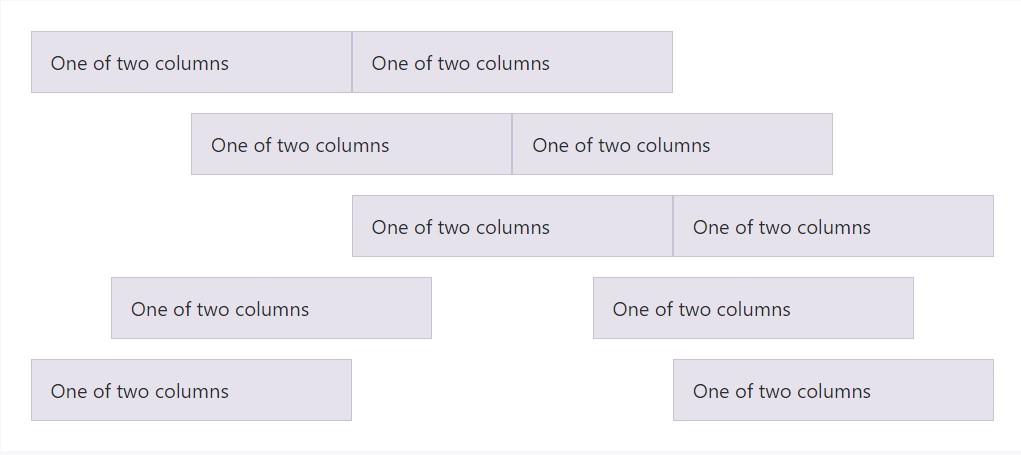
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters of columns inside our predefined grid classes can possibly be removed with
.no-guttersmargin.rowpaddingHere is simply the source code for designing these kinds of varieties. Take note that column overrides are scoped to just the first children columns and are actually intended via attribute selector. While this creates a much more specific selector, column padding can still be extra modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks like. Note you have the ability to continuously work with this along with all various other predefined grid classes (including column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
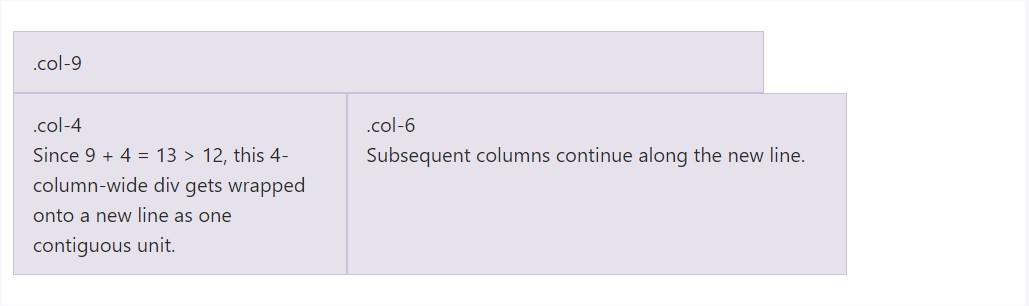
</div>Column wrapping
Assuming that greater than 12 columns are settled inside a single row, each set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
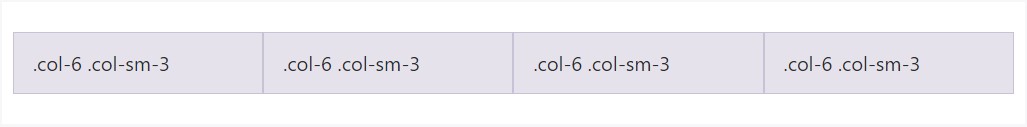
</div>Reseting of the columns
With the number of grid tiers available, you are certainly tied to encounter complications where, at certain breakpoints, your columns really don't clear quite right being one is taller in comparison to the other. To fix that, work with a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
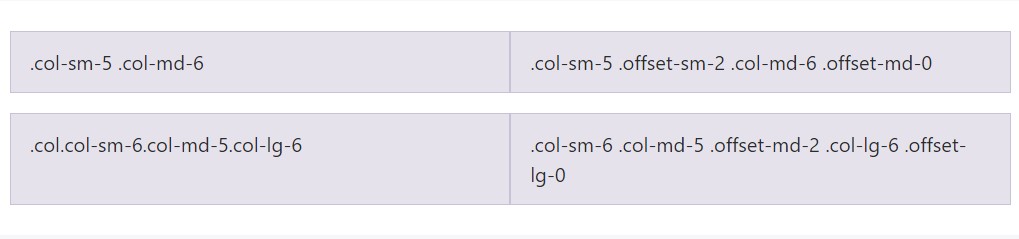
</div>In addition to column clearing up at responsive breakpoints, you may possibly will need to reset offsets, pushes, or pulls. Check out this in action in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
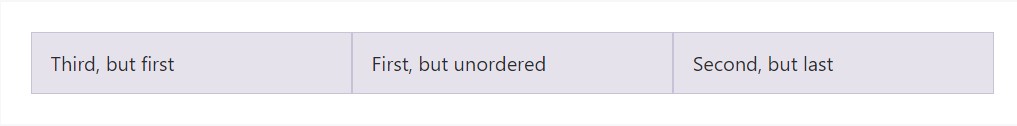
Flex order
Use flexbox utilities for regulating the vision structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
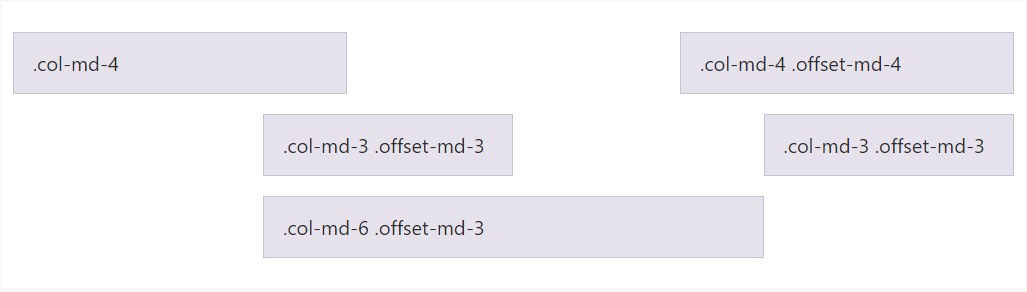
</div>Countering columns
Shift columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
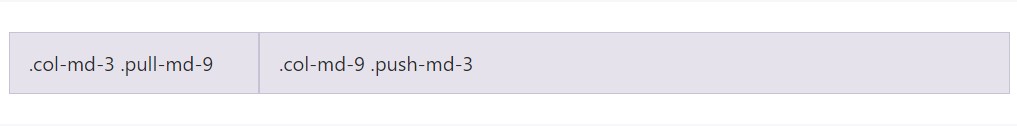
</div>Pull and push
Efficiently transform the disposition of our built-in grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
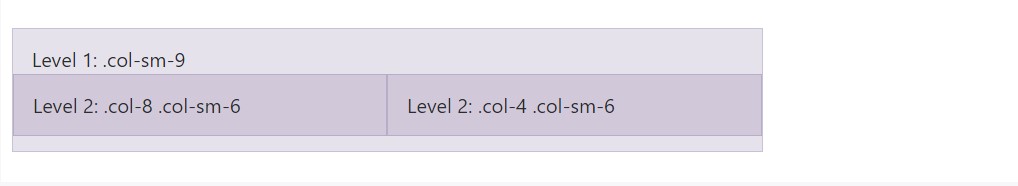
</div>Content placement
To home your content together with the default grid, add a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass files
The moment applying Bootstrap's origin Sass data, you have the opportunity of utilizing Sass mixins and variables to create custom made, semantic, and responsive page layouts. Our predefined grid classes apply these exact same variables and mixins to supply a whole suite of ready-to-use classes for fast responsive formats .
Options
Maps and variables determine the quantity of columns, the gutter width, and the media query factor. We employ these to generate the predefined grid classes documented above, and also for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized together with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You can easily transform the variables to your personal custom made values, or simply just utilize the mixins with their default values. Here is literally an illustration of utilizing the default setups to create a two-column design along with a gap between.
View it in action within this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Using our incorporated grid Sass maps and variables , it is definitely feasible to entirely customise the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and also the container widths-- after that recompile.
Columns and gutters
The amount of grid columns and also their horizontal padding (aka, gutters) can possibly be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving further than the columns themselves, you can also modify the number of grid tiers. In case you required simply just three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant making any kind of changes to the Sass maps or variables , you'll ought to save your updates and recompile. Doing this will certainly out a brand new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be up-dated to utilize the custom breakpoints.
Final thoughts
These are truly the undeveloped column grids in the framework. Utilizing special classes we can easily tell the specific elements to span a defined number of columns according to the real width in pixels of the viewable area in which the web page gets exhibited. And given that there are a a lot of classes identifying the column width of the components as opposed to taking a look at everyone it is definitely more suitable to try to realise the way they in fact become developed-- it is undoubtedly quite easy to remember having just a couple of things in mind.
Check out a few online video short training relating to Bootstrap grid
Related topics:
Bootstrap grid authoritative documents

W3schools:Bootstrap grid short training

Bootstrap Grid column