Bootstrap Modal Popup Button
Overview
Quite often, when we generate our pages there is this type of material we do not want to arrive on them up until it is definitely really wanted by the site visitors and once that moment occurs they should be able to simply just take a automatic and straightforward action and get the required information in a matter of moments-- swiftly, practical and on any kind of display screen dimension. When this is the scenario the HTML5 has just the appropriate component-- the modal. ( learn more)
Important items to consider:
Just before beginning using Bootstrap's modal component, be sure to read through the following as Bootstrap menu decisions have currently changed.
- Modals are developed with HTML, CSS, and JavaScript. They are actually positioned above anything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" will instantly finalize the modal.
- Bootstrap just holds one modal screen at a time. Embedded modals usually are not provided given that we think them to remain poor user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusContinue viewing for demos and application guidelines.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Content. To reach the exact same effect, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best ways to put into action the Bootstrap Modal Popup Set:
Modals are fully maintained in the most recent 4th edition of easily the most prominent responsive framework-- Bootstrap and can easily likewise be designated to reveal in different dimensions inning accordance with designer's wishes and vision yet we'll get to this in just a minute. Primary let's view tips on how to make one-- bit by bit.
First off we require a container to handily wrap our concealed content-- to make one develop a
<div>.modal.fadeYou really need to put in a number of attributes additionally-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the real modal material having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after regulating the header it is really moment for making a wrapper for the modal material -- it needs to occur along with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been built it is actually moment for setting up the element or elements which in turn we are willing to work with to fire it up or to puts it simply-- create the modal show up in front of the visitors once they make the decision that they really need the info brought within it. This generally gets accomplished through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Turns on your material as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the caller right before the modal has in fact been displayed or concealed (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the caller before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the user before the modal has actually been hidden (i.e. before the
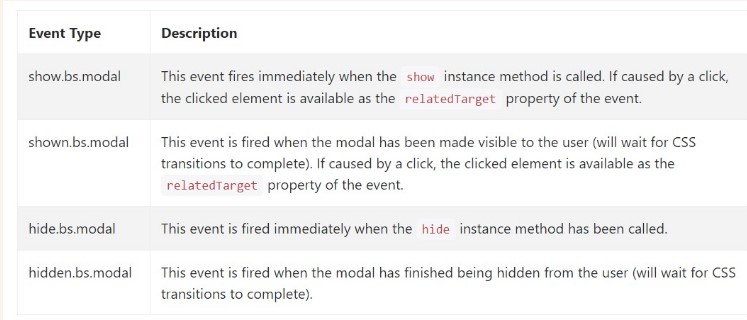
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a number of events for trapping in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is actually all of the necessary points you must take care about anytime developing your pop-up modal element with recent fourth version of the Bootstrap responsive framework-- right now go get an element to hide within it.
Take a look at some on-line video training regarding Bootstrap Modal Popup:
Related topics:
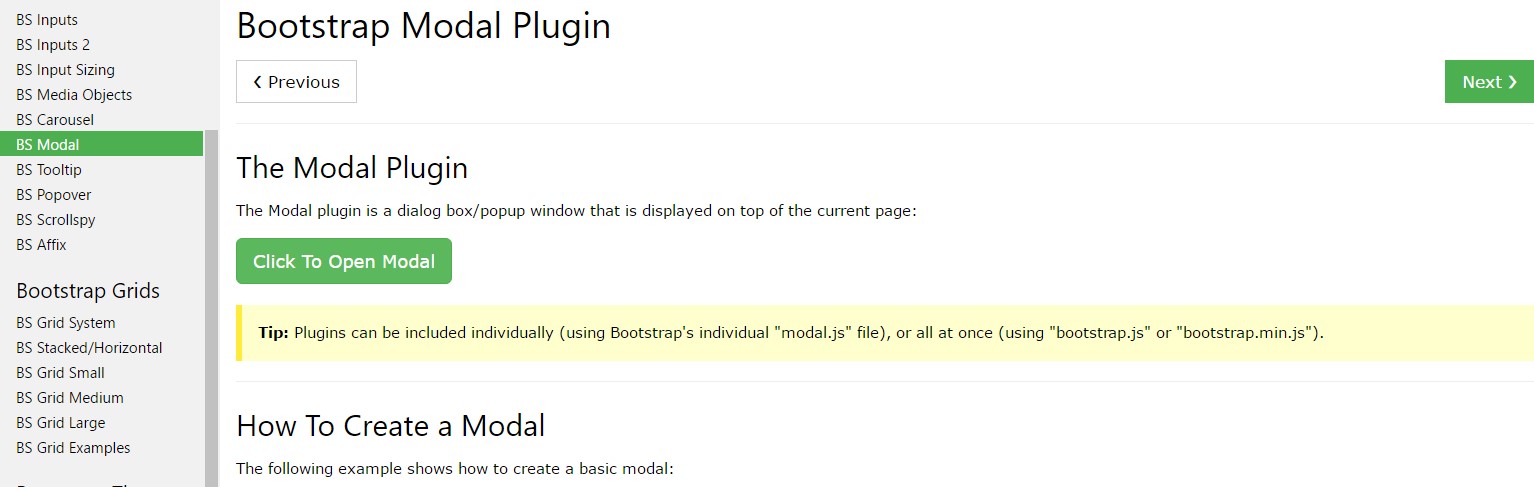
Bootstrap Modal Popup: main documentation

Bootstrap Modal Popup: guide tutorial

Another useful content regarding to Bootstrap Modal Popup