Bootstrap Media queries Using
Intro
Like we said previously inside the modern-day internet that gets surfed pretty much equally through mobile phone and computer gadgets getting your pages adapting responsively to the display screen they get showcased on is a must. That is certainly the reason that we have the powerful Bootstrap framework at our side in its most current 4th edition-- currently in growth up to alpha 6 launched now.
But precisely what is this aspect under the hood that it literally applies to perform the job-- just how the page's content becomes reordered correctly and precisely what helps make the columns caring the grid tier infixes like
-sm--md-Efficient ways to work with the Bootstrap Media queries Override:
The responsive activity of one of the most prominent responsive framework in its own latest 4th edition gets to work thanks to the so called Bootstrap Media queries Override. The things they handle is having count of the size of the viewport-- the screen of the device or the size of the internet browser window supposing that the web page gets featured on desktop computer and using different styling rules accordingly. So in standard words they use the basic logic-- is the size above or below a certain value-- and pleasantly activate on or off.
Every viewport size-- like Small, Medium and so forth has its own media query identified except for the Extra Small screen dimension that in the current alpha 6 release has been certainly employed universally and the
-xs-.col-xs-6.col-6The basic syntax
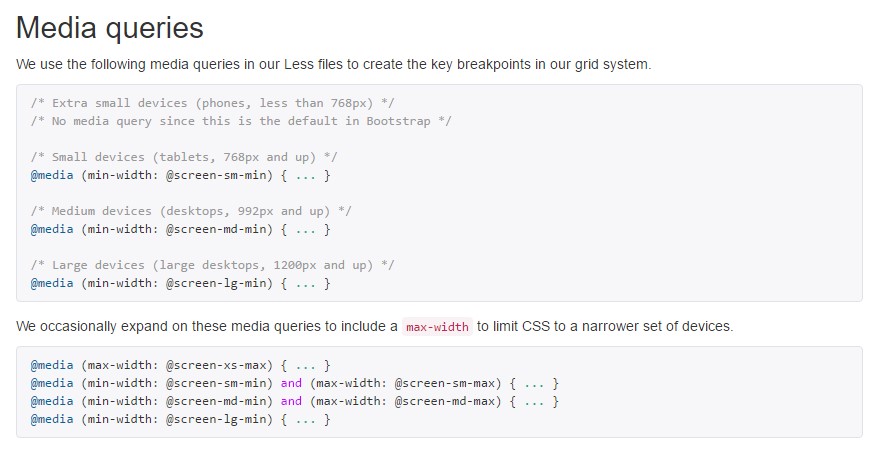
The fundamental format of the Bootstrap Media queries Css Css in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another thing to observe
Informative thing to notice right here is that the breakpoint values for the different display dimensions differ simply by a single pixel baseding to the regulation which has been applied like:
Small-sized screen scales -
( min-width: 576px)( max-width: 575px),Standard screen dimensions -
( min-width: 768px)( max-width: 767px),Large size screen size -
( min-width: 992px)( max-width: 591px),And Additional big display sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is really established to become mobile first, we employ a handful of media queries to develop sensible breakpoints for programs and arrangements . These kinds of breakpoints are normally built upon minimal viewport widths and also let us to size up factors just as the viewport changes. ( more info)
Bootstrap primarily makes use of the following media query ranges-- or breakpoints-- in source Sass files for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS in Sass, all media queries are really provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries that go in the additional path (the delivered display screen scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are also provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a particular section of display scales employing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display screen size range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice one more time-- there is really no
-xs-@mediaThis development is aiming to lighten up both of these the Bootstrap 4's design sheets and us as web developers considering that it complies with the normal logic of the approach responsive web content functions accumulating right after a certain spot and with the dropping of the infix there actually will be less writing for us.
Inspect a couple of on-line video guide regarding Bootstrap media queries:
Linked topics:
Media queries approved documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique