Bootstrap Modal Page
Overview
From time to time we definitely have to determine the concentration on a individual information leaving everything rest turned down behind to make confident we have actually gained the client's attention or maybe have plenties of information needed to be available directly from the webpage still, so vast it definitely might bore and dismiss the people browsing the web page.
For this kind of circumstances the modal element is absolutely valuable. Precisely what it executes is presenting a dialog box using a extensive zone of the display diming out anything else.
The Bootstrap 4 framework has every thing desired for creating such element along with the minimum efforts and a easy intuitive building.
Bootstrap Modal is structured, though flexible dialog prompts powered by JavaScript. They maintain a lot of help samplings from user notification to truly custom-made web content and present a handful of useful subcomponents, scales, and much more.
Information on how Bootstrap Modal Events does the job
Right before starting by using Bootstrap's modal component, ensure to read the following because Bootstrap menu options have already improved.
- Modals are developed with HTML, CSS, and JavaScript. They're set up over anything else inside the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will instantly close the modal.
- Bootstrap only supports one modal window at once. Embedded modals usually are not provided while we think them to be unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One once more , due to
position: fixed- And finally, the
autofocusKeep reading for demos and application suggestions.
- As a result of how HTML5 specifies its semantics, the autofocus HTML attribute features no result in Bootstrap modals. To obtain the same effect, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a trigger-- an anchor or button to get clicked so the modal to become demonstrated. To achieve in this way simply specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let us develop the Bootstrap Modal in itself-- first we want a wrap component including the whole thing-- select it
.modalA smart idea would be additionally bring in the
.fadeYou would most likely in addition wish to incorporate the same ID which in turn you have recently defined in the modal trigger due to the fact that otherwise if those two fail to match the trigger won't effectively fire the modal up.
The moment that has been performed we desire an special element having the concrete modal material-- specify the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might actually really want to include a close button in the header delegating it the class
.closedata-dismiss="modal"Basically this id the system the modal features have inside the Bootstrap framework and it practically has remained the equivalent in both Bootstrap version 3 and 4. The new version has a number of new methods although it seems that the dev team assumed the modals function well enough the method they are and so they made their attention away from them so far.
And now, lets us take a look at the various sorts of modals and their code.
Modal components
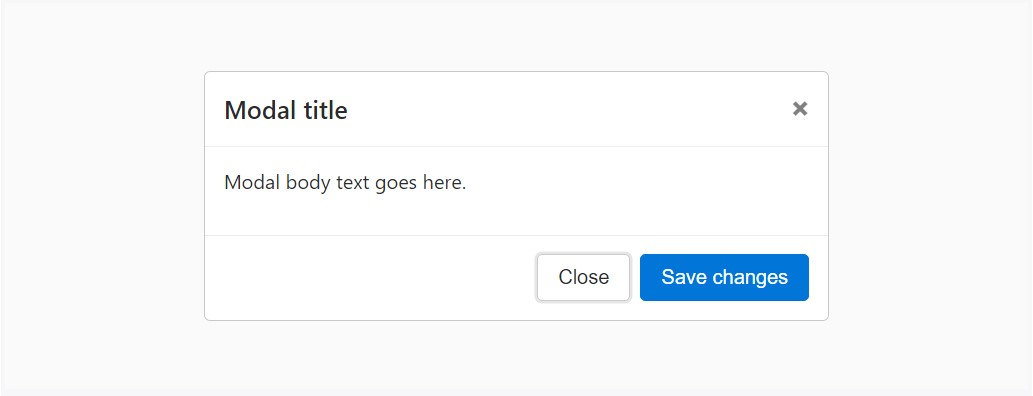
Below is a static modal illustration ( indicating the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
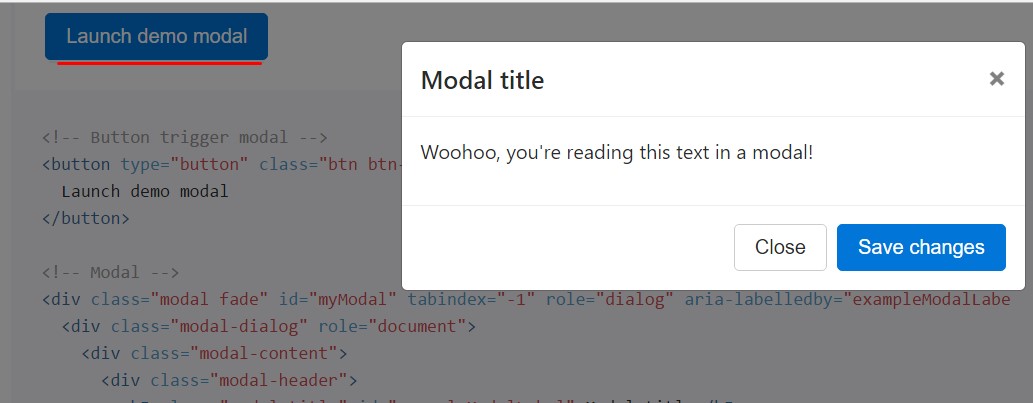
In the case that you will use a code listed here - a training modal test is going to be activated as showned on the image. It will move down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
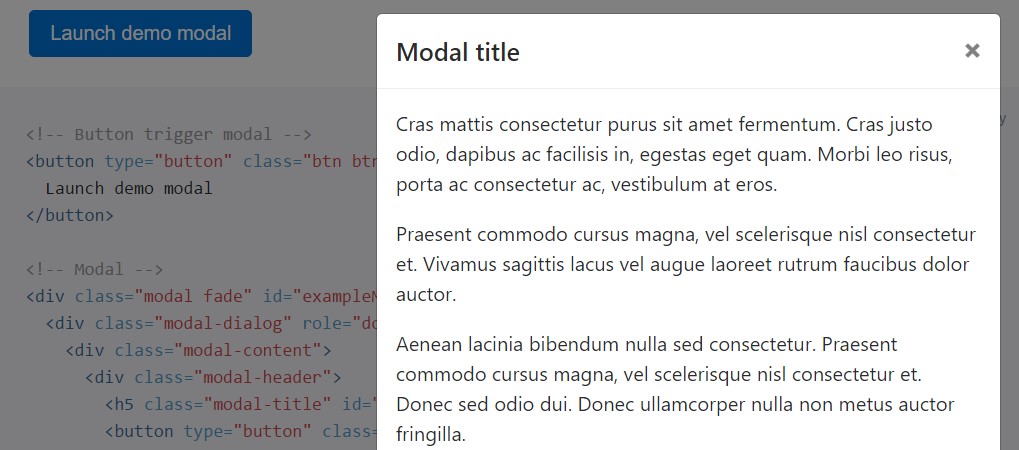
</div>Scrolling extensive content
In cases where modals become very long for the user's viewport or device, they scroll independent of the page itself. Work the demonstration shown below to notice things that we mean ( click this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
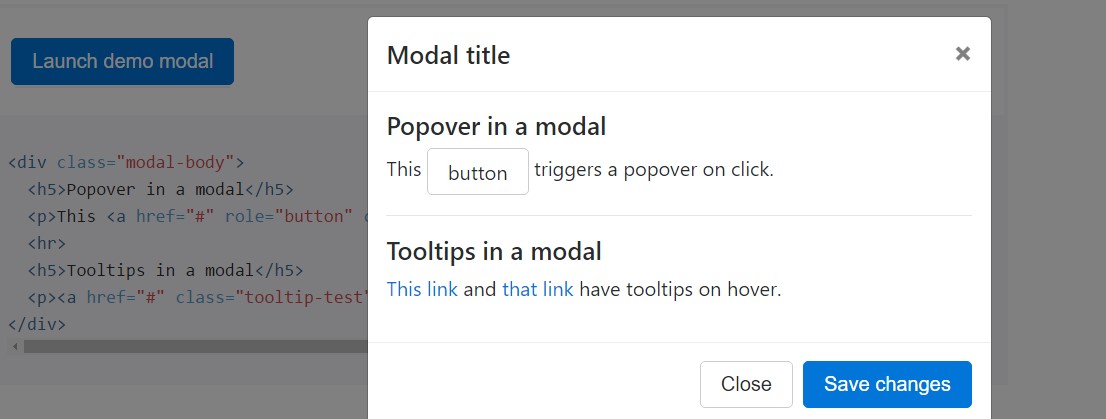
Tooltips plus popovers can surely be set inside modals just as demanded. If modals are closed, any tooltips and popovers within are as well immediately dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
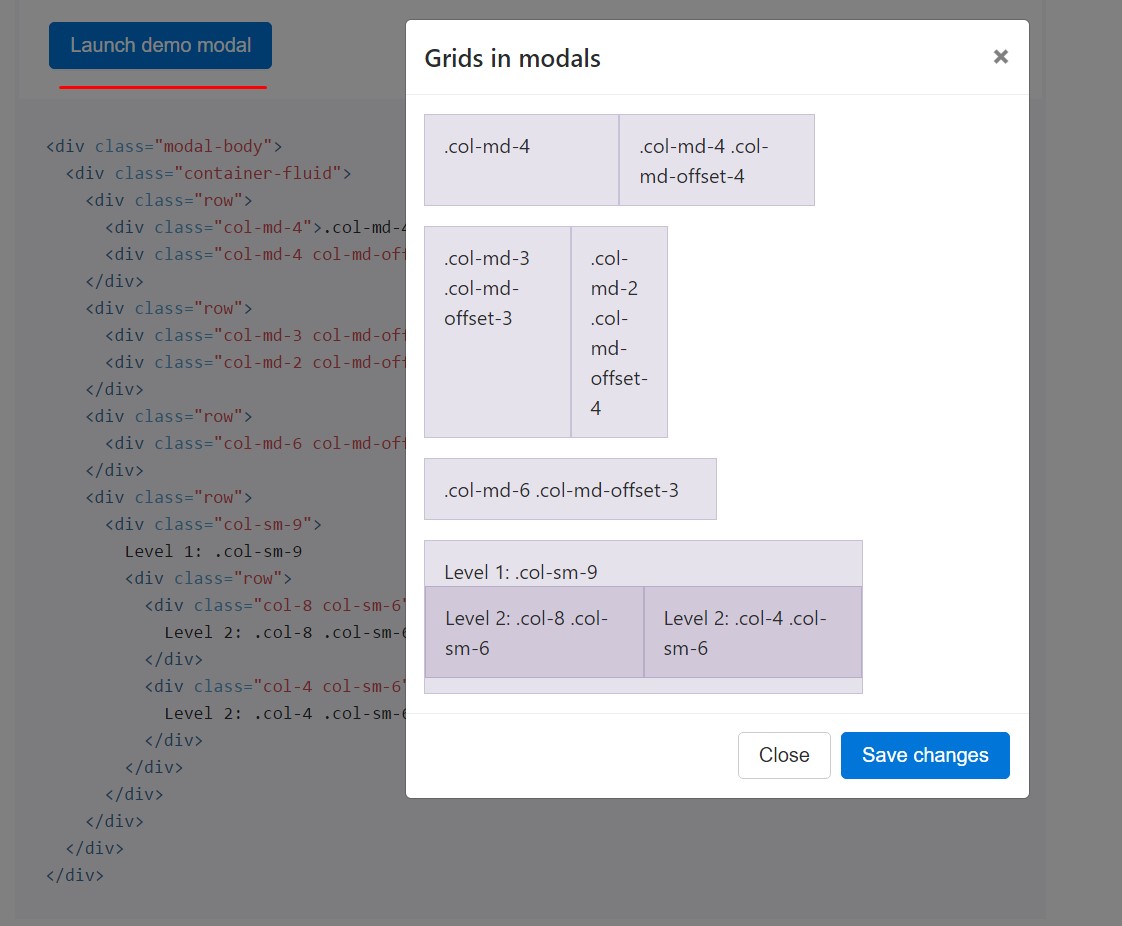
</div>Practicing the grid
Utilize the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
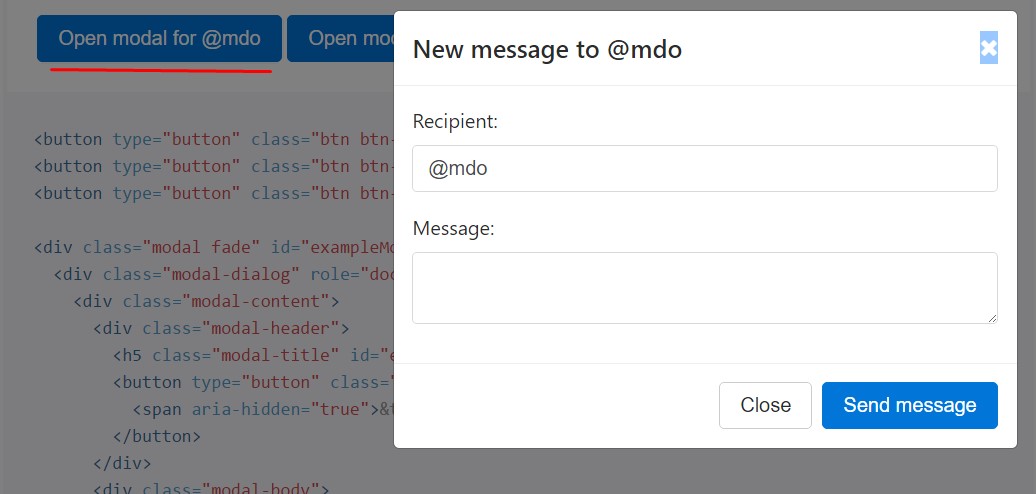
</div>Different modal information
Contain a couple of buttons that all trigger the same modal together with just a bit other materials? Apply
event.relatedTargetdata-*Listed below is a live test followed by example HTML and JavaScript. To find out more, looked at the modal events docs for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals that just simply come out instead fade into view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
In the event that the height of a modal switch when it is exposed, you must command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Make sure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalImplanting YouTube video clips
Embedding YouTube video recordings in modals demands extra JavaScript not in Bootstrap to automatically stop playback and more.
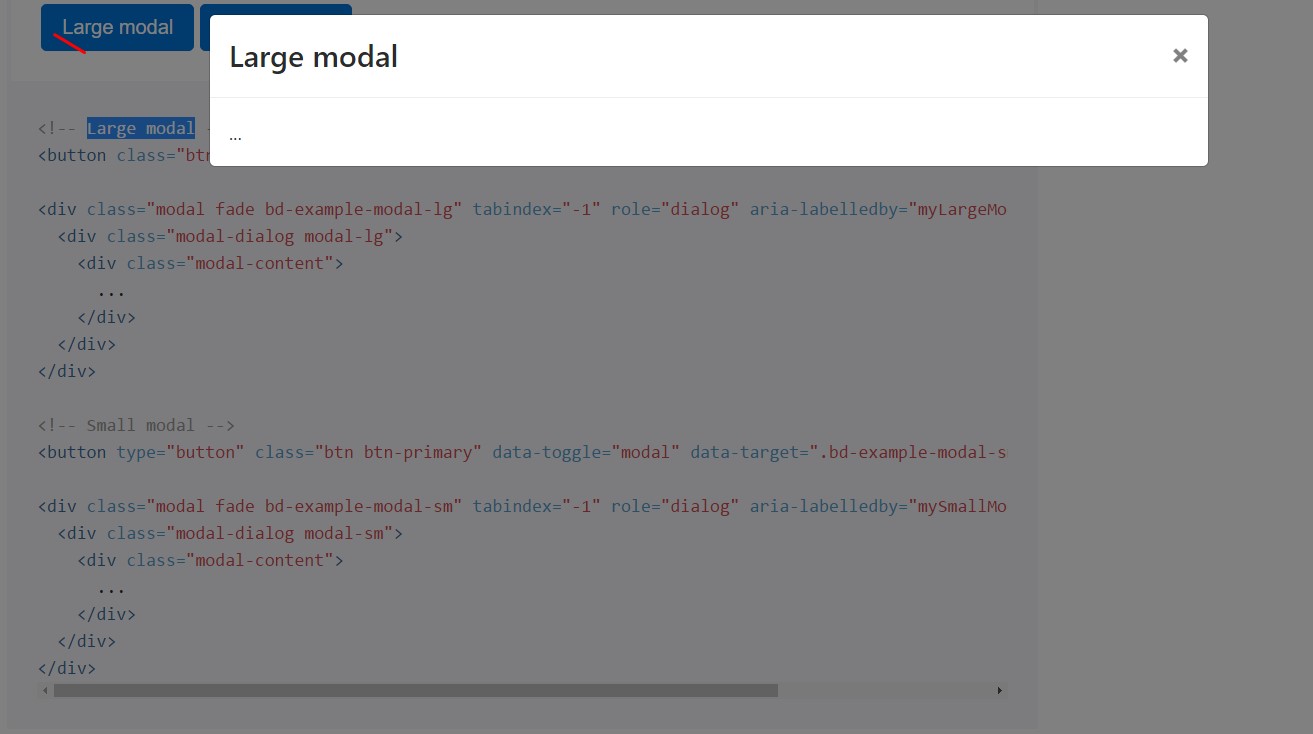
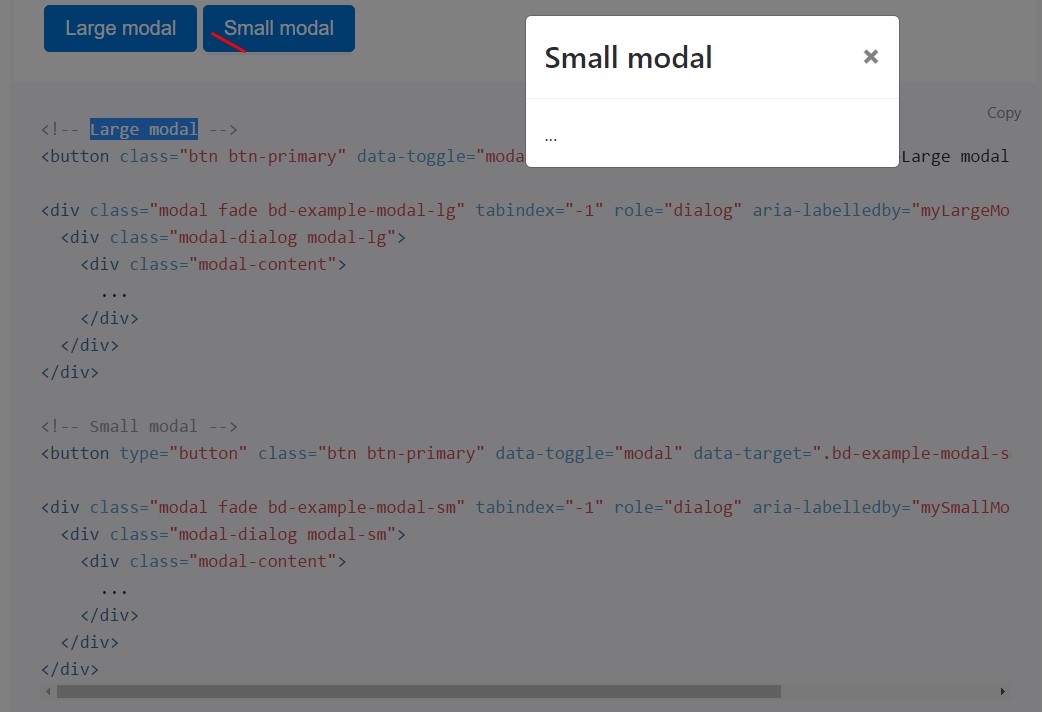
Alternative sizings
Modals own two optional scales, available via modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Switch on a modal free from preparing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
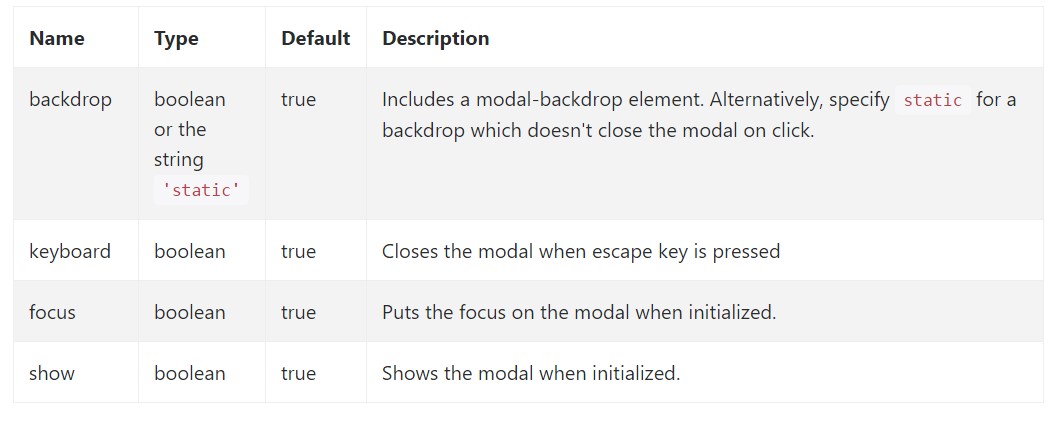
myModal$('#myModal'). modal( options).Possibilities
Options may possibly be successfully pass through information attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Examine also the image below:

Solutions
.modal(options)
.modal(options)Switches on your web content as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the user before the modal has actually been revealed or disguised (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the caller before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller before the modal has in fact been concealed (i.e. right before the
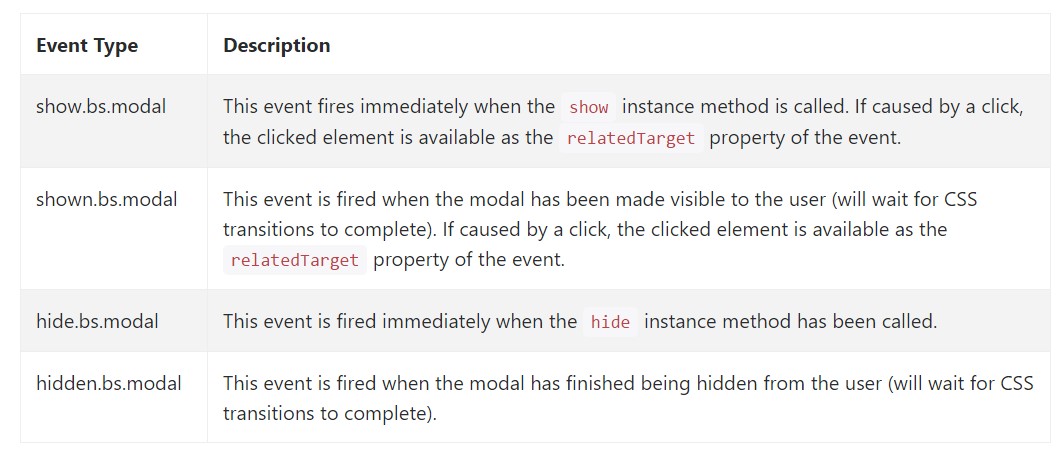
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for netting inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out precisely how the modal is made however precisely what would probably be in it?
The answer is-- pretty much all sorts ofthings-- starting with a extensive terms and shapes plain part with certain titles to the highly complicated structure that utilizing the flexible design concepts of the Bootstrap framework might really be a webpage inside the web page-- it is practically attainable and the choice of executing it is up to you.
Do have in your thoughts though if ever at a specific point the web content as being poured into the modal gets far way too much possibly the preferable technique would be positioning the whole thing into a different webpage for you to have rather greater looks as well as application of the entire display screen size provided-- modals a suggested for small blocks of material prompting for the viewer's focus .
Review a few on-line video training regarding Bootstrap modals:
Related topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal