Bootstrap Button Switch
Overview
The button elements coupled with the hyperlinks covered inside them are perhaps among the most crucial features making it possible for the users to interact with the website page and move and take various actions from one web page to some other. Specially now in the mobile first industry when about half of the webpages are being viewed from small touch screen devices the large comfortable rectangle-shaped places on display simple to locate with your eyes and tap with your finger are more crucial than ever. That's the reason why the new Bootstrap 4 framework evolved providing even more pleasant experience canceling the extra small button size and adding in some more free space around the button's subtitles to make them much more easy and legible to use. A small touch bring in a lot to the friendlier looks of the brand new Bootstrap Button Example are also just a bit more rounded corners which together with the more free space around helping to make the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Toggle
Here in this version that have the similar number of very simple and cool to use semantic styles bringing the ability to relay meaning to the buttons we use with simply just providing a special class.
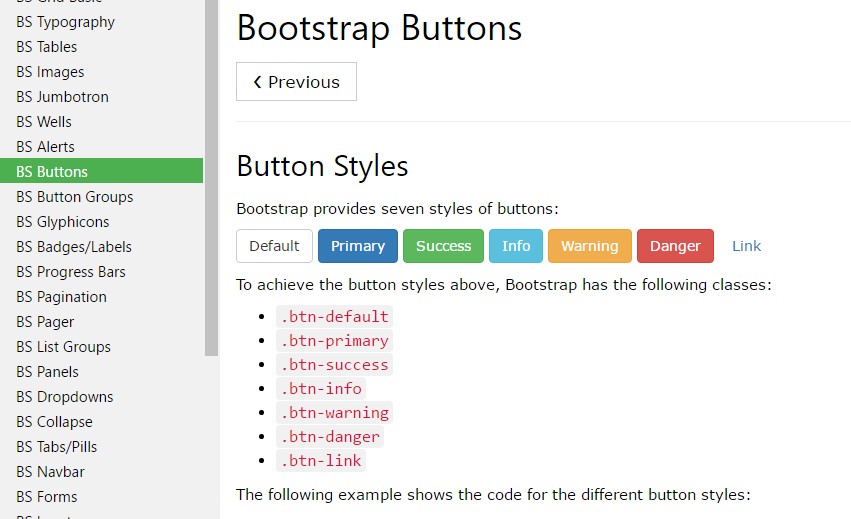
The semantic classes are the same in number as in the latest version however, with several upgrades-- the rarely used default Bootstrap Button usually having no meaning has been dropped in order to get substituted by much more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
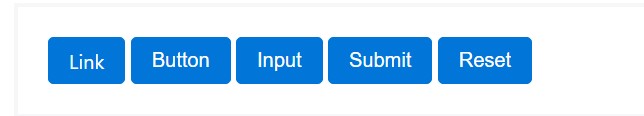
While using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the attainable forms you are able to put on your buttons in Bootstrap 4 since the updated version of the framework additionally brings us a brand-new suggestive and interesting manner to design our buttons holding the semantic we just have-- the outline setting ( learn more).
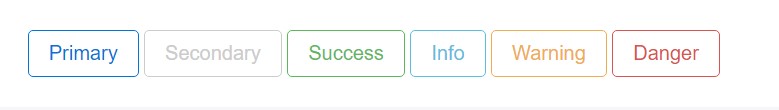
The outline setting
The pure background without border gets removed and replaced by an outline along with some text message with the related color. Refining the classes is pretty much simple-- simply just provide
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondarySignificant thing to note here is there is no such thing as outlined web link button so the outlined buttons are actually six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
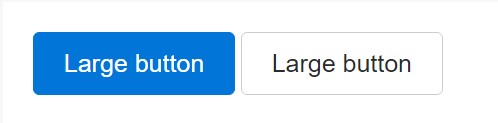
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can show up clicked ( by using a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons look out of action by adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Several future-friendly styles are included to turn off each of the pointer-events on anchor buttons. In browsers that assist that property, you won't see the disabled arrow in any way.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
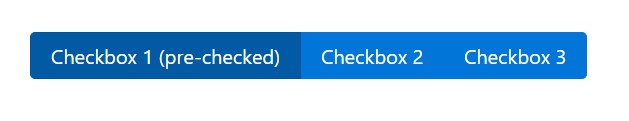
</button>A bit more buttons: checkbox and also radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons need you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
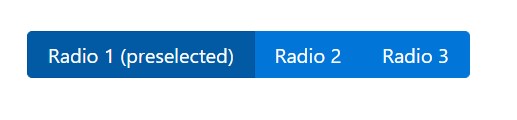
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
And so probably in the brand-new version of one of the most famous mobile first framework the buttons advanced focusing to get extra legible, more easy and friendly to use on smaller sized display and so much more powerful in expressive options with the new outlined form. Now all they need is to be placed in your next great page.
Inspect some online video guide about Bootstrap buttons
Related topics:
Bootstrap buttons official documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button