Bootstrap Radio Example
Intro
Occasionally the small items occur to be certainly the super crucial because the whole entire picture is definitely a all featuring numerous very small elements enhanced and collected to observe and feature just as a well-oiled bright machine. These kinds of powerful words might just sound a little bit too much once it comes down to form controls but in the case that you just consider about it for a little bit there is certainly just a single component making it possible for the site visitor to pick up one amongst a couple obtainable opportunities. Therefore in the event you're possessing some forms by having this type of selections controls over your different web sites does this guarantee they will all look similar? And more essentially-- would you choose that?
Happily for us current edition of the absolute most favored mobile friendly framework - Bootstrap 4 arrives entirely stacked with a bright new approach to the responsive attitude of the Bootstrap Radio Toggle commands and just what is bright new for this version-- the so called custom-made form controls-- a combination of predefined appearances you can certainly just take and apply just to put in the so preferred in today times selection in the visional presentations of basically uninteresting form features. In this way let's have a look how the radio switches are aimed to be defined and designated in Bootstrap 4. ( check this out)
Steps to make use of the Bootstrap radio button:
If you want to develop a radio tab we first really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to determine if you wish the radio control to first load like checked as soon as the page gets loaded. In the case that this is actually what you're looking for-- in place of
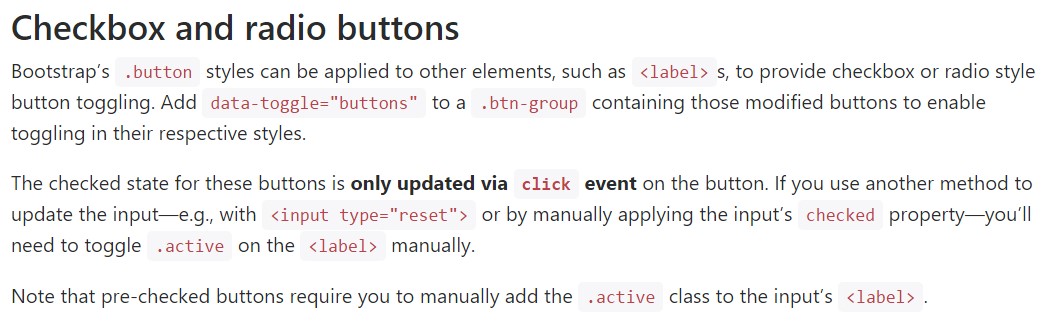
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Using as an examples
The checked condition for these buttons is only updated via click event on the button. If you put into action another approach to update the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons demand you to manually bring in the
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
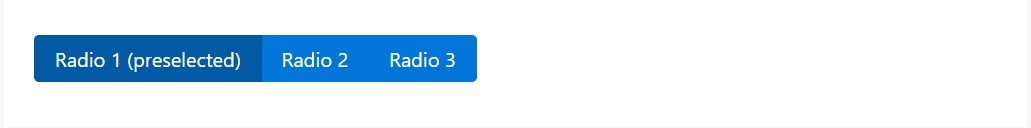
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
In the event that we need the site visitor to select only one of a set of options, we may work with input components of the radio option. ( see post)
Every time there is more than one particular element of this particular option by using the identical value inside the name attribute, just one have the ability to be picked.

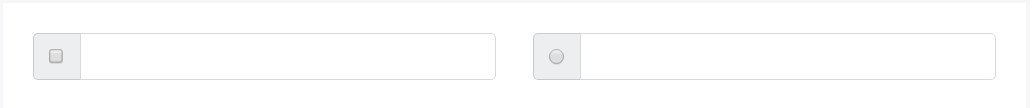
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the solution the default radio switches get defined and work throughout within Bootstrap 4-- right now all you need to have are several opportunities for the users to select from.
Examine some youtube video information relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons authoritative documents

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling