Bootstrap Carousel Image
Intro
Who doesn't like slipping reputations along with a number of cool underlines and content explaining the things they point to, more effective carrying the information or even why not indeed better-- as well coming with a handful of switches near calling up the website visitor to have some action at the very start of the page due to the fact that these kinds of are typically placed in the beginning. This stuff has been really dealt with in the Bootstrap system with the integrated in carousel element that is completely supported and really convenient to receive together with a plain and clean construction.
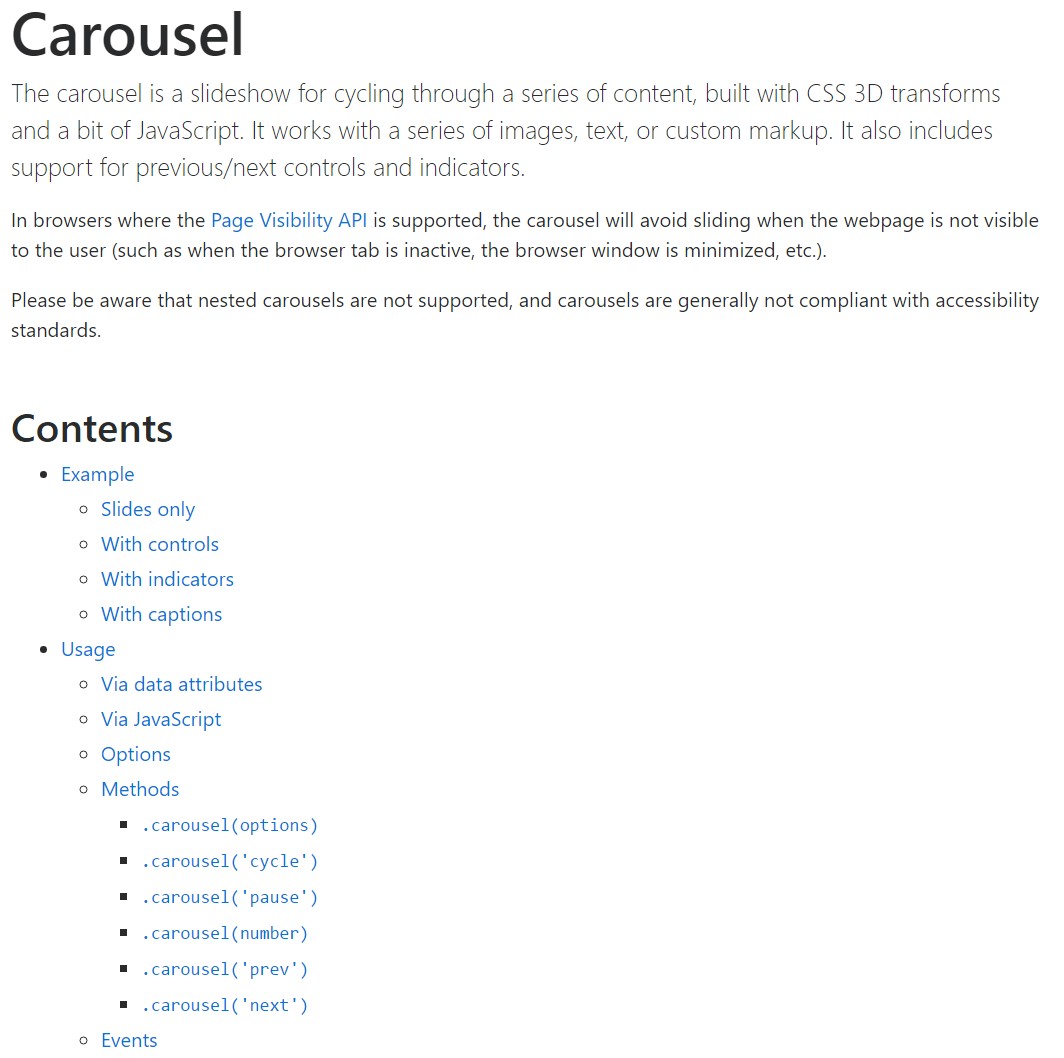
The Bootstrap Carousel Slide is a slideshow for cycling across a set of web content, established with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or else custom-made markup. It additionally includes service for previous/next controls and indications.
How you can apply the Bootstrap Carousel Mobile:
All you need to have is a wrapper component with an ID to contain the whole carousel feature coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels really don't instantly normalize slide sizes. As such, you may likely require to work with added functions or even custom made designs to correctly shape material. Though carousels support previous/next controls and indicators, they're not clearly needed. Include and custom as you see fit.
Be sure to set up a unique id on the
.carouselSimply just slides
Here's a Bootstrap Carousel Responsive along with slides solely . Consider the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You are able to also set the time each slide becomes presented on webpage with putting in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow using regulations
The navigation around the slides becomes performed with specifying two web links features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to ensure the directions will get the job done effectively but to also ensure that the website visitor knows these are certainly there and realises precisely what they are performing. It additionally is a great idea to set some
<span>.icon-prev.icon-next.sr-onlyNow for the necessary part-- inserting the actual images that need to go on in the slider. Every picture component ought to be wrapped inside a
.carousel-item.item classIncluding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing signs
You may additionally add the indications to the carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
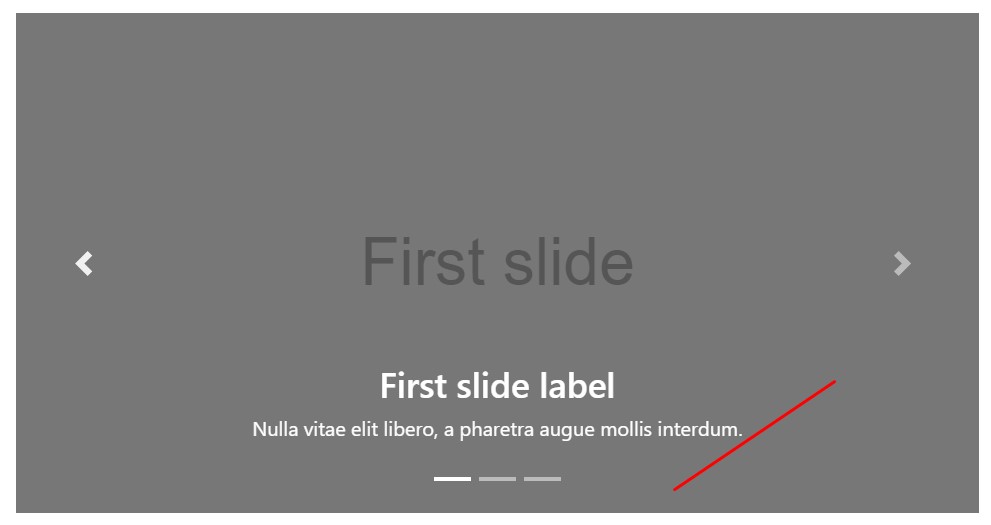
</div>Bring in a couple of subtitles as well.
Bring in titles to your slides efficiently by using the .carousel-caption feature inside of any .carousel-item.
To include a number of titles, definition and even keys to the slide add an excess
.carousel-captionThey can be effectively hidden on small viewports, like shown below, with optional display screen functions. We hide them first using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tricks
A beautiful technique is in cases where you really want a link or else a button in your web page to direct to the carousel on the other hand also a special slide in it as being visible at the time. You may actually do this simply by delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Application
By information attributes
Work with data attributes in order to simply direct the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Employ slide carousel by hand utilizing:
$('.carousel').carousel()Capabilities
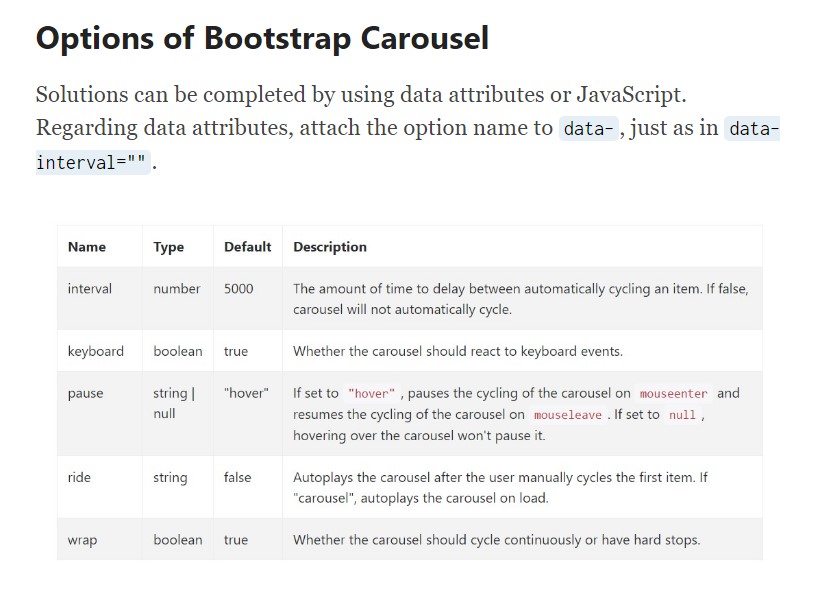
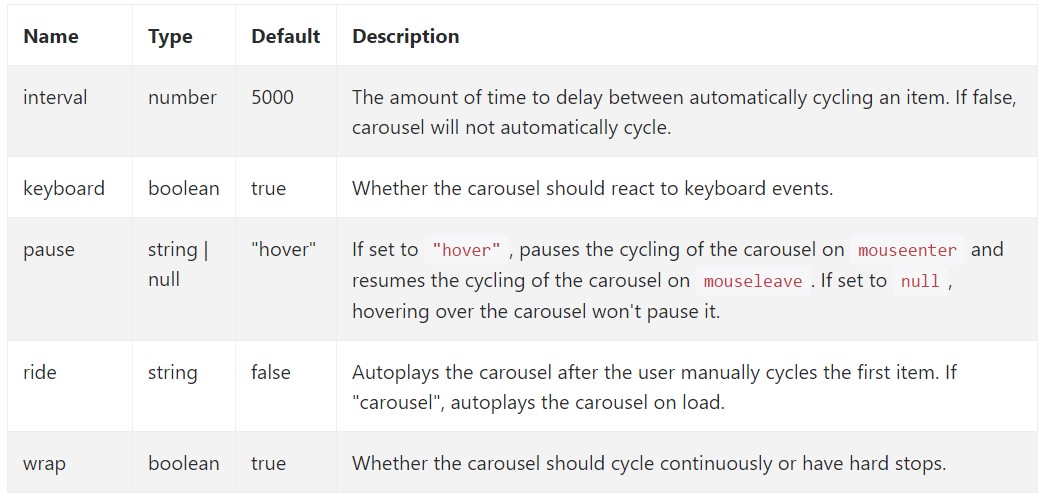
Options may be passed by using data attributes or JavaScript. Regarding data attributes, attach the option title to
data-data-interval=""
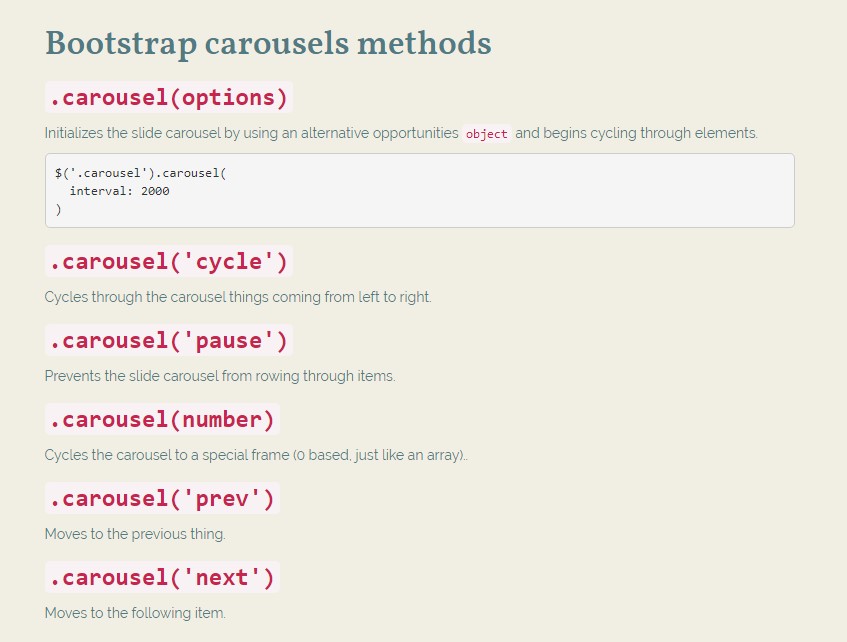
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel using an optional solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from rowing through things.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Moves to the next item.
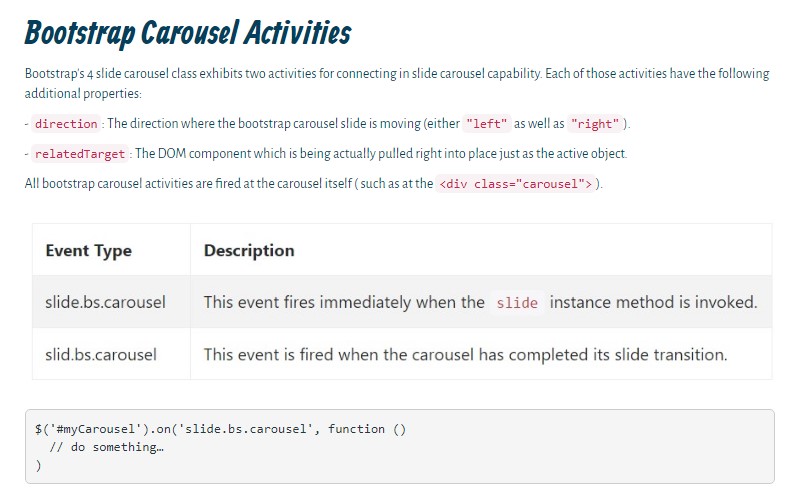
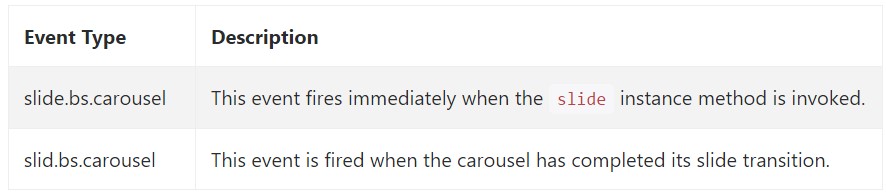
Activities
Bootstrap's carousel class exposes two activities for hooking in slide carousel useful functionality. Both activities have the following added properties:
direction"left""right"relatedTargetAll slide carousel occurrences are ejected at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so basically this is the approach the slide carousel feature is designed in the Bootstrap 4 framework. It is definitely really quick and direct . Still it is fairly an practical and pleasing way of display a numerous web content in much less area the carousel element really should however be applied cautiously thinking of the legibility of { the text message and the website visitor's satisfaction.
An excessive amount of pictures could be skipped to get observed by scrolling down the page and if they move way too speedy it could come to be very hard really noticing them or else check out the messages which in turn might eventually misinform or maybe annoy the website viewers or even an essential request to decision could be missed out-- we sure really don't want this particular to take place.
Check some video clip training relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel official documents

Mobirise Bootstrap Carousel & Slider

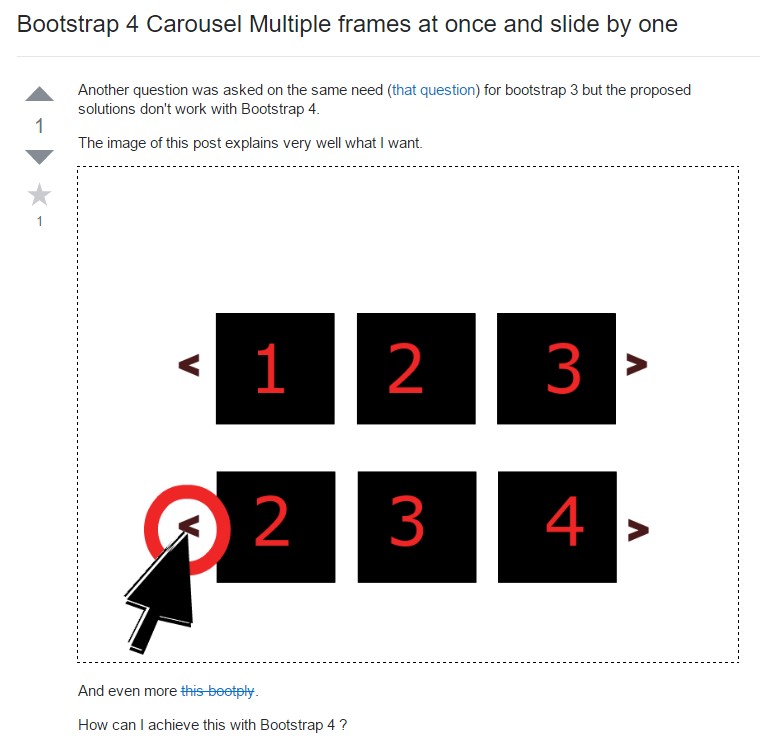
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel Example
CSS Bootstrap 4 Carousel Example
jQuery Bootstrap Carousel Example