Bootstrap Select Dropdown
Introduction
Bootstrap is probably the most favored system for setting up completely responsive web sites for the certain number of years currently and it gets increasingly impressive, simple and well thought with each and every fresh version aiming to keep up with the web design courses and web-site designer's requirements. The brand new Bootstrap 4 edition is actually speedier and much easier to work with in comparison to its predecessor which in turn turned into the absolute favorite whenever it comes down to mobile friendly. It is however still simply just a great idea set of styling bases and classes and not a magic wand efficient in delivering nearly everything a web site professional might probably visualize or a customer might actually really need-- no framework could ever handle that. ( click here)
That is really the key reasons why on time numerous plugins become generated to fill the little intervals completing the desire of specific appeal and activity in this unusual situations while the basic system aren't able to do the job. This actually is a good approach given that usually we simply involve the basic framework files for most ideal appearance and features and the plugins arrive and become loaded simply by web browser only when required providing the effective server load and speed for our pages.
Over here we're planning to have a look at some of those plugins-- the Bootstrap Select CSS. It offers a important expansion to the default
<select>The best ways to employ the Bootstrap Select Inline Plugin:
The webpage you are able to get it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply just a bot you can surely discover the CDN hyperlinks just in case you make a decision not to self-host. Once you have linked it inside your webpage you are able to simply receive usage of it specifying the class
.selectpicker<select>You can certainly sort the practical alternatives in the dropdown menu to a handful of groups-- simply just cover the
<option><optgroup>label= “ “A few selections might be chosen additionally-- a thick shows up near the ones you need to have inside the webpage-- assuming that you need this kind of behaviour simply incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more marvelous feature is including a handy search box on the top of the dropdown-- by doing this in cases of a actually extensive selection of selections the user can simply narrow the list down by just inputting a few letters of the name of the needed one-- the selection instantly becomes clarified. In order to get his functionality you need to specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a several simple examples to deliver you the entire feeling how you can certainly get the things handled-- generally, through just including a handful of words for custom attributes to the
.selectpickerInspect several youtube video guide about Bootstrap Select Dropdown plugin:
Connected topics:
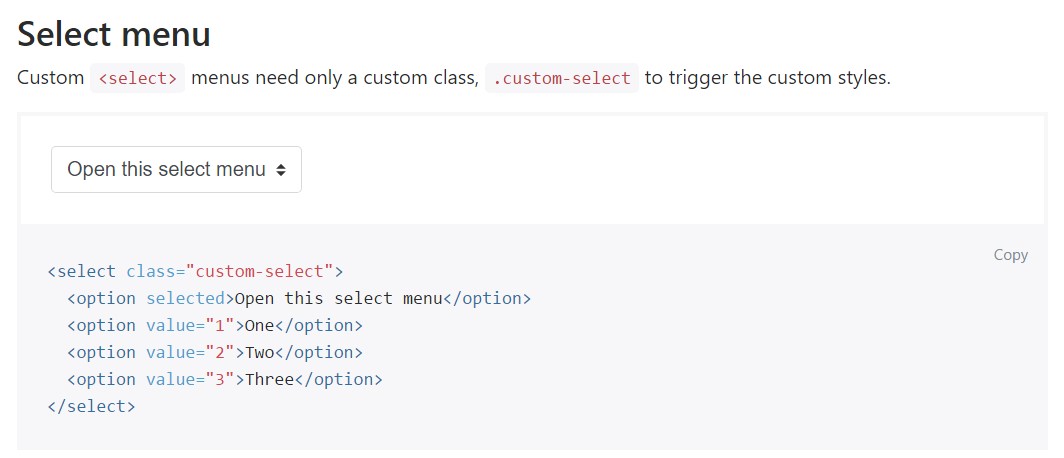
For example of the select menu

Select plugin concern

Common usage of the select plugin