Bootstrap Tooltip Working
Introduction
In several circumstances, especially on the desktop it is a great idea to have a suggestive callout along with a couple of suggestions emerging when the visitor positions the mouse arrow over an element. In this manner we are sure the appropriate info has been certainly given at the correct time and eventually enhanced the visitor practical experience and convenience when utilizing our pages. This particular behaviour is handled by tooltip element which in turn has a constant and cool to the whole framework design look in the most recent Bootstrap 4 version and it's really convenient to provide and configure them-- let's check out just how this gets accomplished . ( click this)
Factors to notice while working with the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely on the Third party library Tether for setting up . You must include tether.min.js right before bootstrap.js in order for tooltips to operate !
- Tooltips are actually opt-in for efficiency factors, in this way you must definitely initialize them yourself.
- Bootstrap Tooltip Popover with zero-length titles are never featured.
- Identify
container: 'body'elements (like input groups, button groups, etc).
- Triggering tooltips on hidden features will not do the job.
- Tooltips for
.disableddisabled- When caused from website links that span several lines, tooltips are going to be concentered. Apply
white-space: nowrap<a>Got all of that? Awesome, let's see precisely how they deal with several good examples.
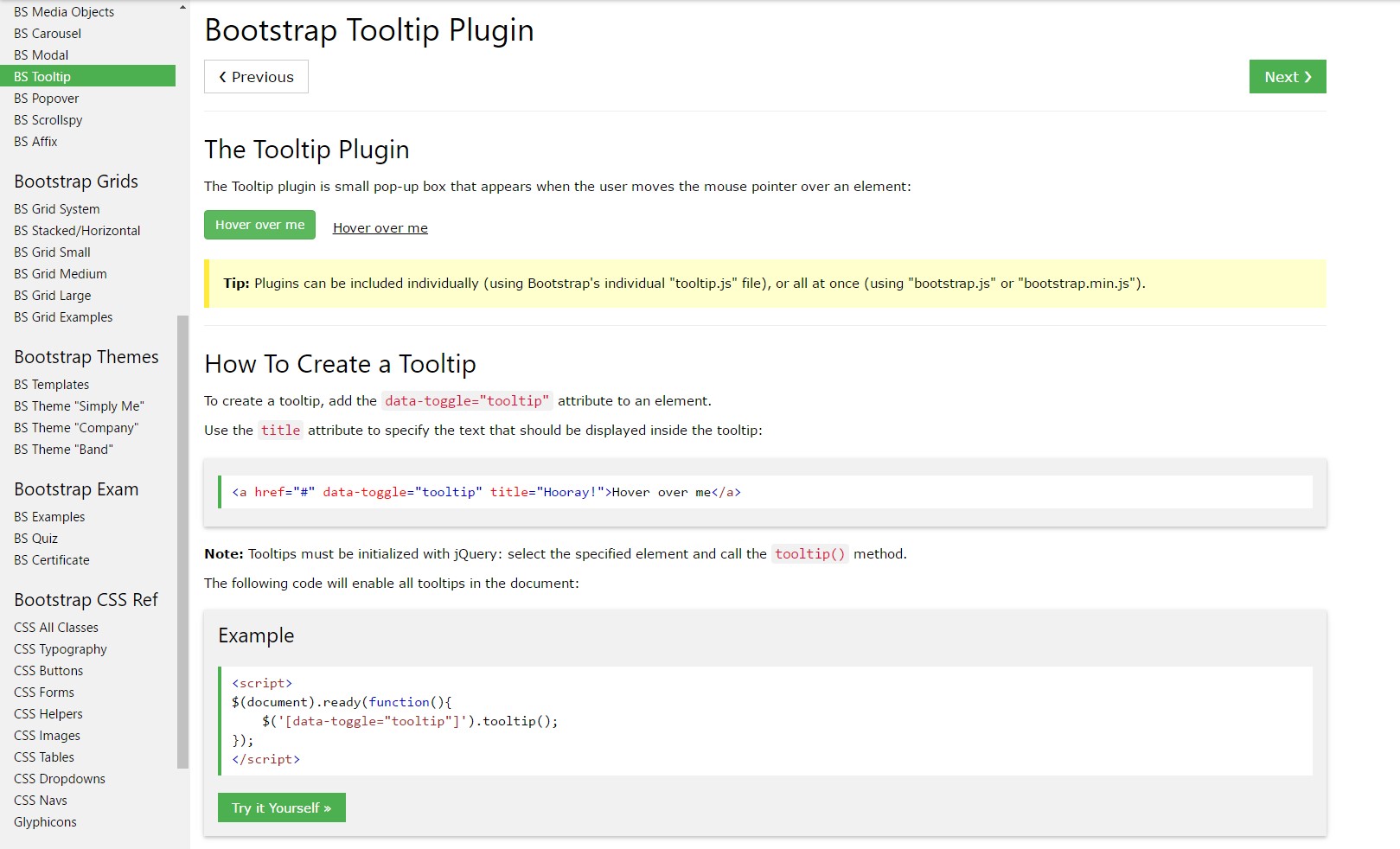
How you can apply the Bootstrap Tooltips:
First off in order to get use the tooltips capability we ought to allow it considering that in Bootstrap these elements are not allowed by default and demand an initialization. To work on this include a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really do is getting what's within an element's
title = ””<a><button>After you have triggered the tooltips capability in order to delegate a tooltip to an element you must put in two vital and one extra attributes to it. A "tool-tipped" components should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has stayed literally the same in each the Bootstrap 3 and 4 versions because these certainly do work really properly-- practically nothing much more to be called for from them.
For examples
One method to boot up all tooltips on a webpage would certainly be to pick out them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
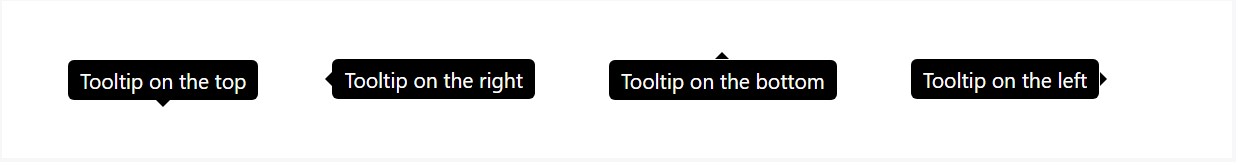
)Static Demo
4 approaches are available: top, right, bottom, and left adjusted.
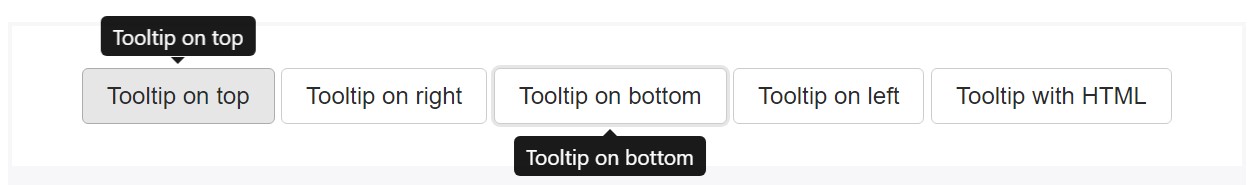
Interactive
Hover above the buttons below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin generates material and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopDriving tooltips operate for key board and also assistive technology users.
You ought to only incorporate tooltips to HTML components that are actually interactive and ordinarily keyboard-focusable (such as urls or form controls). Though arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
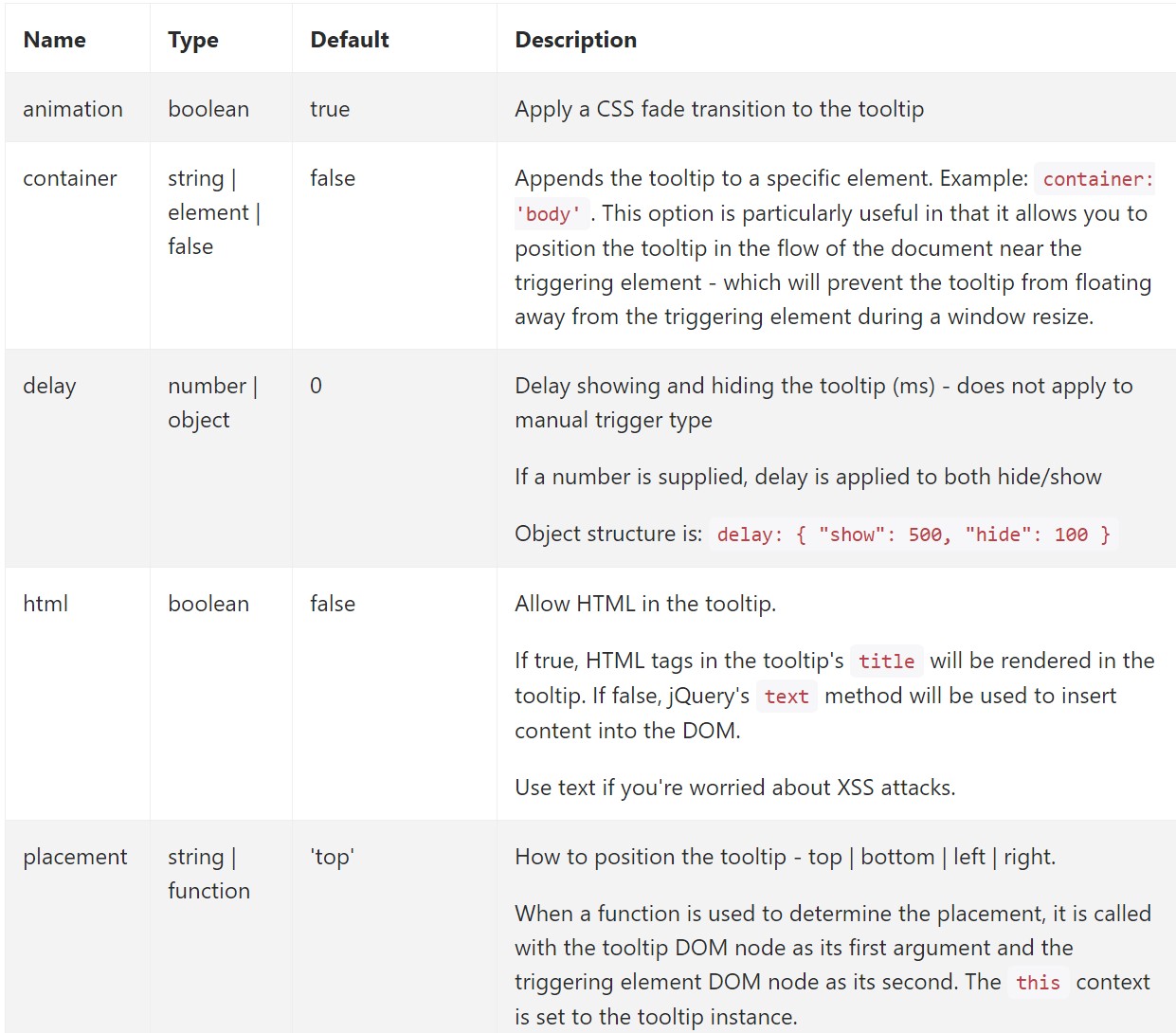
</div>Features
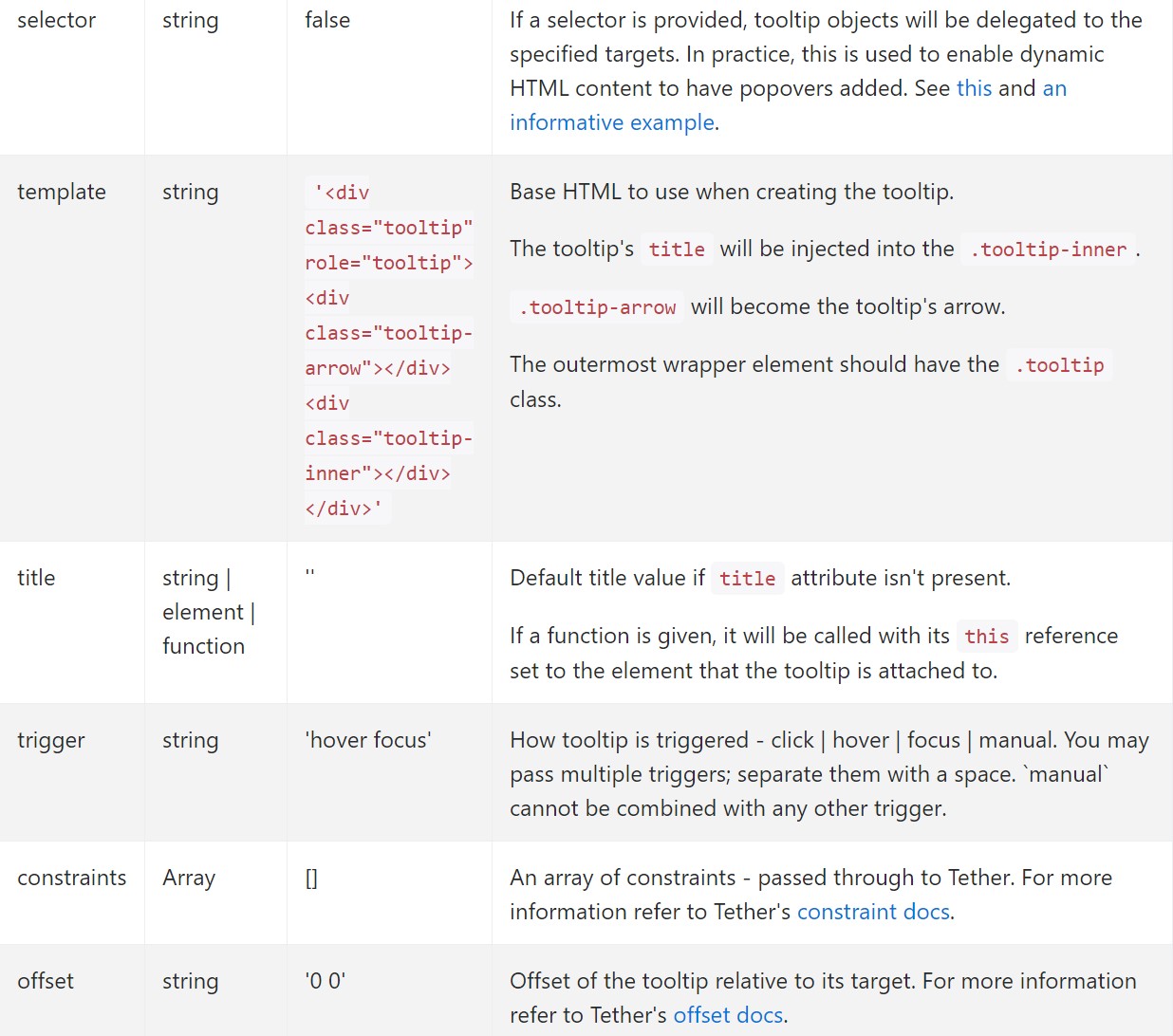
Selections may be successfully pass via data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Possibilities for special tooltips have the ability to alternatively be indicated through using data attributes, as detailed mentioned above.
Practices
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Returns to the caller right before the tooltip has actually been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Returns to the customer prior to the tooltip has really been stashed (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller right before the tooltip has actually been demonstrated or stored ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that apply delegation ( that are generated employing the selector opportunity) can not actually be separately destroyed on descendant trigger components.
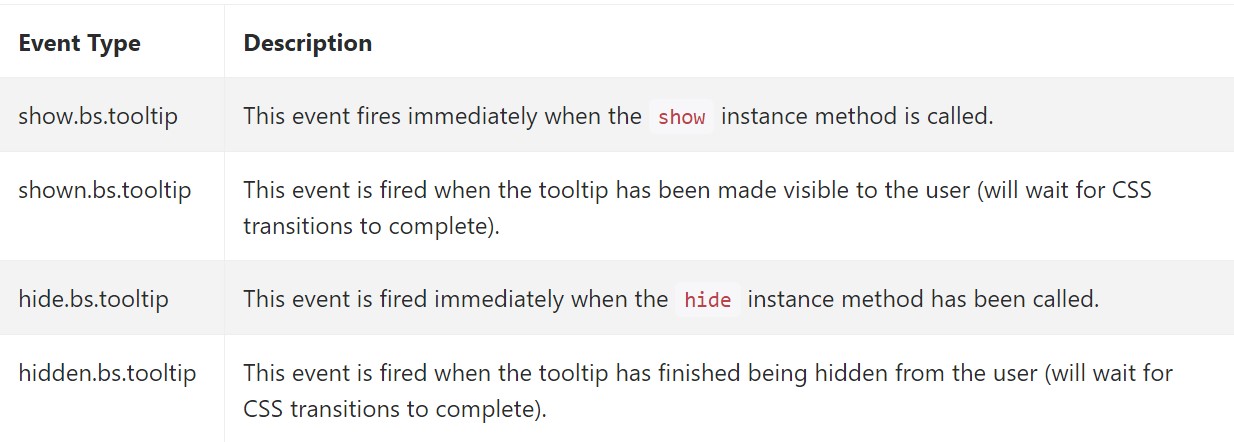
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to think about here is the quantity of details that appears to be set into the # attribute and ultimately-- the placement of the tooltip baseding upon the position of the major element on a screen. The tooltips should be exactly this-- short important tips-- setting a lot of details might even confuse the website visitor instead of really help getting around.
In addition in case the major component is extremely near to an edge of the viewport putting the tooltip beside this very edge might actually create the pop-up content to flow out of the viewport and the information inside it to eventually become almost unusable. So when it involves tooltips the balance in utilizing them is essential.
Check out several youtube video guide about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips official information

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh