Bootstrap Row Form
Overview
Just what do responsive frameworks complete-- they deliver us with a handy and working grid environment to put out the web content, making sure if we identify it correctly and so it will operate and show correctly on any type of device despite the sizes of its screen. And a lot like in the construction each and every framework involving the absolute most favored one in its own most recent version-- the Bootstrap 4 framework-- involve just a few major components which laid down and merged efficiently have the ability to help you design practically any kind of pleasing visual appeal to fit your layout and vision.
In Bootstrap, normally, the grid setup gets designed by three main elements that you have quite possibly already encountered around looking into the code of several pages-- these are simply the
.container.container-fluid.row.col-In the event that you're pretty new to this whole entire thing and in certain cases can think which was the appropriate way these three needs to be inserted inside your markup here is a simple technique-- all you need to remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And due to the fact that you'll quickly get used to seeing the columns serving as the innermost element it's not change probable you would definitely mistake what the primary and the last C represents. ( get more info)
Number of words regarding the grid system in Bootstrap 4:
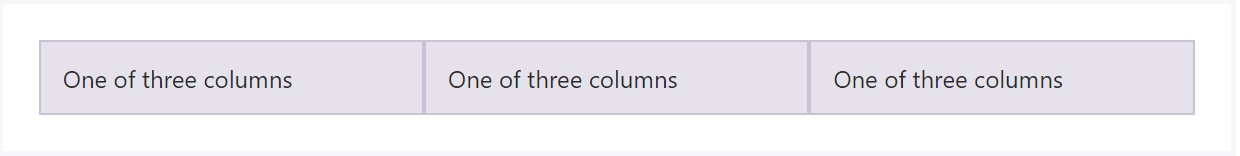
Bootstrap's grid mode uses a series of rows, columns, and containers to design and also adjust material. It's set up utilizing flexbox and is totally responsive. Below is an example and an in-depth check out just how the grid interacts.
The aforementioned scenario develops three equal-width columns on small-sized, middle, large, and extra sizable devices using our predefined grid classes. Those columns are centralized in the web page together with the parent
.containerHere is likely the particular way it does the job:
- Containers provide a means to center your internet site's contents. Work with
.container.container-fluid- Rows are horizontal bunches of columns which ensure your columns are organized effectively. We apply the negative margin method on
.row- Material should really be positioned within columns, and also only columns may be immediate children of Bootstrap Row Class.
- Due to flexbox, grid columns without having a established width is going to by default design having equal widths. As an example, four instances of
.col-sm- Column classes indicate the number of columns you need to work with out of the potential 12 per row. { So, on the occasion that you want three equal-width columns, you can surely apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, huge, and extra huge.
- Grid tiers are built upon minimum widths, signifying they put on that one tier and all those above it (e.g.,
.col-sm-4- You are able to employ predefined grid classes or else Sass mixins for more semantic markup.
Recognize the limits along with errors around flexbox, like the inability to utilize some HTML elements as flex containers.
While the Containers provide us fixed in max width or else spreading from edge to edge straight space on display screen with slight handy paddings across and the columns supply the means to delivering the screen space horizontally-- once again with certain paddings across the factual web content providing it a space to take a breath we're heading to point our interest to the Bootstrap Row feature and all the awesome ways we can easily apply it for designating, aligning and distributing its contents utilizing the clear new to alpha 6 flexbox utilities that are in fact several classes to bring in to the
.row-sm--md-Ways to utilize the Bootstrap Row Panel:
Flexbox utilities may possibly be employed for setting up the structure of the components maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is how the grid tiers infixes get used-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placing which in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerAnother opportunities are coordinating the things by their baselines being aligned the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities mentioned already assist independent grid tiers infixes-- include them right prior to the last word of the related classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply the way this crucial but at first look not so customizable component-- the
.rowInspect a couple of online video tutorials regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: official information

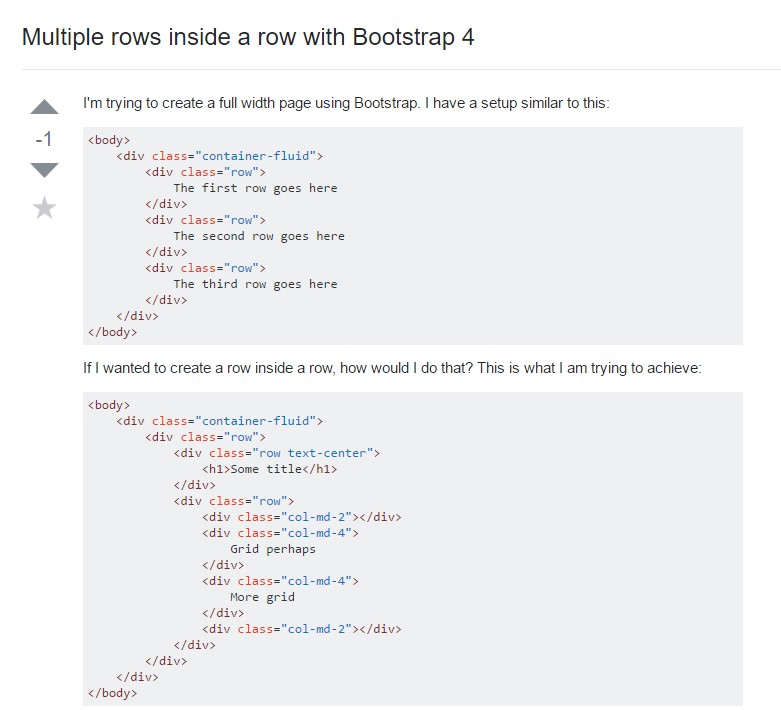
Multiple rows inside a row with Bootstrap 4

Another trouble: .row
causes horizontal overflow
.row