Bootstrap Label Example
Overview
Being discussed earlier, located in the webpages which we are creating, we commonly really need involving uncomplicated or more complicated forms to consult with the site visitor for a position, feedback, certain individual information or else preferences. We accomplish that featuring the appropriate managements in our forms very carefully thinking of the form design as well as the precise controls that need to be used referring to the relevant information we need and the particular case included-- like we simply cannot have an order for a single colored phone case which is both white and blue , a person just cannot be both male and female in gender or a product should be accompanied with numerous extras which in turn do not really exclude each other so selecting each must include it not leaving out the others currently chosen. Often, undoubtedly, we do need to have a correct e mail given as well as a contact number which also needs to have the input that needs to follow specific format just to be correct and certainly at certain situations we just need to have website visitor's ideas on a subject the manner they experience it-- in their personal words.
For all these particular cases we apply the suitable commands-- such as radio tabs, checkboxes, input fields, content area features and so forth but there is definitely an crucial component connected each of these types of sectors which makes our forms pleasant and easily legible for the site visitor to browse through knowing at any times what is certainly required and effortlessly managing even the small-sized regulations such as radio tabs and checkboxes. Specially nowadays when the web turns more and more mobile with webpages displayed on numerous small sized screens this element is very important in offering productiveness and speed in submitting our form.This element is a Bootstrap Label Align. ( learn more)
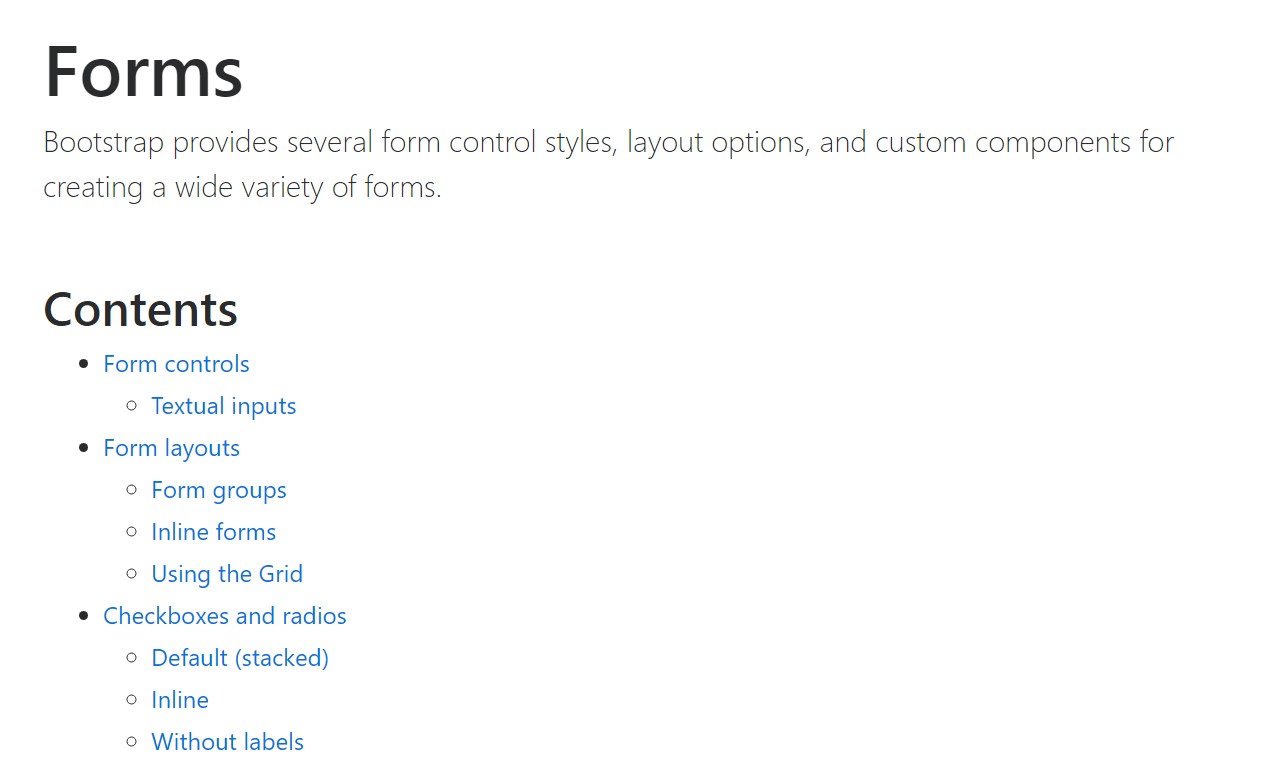
The best way to utilize the Bootstrap Label Form:
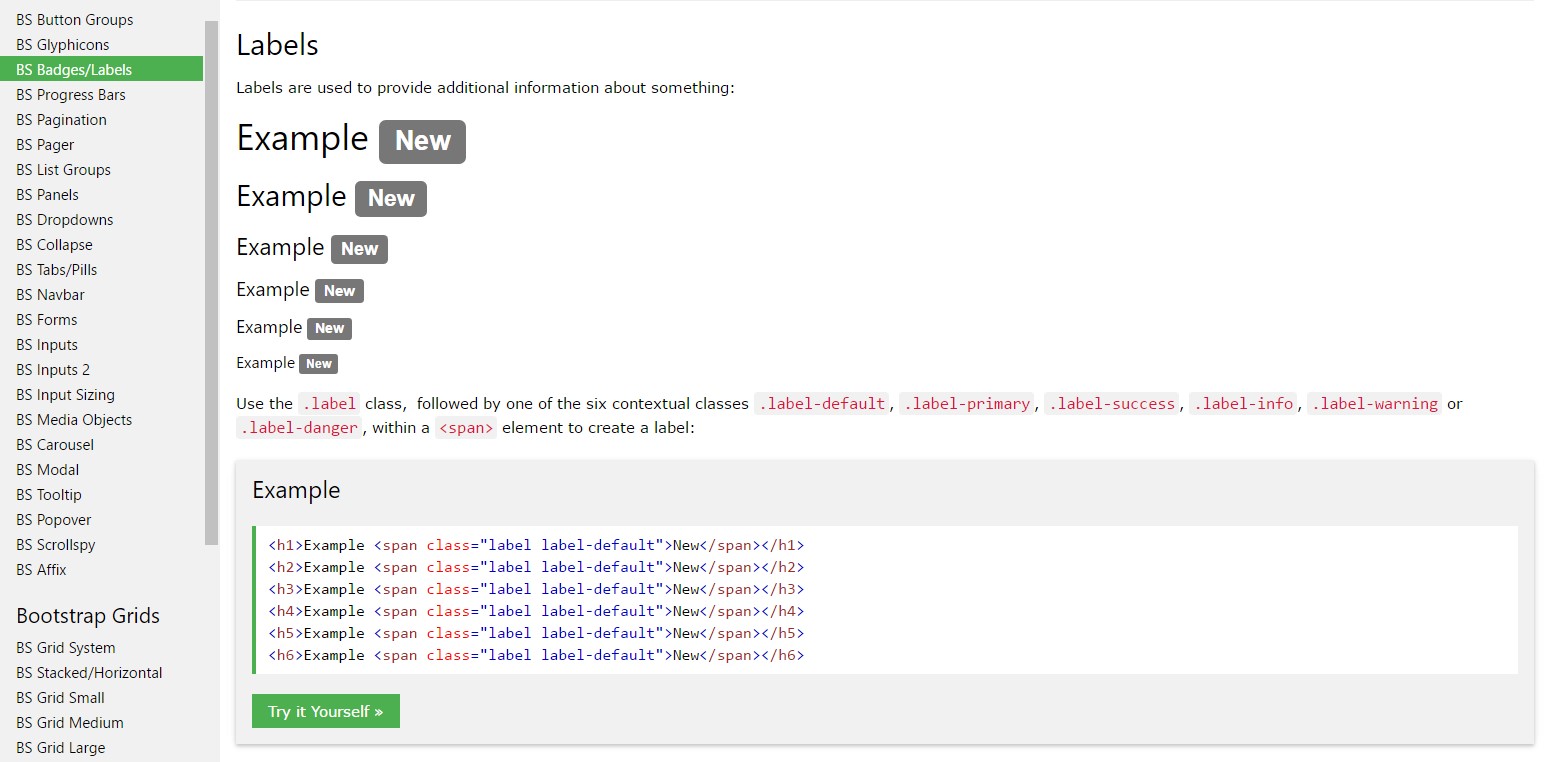
What so far has been mentioned concerns the
<label><label>The system is quite uncomplicated-- just place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form regulations inside labels is pretty complicating the code and it is definitely much better to omit it-- additionally utilizing the
for =""In addition to common text message within the
<label>Good example of form without label
Should you provide no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting item to keep in mind
Useful matter to consider concerning labels within Bootstrap 4 in case that in the current version of the framework this kind of component's styling has been changed a little. The
<label>inline-blockConclusions
So currently you figure out what the # elements are for and just how they behave in Bootstrap 4-- the only thing that's left is considering the most suitable form areas you ought to connect them to.
Inspect some video clip short training relating to Bootstrap label
Related topics:
Utilization of the label within in Bootstrap Forms: formal information

Bootstrap label information

Eliminating label in Bootstrap 4