Bootstrap List Class
Overview
List group is a great and extremely versatile component which is spotted in Bootstrap 4. The element is used for displaying a variety or 'list' information. The list group things can certainly be modified and increased to provide just about any type of content within just having a couple of features provided for modification in the list itself. Such list groups can as well be used for navigation along with using the right modifier class.
In Bootstrap 4, the Bootstrap List Item is a component which styles the unordered lists in a specific approach since it paves the way for making customized web content within complex lists without having to worry about the presentation complication (since the language deals with that on its own). ( recommended reading)
Solutions of Bootstrap List Css:
Shown here are the specialities which are available in the list group element in Bootstrap 4:
• Unordered list: Probably the most common sort of list group which you may develop in Bootstrap 4 is an unordered list that has a set of objects with the correct classes. You have the ability to built upon it using the different options that are readily available in the component.
• Active materials: You can surely highlight the existing active selection with just simply bring in the
.active.list-group-item• Disabled items: You can even de-highlight a list piece making it appear as although it has been certainly disabled. You just simply have to add the
.disabled.list-group-item• Hyperlinks and Buttons: With help from the buttons tag, you have the ability to effortlessly generate an workable object inside the Bootstrap List View which means that you will certainly have the ability to put in hover, active, and disabled states to all of these elements via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional nifty element that becomes part of the list group element which enables you to style each and every list element with a specific color and background. These are specifically helpful for emphasize special objects or grouping them according to color-'s code.
• Badges: You can in addition add in badges to a list item to show the unread counts, activity on the item, and enable various other active components through using additional services. ( read this)
Lets observe a couple of good examples
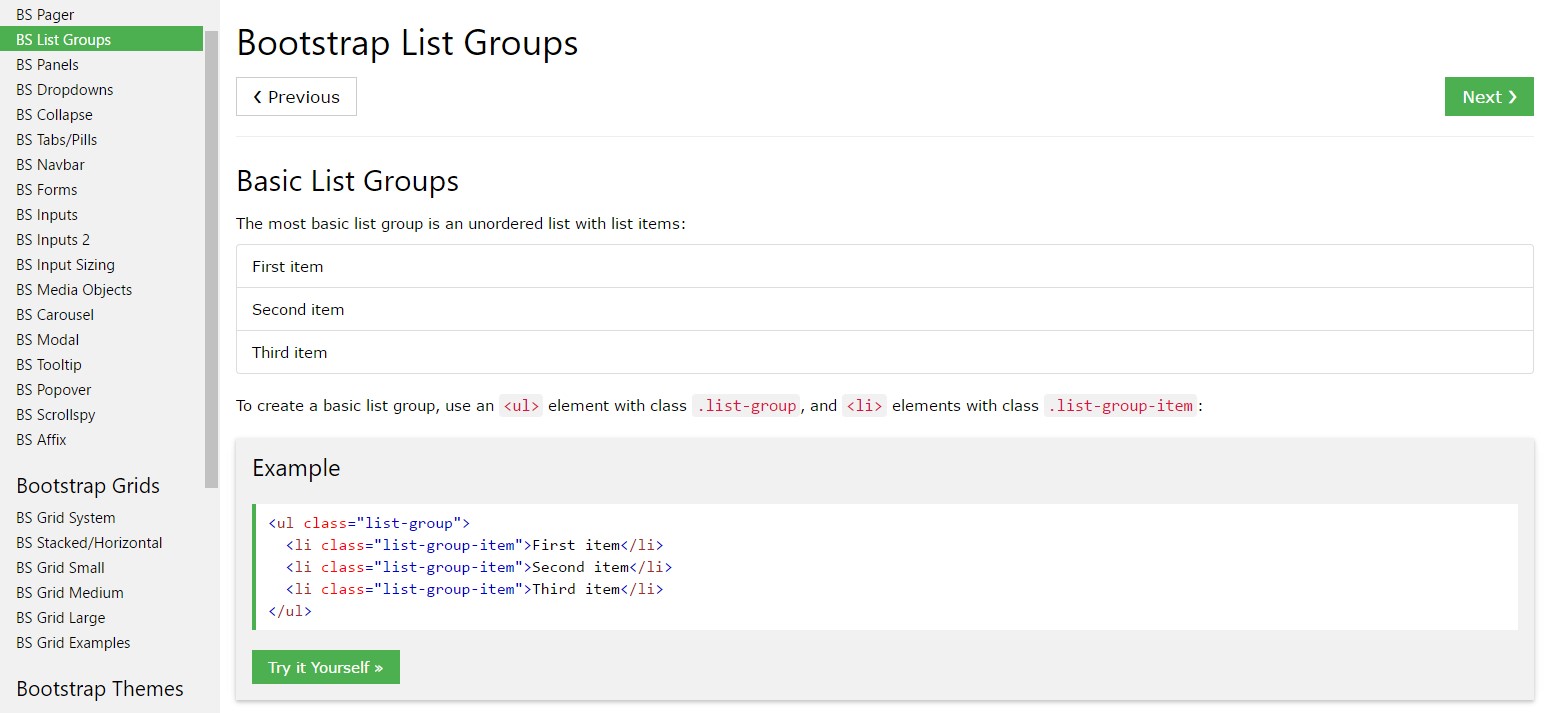
Fundamental example
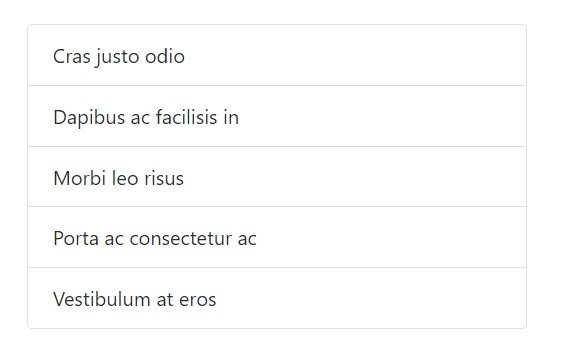
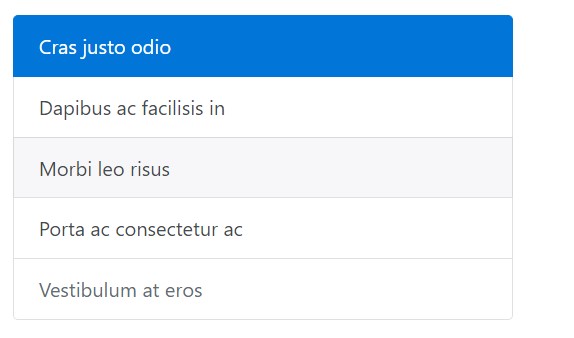
The most common list group is an unordered list along with list objects and the correct classes. Build on it together with the selections that follow, or else with your own CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
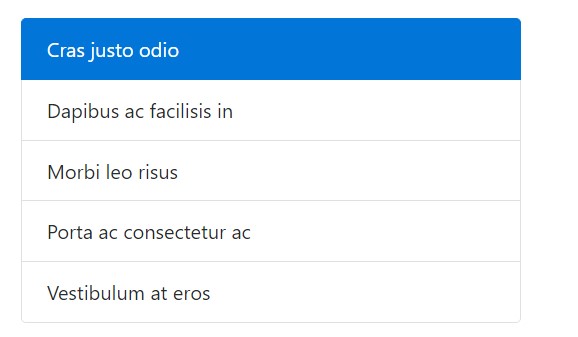
</ul>Active objects
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
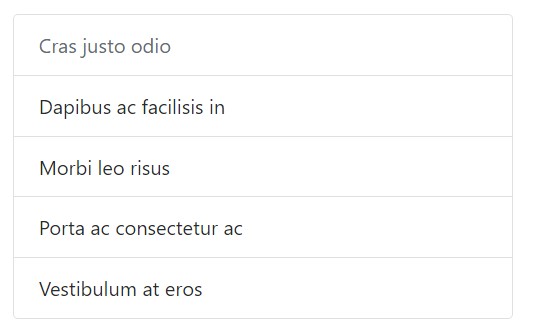
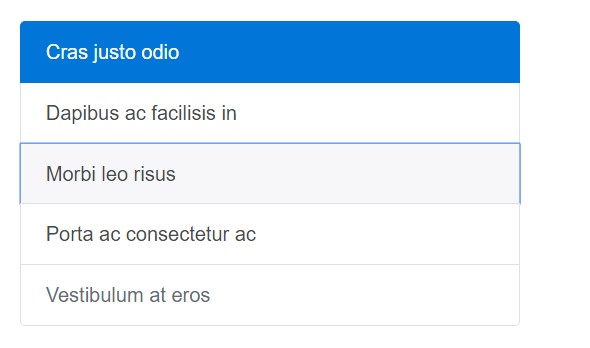
</ul>Disabled elements
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Use
<a><button>.list-group-item-action<li><div>Be sure to not use the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
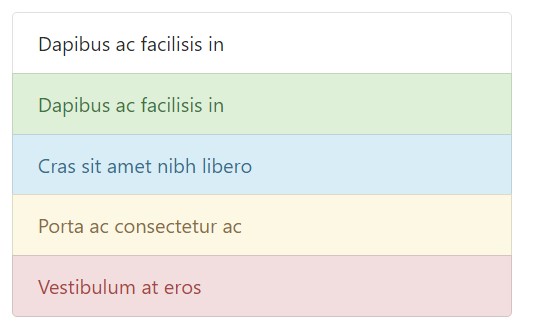
Use contextual classes to mode list elements by a stateful background and also colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
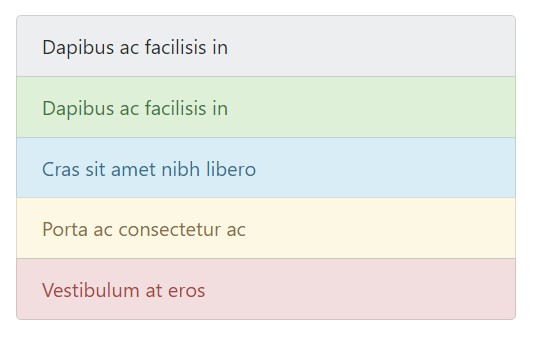
</ul>Contextual classes also do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive modern technologies.
Putting into action colour to add in indicating simply presents a graphic indication, which in turn will not be shown to users of assistive technologies -- just like screen readers. Make certain that information represented through the different colors is either clear from the content itself (e.g. the noticeable text message), or is featured via other means, for example, extra text covered up using the
.sr-onlyUsing badges
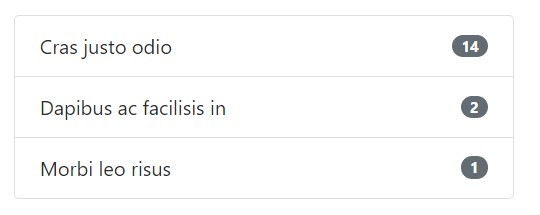
Incorporate badges to any kind of list group thing to reveal unread sums, activity, and much more with help from various utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized content
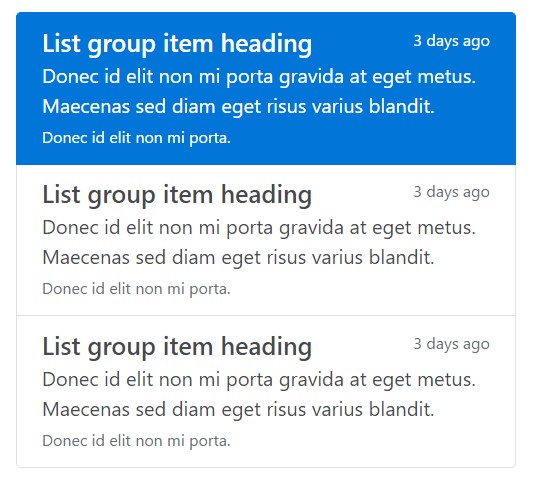
Provide practically any HTML within, even for related list groups such as the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful element within Bootstrap 4 which empowers you to make an unordered list even more coordinated, interactive, and responsive free from risking on the visual aspect or else layout of the list objects themselves.
Take a look at some youtube video tutorials about Bootstrap list:
Linked topics:
Bootstrap list main documentation

Bootstrap list training

Bootstrap list trouble