Bootstrap Button groups panel
Intro
Inside of the webpages we build we regularly have a number of feasible opportunities to present or a few actions which in turn may be eventually gotten involving a particular product or a topic so it would undoubtedly be pretty beneficial in the case that they had an practical and uncomplicated approach styling the controls tasked with the user having one way or another inside of a compact group with universal appearance and styling.
To take care of such cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has total help to the so called Bootstrap Button groups toogle which in turn basically are just exactly what the title specify-- sets of buttons enclosed as a specific component together with all of the components inside seeming basically the very same so it is actually uncomplicated for the visitor to select the right one and it's a lot less bothering for the vision because there is no free space around the specific components in the group-- it seems like a one button bar with numerous selections.
Ways to utilize the Bootstrap Button groups toogle:
Producing a button group is definitely really incomplex-- everything you need is simply an element utilizing the class
.btn-group.btn-group-verticalThe scale of the buttons within a group can possibly be widely dealt with so with assigning a single class to the entire group you are able to obtain both small or large buttons within it-- just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral example
Cover a set of buttons by having
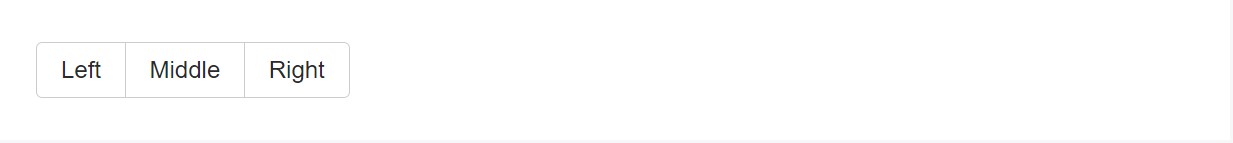
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
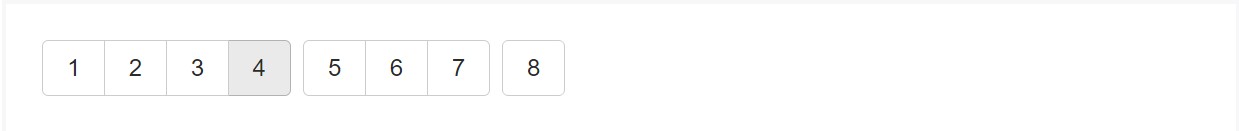
Mix sets of Bootstrap Button groups panel within button toolbars for extra complex elements. Make use of utility classes functioning as demanded to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
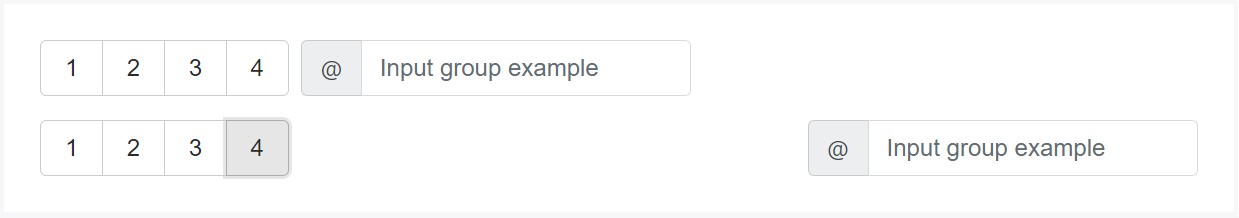
</div>Do not hesitate to mix input groups along with button groups in your toolbars. Much like the example mentioned above, you'll very likely need certain utilities though to place items properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As opposed to using button sizing classes to every single button within a group, just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
</div>Upright variety
Build a package of buttons turn up vertically stacked as opposed to horizontally. Split button dropdowns are not supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the certain execution ( plus a few other elements), a little bit of specific casing is needed for tooltips and also popovers throughout button groups. You'll have to define the option
container: 'body'Other factor to keep in mind
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that's the method the buttons groups become designed with the help of probably the most prominent mobile friendly framework in its recent edition-- Bootstrap 4. These can be quite practical not only display a number of attainable options or a courses to take but also like a secondary navigation items taking place at particular places of your page having consistent look and easing up the navigation and whole user appeal.
Look at some youtube video training about Bootstrap button groups:
Linked topics:
Bootstrap button group authoritative documentation

Bootstrap button group guide

Sustain buttons by using Bootstrap v4