Bootstrap Breakpoints Responsive
Overview
Taking in things to consider all of the attainable display widths where our online pages could eventually showcase it is vital to design them in a manner granting undisputed clear and strong look-- generally using the aid of a efficient responsive system such as the most famous one-- the Bootstrap framework in which newest edition is now 4 alpha 6. But what it in fact handles to assist the pages appear terrific on any screen-- let us take a look and notice.
The fundamental standard in Bootstrap ordinarily is setting certain ordination in the endless feasible gadget display widths ( or else viewports) placing them into a handful of ranges and styling/rearranging the web content as required. These are in addition named grid tiers or else screen scales and have advanced quite a little through the various editions of the most popular recently responsive framework around-- Bootstrap 4. ( additional resources)
Ways to utilize the Bootstrap Breakpoints Table:
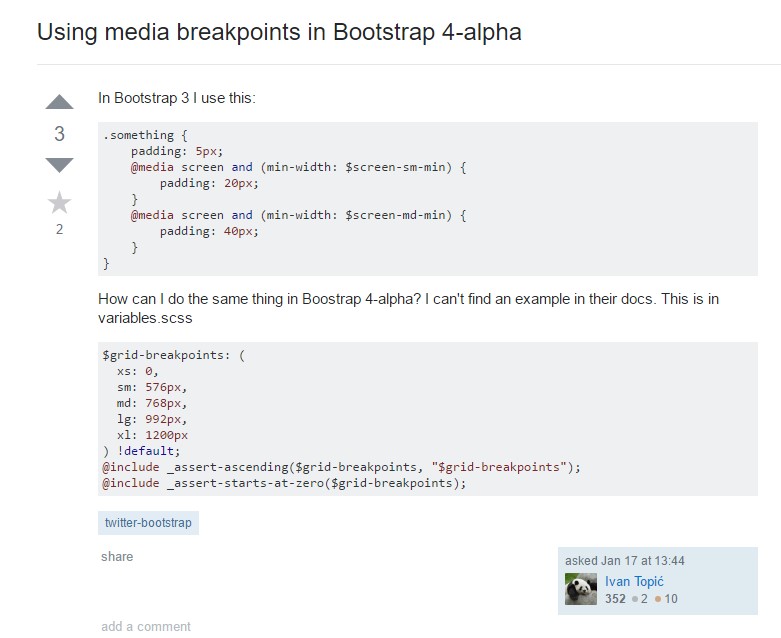
Generally the media queries become specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap versions
Within Bootstrap 4 in contrast to its predecessor there are 5 display screen widths however due to the fact that the latest alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. Since you most probably know a
.row.col -Screen proportions
The display dimensions in Bootstrap normally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This display in fact does not feature a media query though the styling for it instead gets employed as a typical regulations becoming overwritten by queries for the widths just above. What is actually likewise brand new inside of Bootstrap 4 alpha 6 is it definitely does not operate any sort of size infix-- and so the column layout classes for this specific screen size get specified like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large screens - works with
@media (min-width: 992px) ...-lg-And and finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is actually created to become mobile first, we use a handful of media queries to design sensible breakpoints for programs and styles . These kinds of Bootstrap Breakpoints Responsive are mainly based on minimal viewport sizes and also let us to adjust up elements while the viewport changes. ( visit this link)
Bootstrap primarily applies the following media query extends-- or breakpoints-- in source Sass documents for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate source CSS in Sass, all of media queries are really readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries which move in the some other way (the provided display screen scale or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are likewise available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific sector of display sizes applying the lowest and maximum Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen scale range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With identifying the width of the page's items the media queries arrive all over the Bootstrap framework ordinarily having defined by it
- ~screen size ~Check some video short training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main records

Bootstrap Breakpoints problem

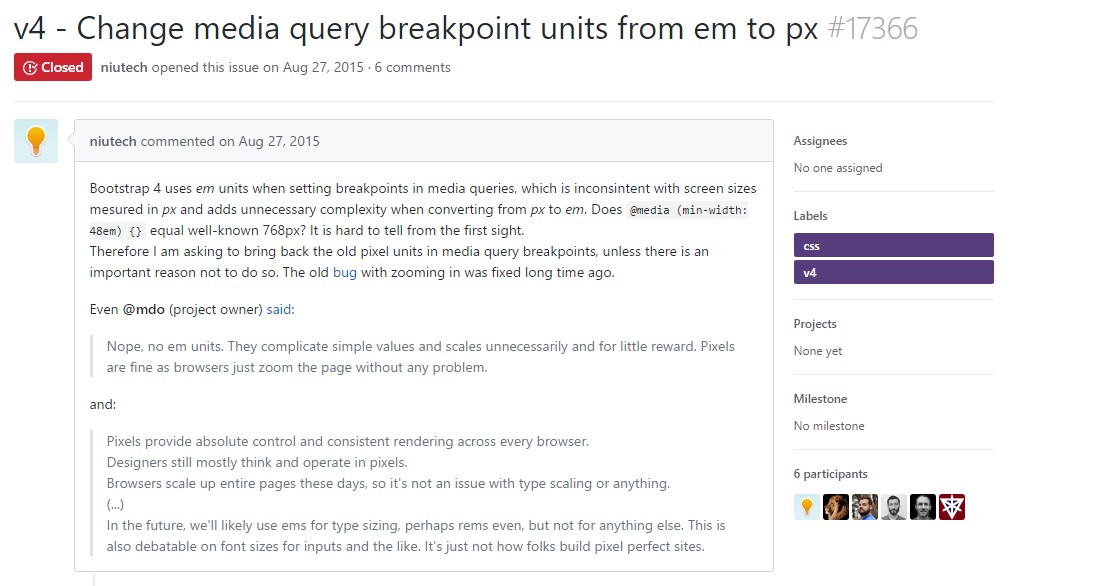
Change media query breakpoint units from 'em' to 'px'