Bootstrap Jumbotron Carousel
Intro
Occasionally we desire present a sentence loud and clear from the very start of the page-- just like a promo information, upcoming event notification or just about anything. To create this kind of announcement loud and clear it is actually as well undoubtedly a smart idea positioning them even above the navbar like kind of a general explanation and statement.
Providing such elements in an appealing and most importantly-- responsive approach has been considered in Bootstrap 4. What recent version of probably the most famous responsive framework in its current fourth version has to encounter the requirement of specifying something with no doubt fight in front of the web page is the Bootstrap Jumbotron Style component. It gets designated with large size text message and a number of heavy paddings to attain spotless and eye-catching visual aspect. (see page)
How you can make use of the Bootstrap Jumbotron Carousel:
In order to include this kind of element in your webpages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually set up your Jumbotron element-- still unfilled yet. By default it gets designated utilizing a little rounded corners for friendlier visual appeal and a light-toned grey background color - now all you need to do is covering some content just like an appealing
<h1><p>As an examples
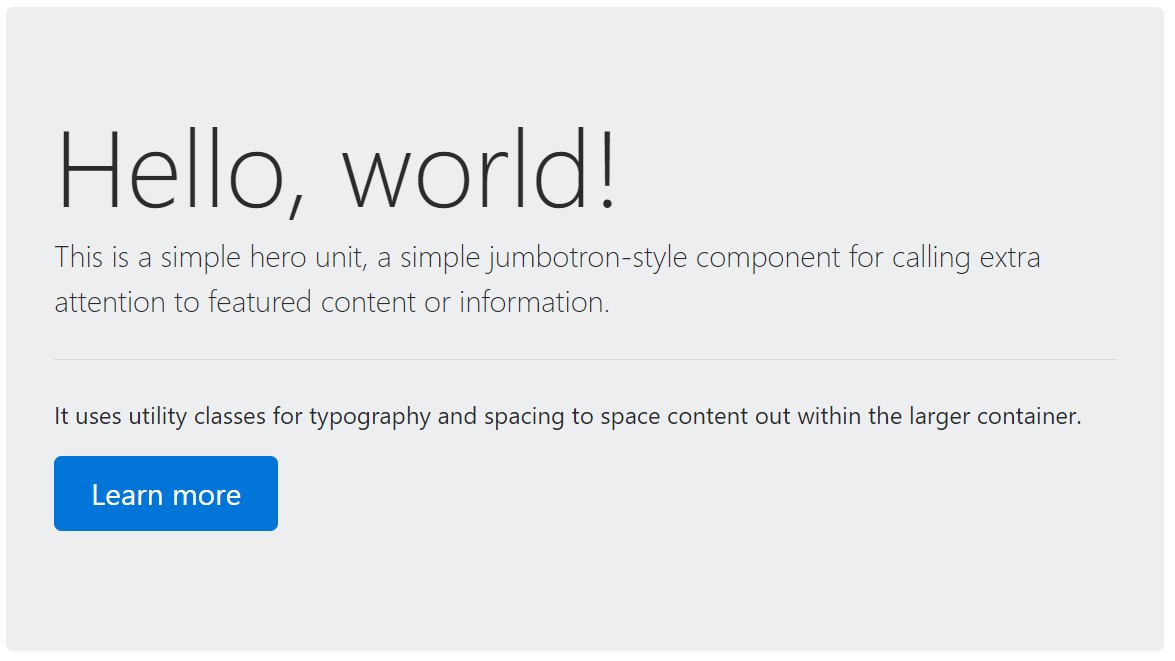
<div class="jumbotron">
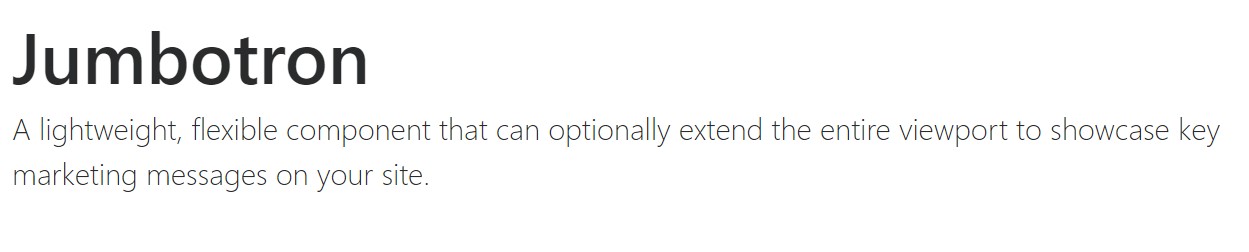
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
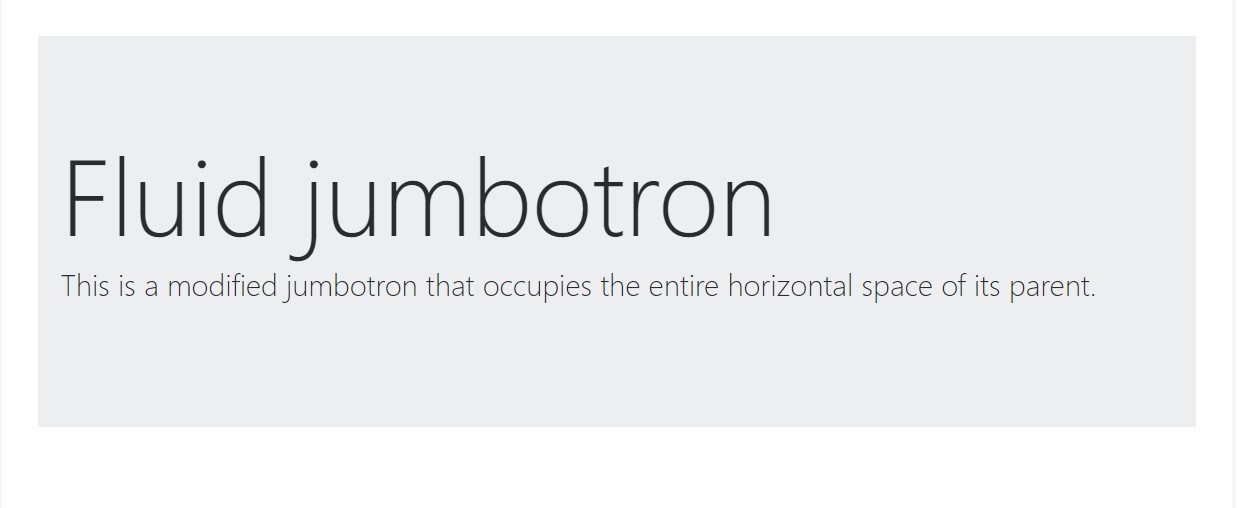
</div>To make the jumbotron total width, and with no rounded corners , include the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to bear in mind
This is actually the simplest solution providing your visitor a deafening and certain information making use of Bootstrap 4's Jumbotron element. It must be cautiously taken again thinking of all the feasible widths the webpage might show up on and specifically-- the smallest ones. Here is exactly why-- just as we talked about above basically certain
<h1><p>This mixed with the a little bit bigger paddings and a few more lined of message content might cause the features completing a mobile phone's whole entire display screen height and eve spread beneath it which might ultimately puzzle or maybe frustrate the website visitor-- specially in a rush one. So once again we return to the unwritten necessity - the Jumbotron information should certainly be clear and short so they capture the site visitors as opposed to pressing them out by being really too shouting and aggressive.
Conclusions
And so right now you understand just how to establish a Jumbotron with Bootstrap 4 and all the achievable ways it can absolutely have an effect on your customer -- currently all that's left for you is cautiously considering its own material.
Inspect several video tutorials about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official records

Bootstrap Jumbotron guide

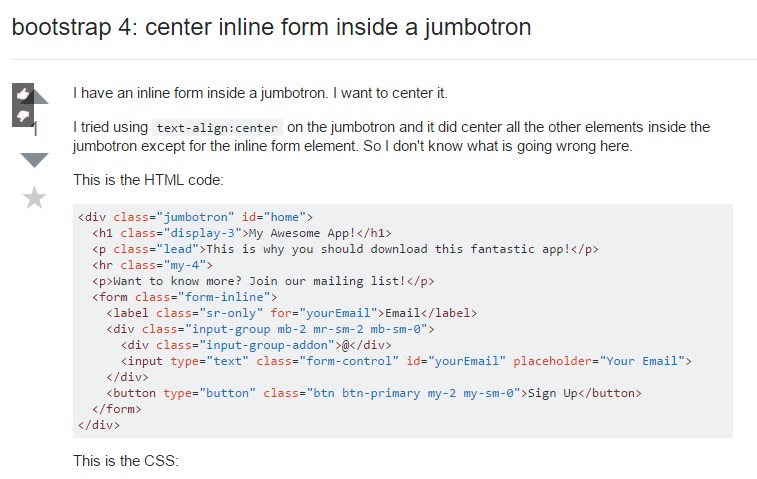
Bootstrap 4: focus inline form within a jumbotron

Bootstrap 4 Carousel with Options
CSS Bootstrap 4 Carousel with Video
Bootstrap 4 Carousel with Autoplay
Bootstrap 4 Carousel with Autoplay