Bootstrap Progress bar Align
Overview
We know pretty well this specific empty straight element being shown void initially and having packed with a vivid color tone drop by drop as an operation, a download of a file or generally any type of activity is being actually accomplished little by little-- we see it daily on our machines therefore the message it provides grew into really instinctive to get-- something gets completed and now it's finished at this particular number of percent or else if you would prefer examining the empty part of the glass-- there is this much left before finishing . One more bonus is that the notification it gives does not run into any language barrier since it pure graphic and so whenever comes time for showcasing the level of our numerous abilities, or the progression or various elements of a project or basically whatever having a complete and not just so much parts it is actually wonderful we can easily have such graphic feature positioned right within our webpages in a fast and easy way.
( see post)
What's updated?
Inside the current fourth version of the most preferred mobile friendly system this gets even speedier and less complicated along with just a single tag element and there are really lots of customizations available that are handled with simply just selecting the suitable classes. What is actually brand new here is since the Bootstrap 4 dismisses the IE9 support we can surely right now get full advantage of the powers of HTML5 and as opposed to creating the outer so called clear container along with a
<div><div><progress>General capabilities
For you to start simply just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we know how it performs let's notice effective ways to make it look much better appointing certain colors and effects . First-- we can certainly utilize the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in the case that you need to attain earlier browser compatibility you can utilize pair of
<div>.progressstyle = " width:23%; "Examples and strategies
Exactly how to employ the Bootstrap Progress bar Value:
Bootstrap Progress bar Modal components are developed with two HTML elements, some CSS to set the width, and a handful of attributes.
We employ the
.progressWe employ the internal
.progress-barThe
.progress-barThe
.progress-barroleariaSet that all with each other, and you get the following good examples.
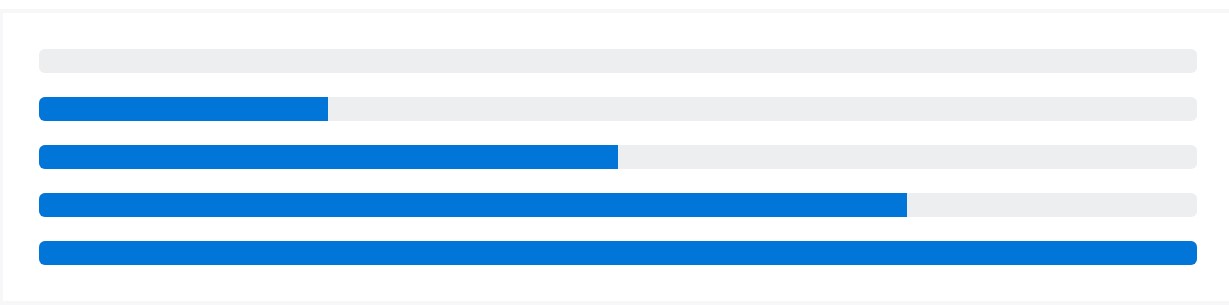
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a variety of utilities for preparing width. According to your goals, these may possibly help with swiftly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the appearance of your progress bars with customized CSS, background utilities, stripes, and even more.
Labels
Provide labels to your progress bars via applying content with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to transform the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you demand, involve various progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
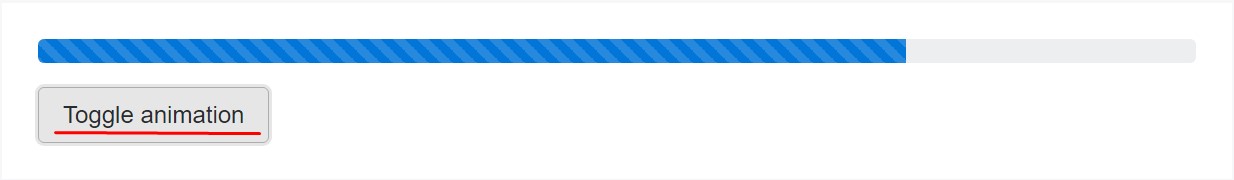
</div>Animated stripes
The striped gradient is able to in addition be actually animated. Include
.progress-bar-animated.progress-barAnimated progress bars do not function in Opera 12-- considering that they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is simply the method you have the ability to demonstrate your progress in beautiful and almost quick progress bar elements with Bootstrap 4-- now all you need to have is certain works in progress to make them display.
Inspect a couple of online video guide regarding Bootstrap progress bar:
Linked topics:
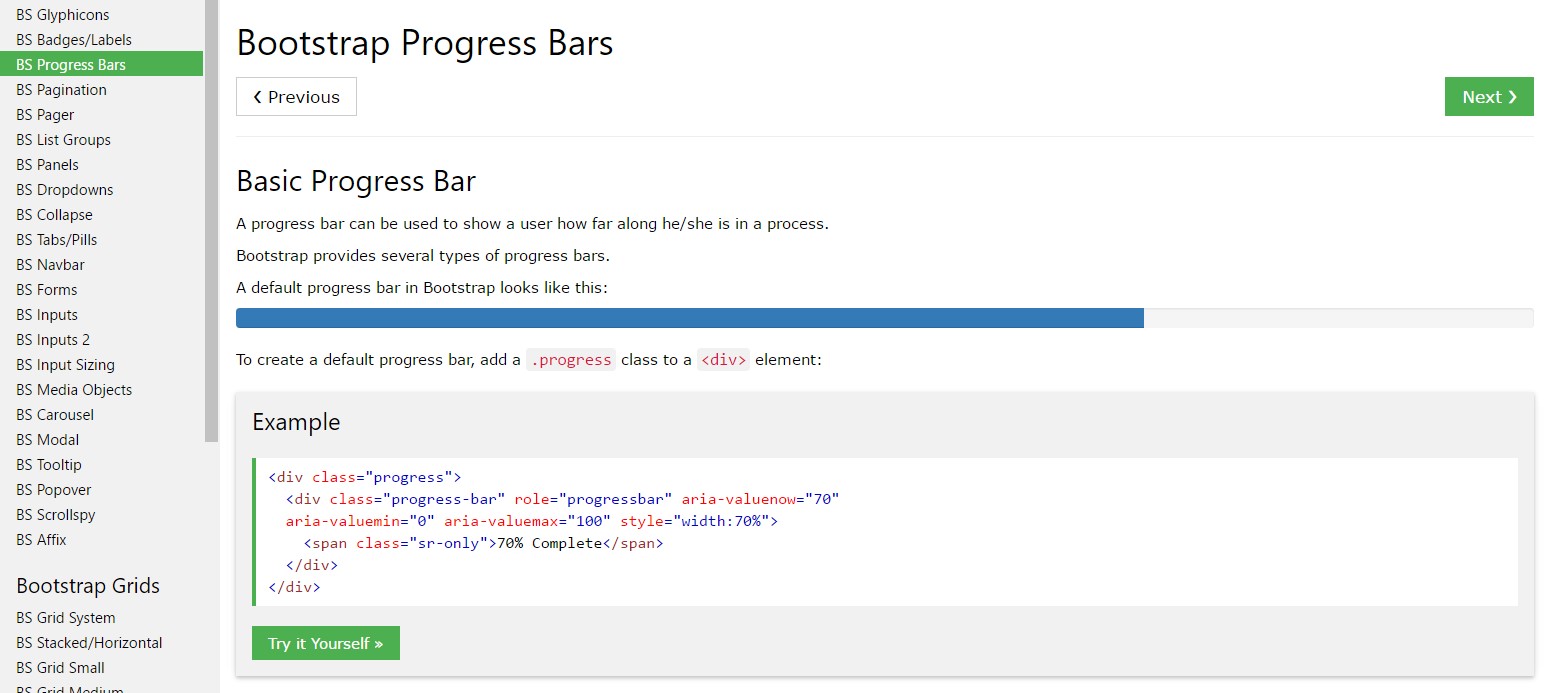
Bootstrap progress bar approved documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?