Bootstrap Glyphicons Buttons
Intro
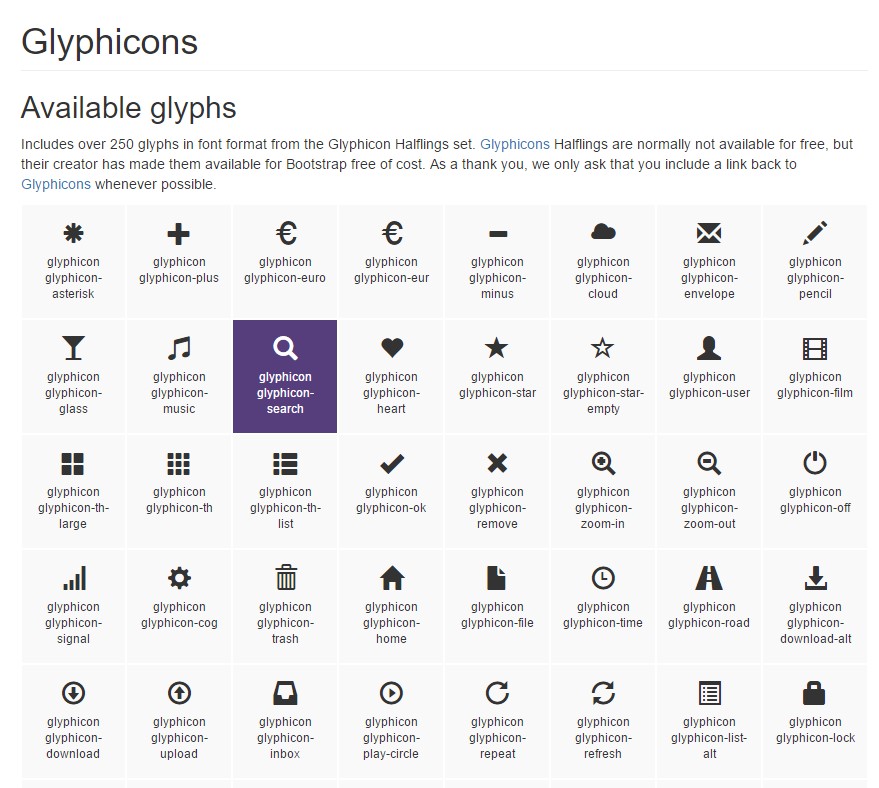
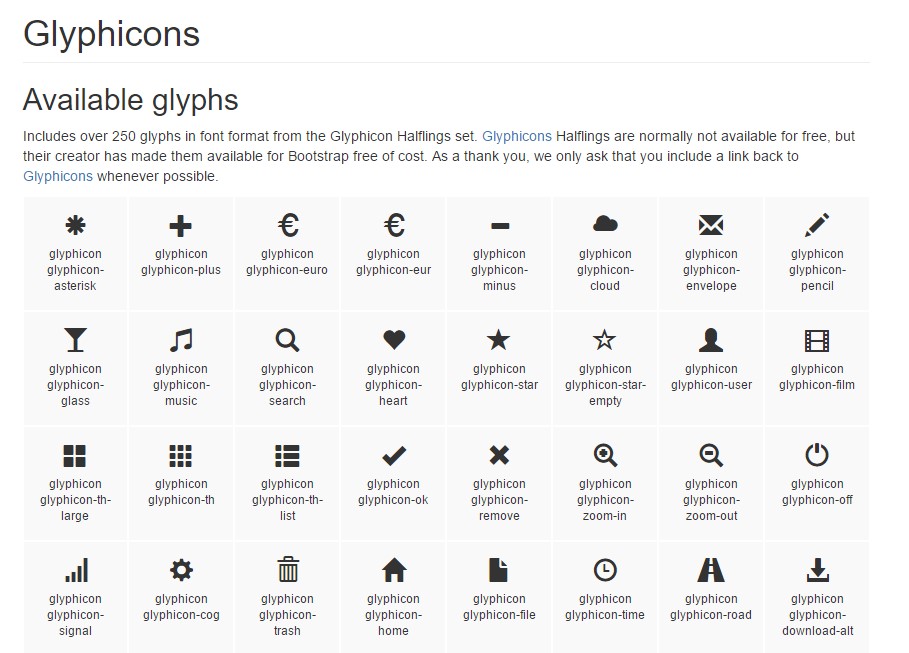
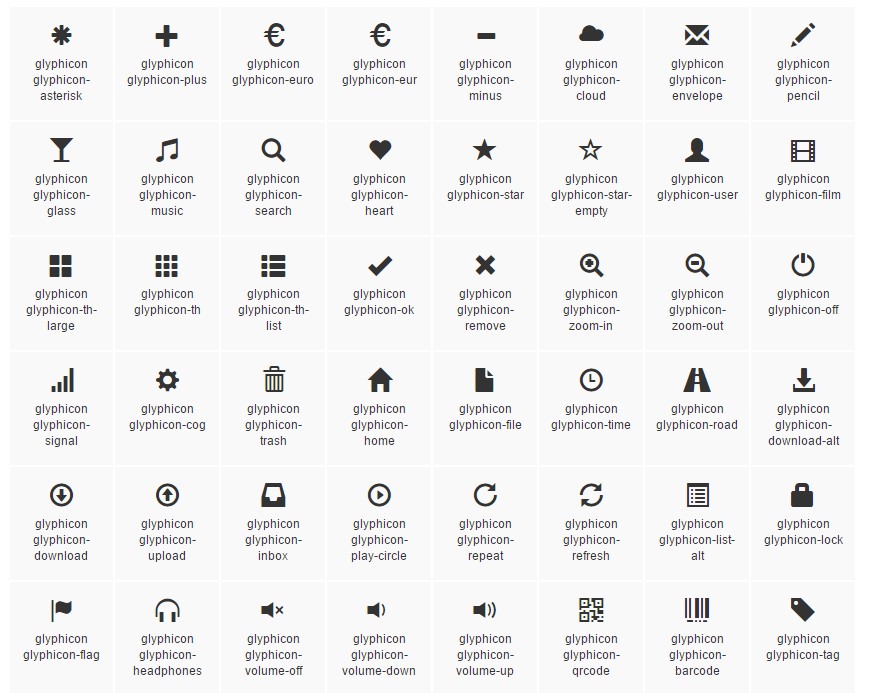
In the prior couple years the icons obtained a major area of the web pages we got used to both visiting and developing. Together with the symbolic and simple natural interpretations they nearly instantly deliver it became much more convenient to prepare a target area, highlight, support or clarify a full element with no loading losing tons of time explore or making up most suitable illustrations along with incorporating them to the load the browser has to take every time the webpage gets presented on website visitor's screen. That is generally the key reasons why eventually the so favorite and conveniently included in the most famous mobile friendly system Bootstrap Glyphicons Download got a constant location in our manner of thinking when also portraying up the pretty following web page we will generate.
Brand-new options
Still items do move forward and definitely not return and with current Bootstrap 4 the Glyphicons got thrown off considering that so far there are actually quite a few presentable alternatives for them granting a much improved variety in shapes and styles and the identical easiness of utilization. So why limit your creative imagination to simply 250 icons as soon as you have the ability to have many thousands? And so the founder went back to experience the developing of a vast numbers of totally free iconic fonts it has evolved.
And so in order to get use various good looking icons together with Bootstrap 4 all you require is taking up the library applicable best to you plus include it inside your web pages as well through its own CDN link or possibly by installing and holding it locally. The current Bootstrap version has being really thought beautifully function with them.
The way to apply
For functionality causes, all of icons demand a base class and specific icon class. To operate, apply the following code pretty much everywhere. Don't forget to give a space between the icon and text message for effective padding.
Don't hybridize with different elements
Icon classes can not be straight integrated together with additional elements. They really should not be applied along with various classes on the same feature. As an alternative, bring in a embedded
<span><span>Strictly for usage on void elements
Icon classes must only be utilized for elements that contain no message content and have no child elements. ( discover more)
Improving the icon font placement
Bootstrap presumes icon font information will likely be placed in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Use the related URLs solution delivered with Less compiler.
- Switch the
url()Employ whatever alternative best fits your certain development structure.
Accessible icons
Present day versions of assistive technologies will certainly release CSS created material, as well as particular Unicode personalities. To stay away from unintended and complex end result in display readers (particularly if icons are used just for decoration ), we disguise them together with the
aria-hidden="true"In the case that you are actually using an icon to reveal interpretation (rather than simply just as a aesthetic element), make sure that this particular interpretation is as well carried to assistive modern technologies-- for example, incorporate extra information, visually concealed with the
. sr-onlyIn the event that you're setting up controls with no alternative text message ( for instance a
<button>aria-labelMost well-liked icons
Here is a selection of the highly well-known totally free and superb iconic fonts which can be efficiently operated as Glyphicons alternatives:
Font Awesome-- providing even more than 675 icons and a lot more are up to arrive. All these as well come in 5 added to the default scale and also the online site provides you with the selections of acquiring your personalised versatile embed web link. The operation is pretty plain-- simply just add an
<i><span>Some other collection
Material Design Icons-- a collection along with over 900 icons employing the Google Fonts CDN. In order to utilize it you'll need simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized catalogue
Typicons-- a bit smaller collection along with almost 336 things which main web page is similarly the Cheet Sheet http://www.typicons.com/ where you are able to find the certain icons classes from. The application is practically the same-- a
<span>Final thoughts:
And so these are some of the alternatives to the Bootstrap Glyphicons Font directly from the old Bootstrap 3 edition which can be applied with Bootstrap 4. Employing them is convenient, the documentation-- typically huge and near the bottom line just these three selections deliver nearly 2k well-kept eye-catching iconic images which compared with the 250 Glyphicons is nearly 10 times more. And so right now all that is certainly left for us is having a glance at each of them and taking up the best ones-- luckily for us the web lists do have a helpful search engine element as well.

The best way to employ the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons official records