Bootstrap Offset Tooltip
Introduction
It is definitely wonderful whenever the information of our webpages simply just fluently spreads over the entire width readily available and easily updates dimension as well as ordination when the width of the screen changes yet occasionally we require allowing the components some area around to breath with no supplemental elements around them because the balance is the key of obtaining light and helpful appeal quickly delivering our content to the ones exploring the web page. This free space together with the responsive behavior of our webpages is truly an important element of the style of our pages .
In the recent edition of probably the most favored mobile phone friendly framework-- Bootstrap 4 there is simply a special set of methods dedicated to setting our features clearly where we need to have them and altering this placing and appearance baseding on the width of the display page gets presented.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-Effective ways to employ the Bootstrap Offset Tutorial:
The fundamental syntax of these is pretty basic-- you have the action you require to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all detail compiled results
.offset-md-3.offsetAn example
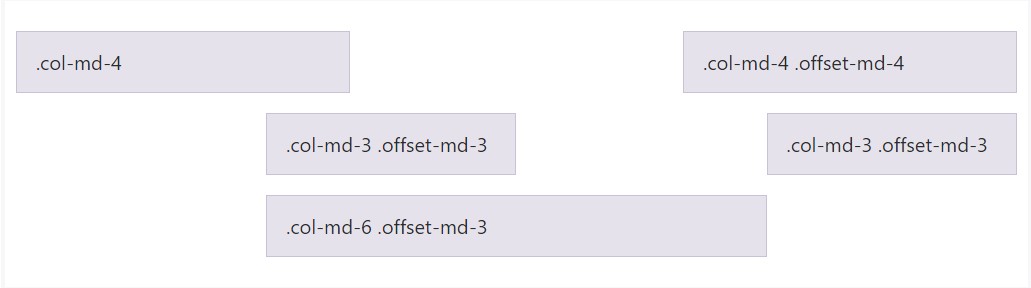
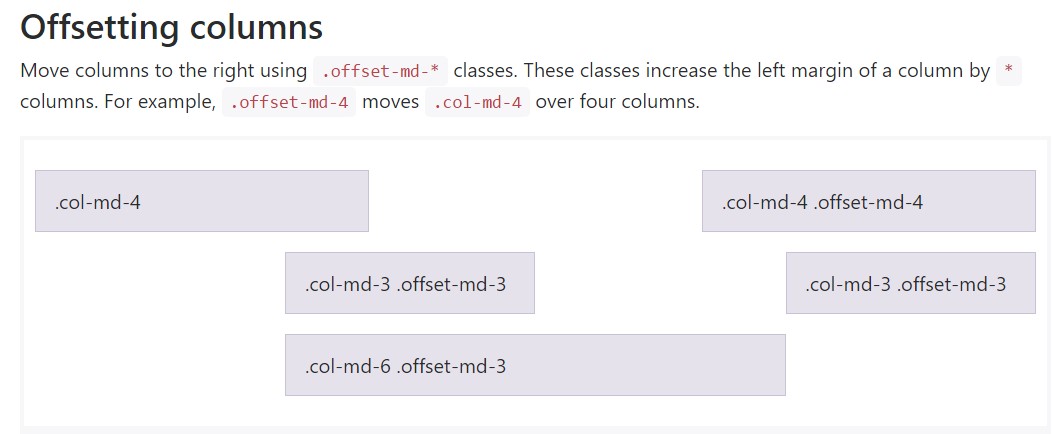
Position columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important factor
Important thing to consider right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach does the job in instance when you want to design a specific element. In case you however for some sort of cause desire to remove en element according to the ones neighboring it you can certainly work with the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for setting content you are able to in addition use these for reordering your material utilizing classes like
.flex-first.flex-lastConclusions
So primarily that is certainly the method ultimate fundamental features of the Bootstrap 4's grid system-- the columns get specified the intended Bootstrap Offset HTML and ordered exactly in the manner that you need them despite the way they take place in code. Still the reordering utilities are really strong, what should be presented initially ought to in addition be identified first-- this will certainly likewise make things a lot less complicated for the people reviewing your code to get around. Nevertheless certainly everything relies on the certain circumstances and the objectives you are actually wanting to get.
Take a look at a couple of online video information relating to Bootstrap Offset:
Connected topics:
Bootstrap offset formal documentation

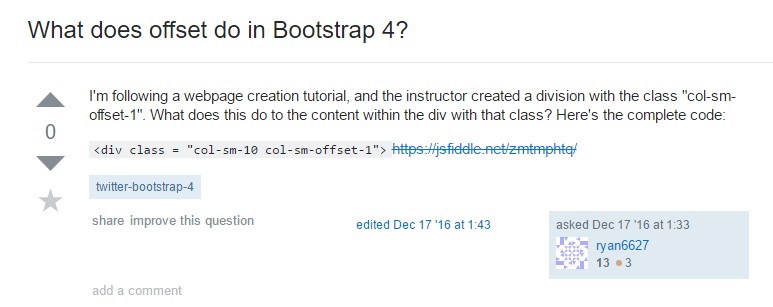
What does offset do in Bootstrap 4?

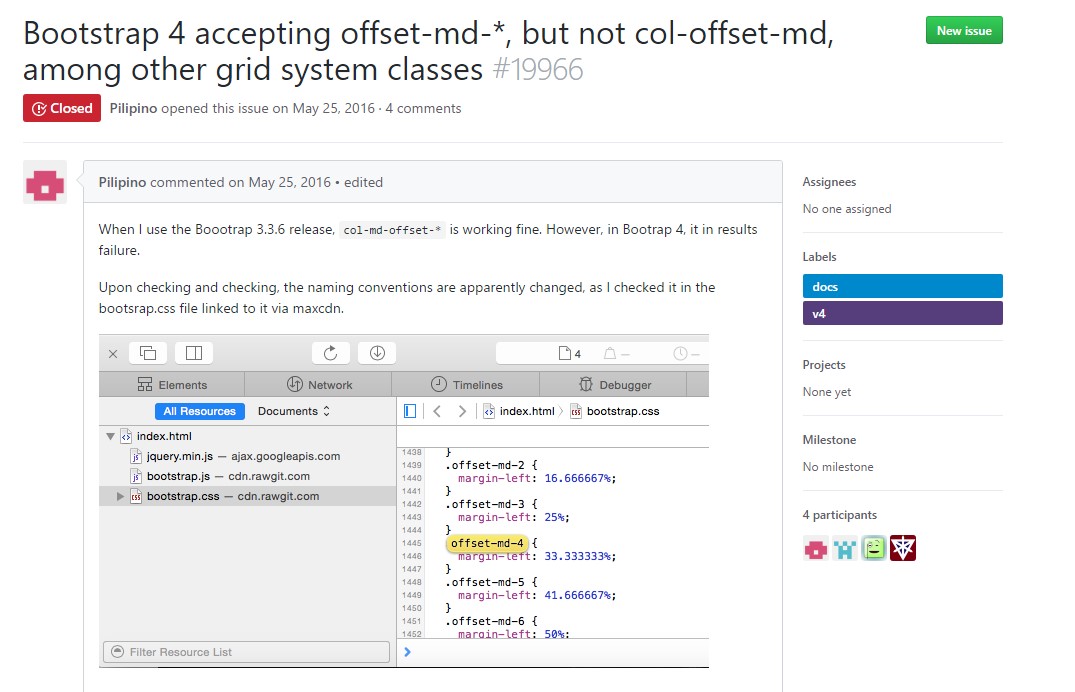
Bootstrap Offset:question on GitHub