Top Creative and Beautiful jQuery Image Slider Scripts 2016
Super Useful Responsive Image Slider Examples
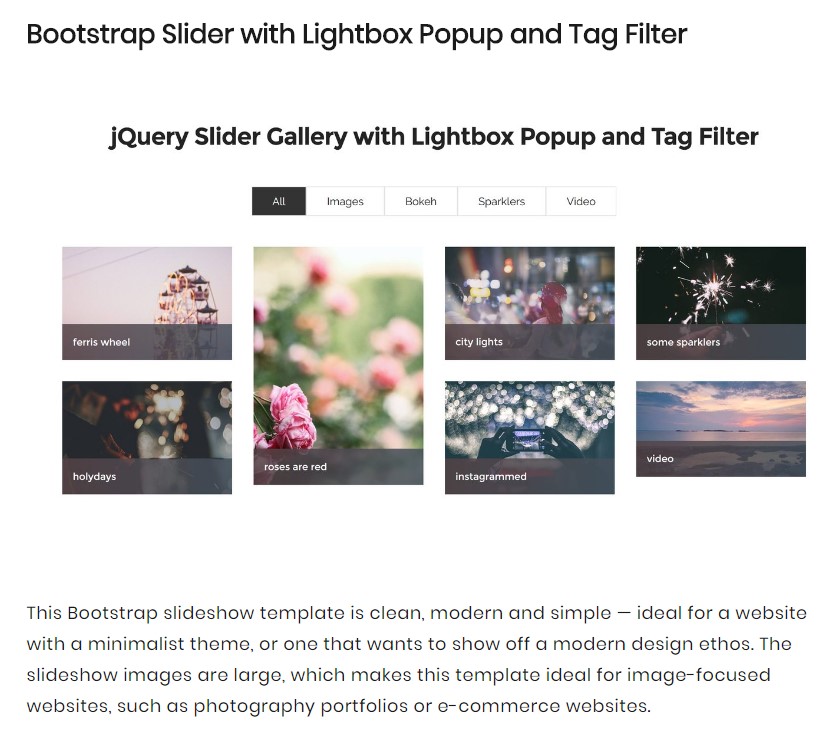
This slideshow template is clean, modern-day as well as basic-- suitable for a website with a smart theme, or even one that desires to show off a present day concept attitude.
The slideshow photos are actually big, that makes this theme best for image-focused sites, like digital photography collections or ecommerce websites.
Each slide show picture 'drops' into place up and down, with a little bounce at the end which produces the action experience incredibly all natural as well as organic. The amount of time each graphic remains on display is quick, yet this can, naturally, be actually readjusted in cssSlider. The short periods imply that audiences can easily find all the photos available pretty rapidly. A 'time out' button in the top-left section permits the visitor to quit the slide show from playing as well as concentrate on an image that records their focus.
Grafito Gallery Plug-in - jQuery Slider
This porch has a contemporary beauty and also an unusual color pattern. The result is extremely unique and stunning!
There is actually no framework impact and the slides, enabling the imagines to take up the max amount of room. Having said that, the pictures perform have a 'rounded edge' impact, that makes all of them look like present day pictures from autos.
The font made use of is Averia Sans Libre, an unique typeface that was made off the standard of numerous various other font styles. It has an exciting and a little hand-drawn seek to it, which enhances the peculiar contemporary feel off the picture well.
Gentle Simple Slider - Responsive Image Slider
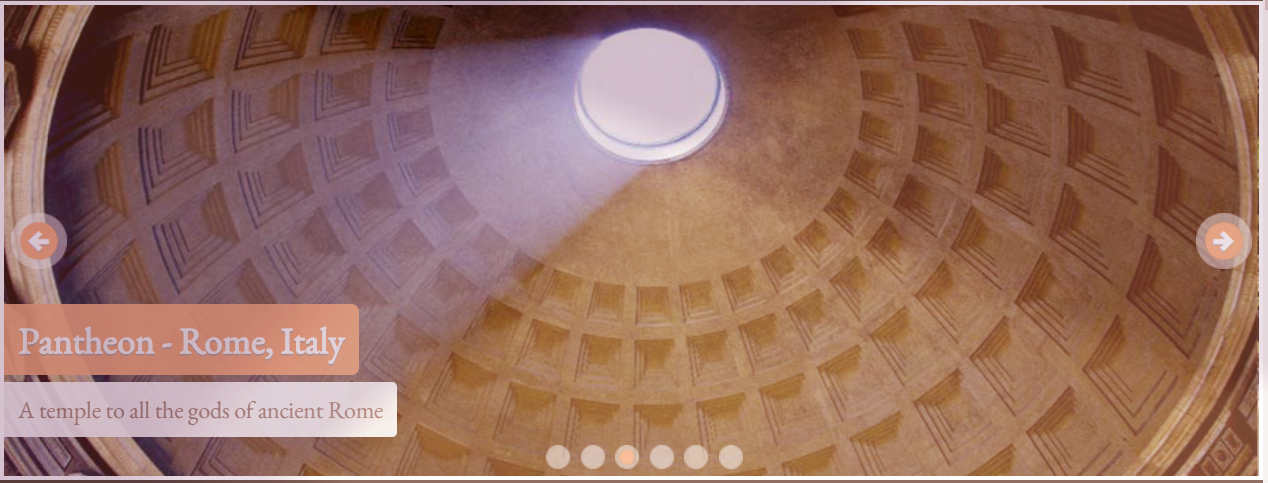
An image carousel is a perfect device for practically any kind of blog post and also could deliver this a lustrous and also qualified appearance. Also the most standard website style will seem fantastic along with combining a graphic slide show.
The graphics reveal the historic engineering, therefore this slideshow could be actually utilized for any kind of discussion to exhibit early buildings.
The slider experiences modern and also pleasant to implement. The application from bullets creates this crystal clear the way the navigating device works, thus this carousel is actually basic and realize and use.
Retina-friendly Chess Slideshow - HTML5 Image Carousel
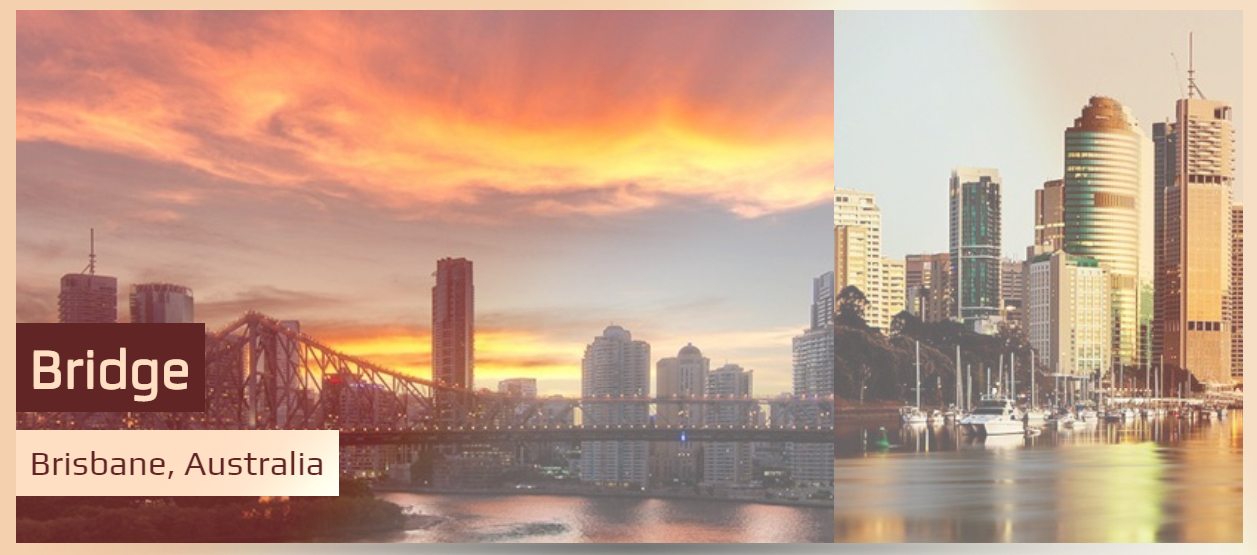
This slider possesses a straightforward, tidy and incredibly contemporary design that utilizes monochrome.
Hovering over the slider permits multiple navigational arrowheads appear, one on each side. The arrow is composed of a white arrowhead mind along with a dark semi-transparent cycle detailed with a slim white colored perimeter. Floating over the arrow makes the arrowhead stick out much more with its own much less transparency. Clicking an arrowhead cycles you through the pictures. Due to this web sites clean and modern-day layout, this slider will work effectively on modern technology web sites, computer software providers as well as internet sites concerning modern-day style. This will also be actually an excellent selection for science-fiction writers and also any type of website concerning celestial spaces or even future reasoning.
Turquoise Picture Slider - CSS3 Slider
The blue-green theme will definitely wow your site guests along with its own original aspects. The arrowheads appear circles with arrow indicators inside that possess shadows dropping aside. The summary font possesses an attractive shadow also. That's what produces this slideshow spatial to involve the visitors' focus. Given that pictures in the slideshow possess various dimensions, the switch impact permits them with complete confidence become each various other.
If you float over the thumbnails, you'll view a cycle along with a loophole in that on the gray semi-transparent background.
This slide show will be suited in sites for dining establishments, culinary occasions and various other and inveigle aim audience.
Parallax Image Gallery - CSS Slideshow
The current receptive picture bootstrap gallery can make every person nicely famished. Appearing at this slider, customers will certainly take it easy as a result of to this green-colored style. On left as well as ideal slide sides 2 arrowhead keys are actually shown. They are composed of a square colored in greenish having a dual arrow inside. The switch presents a tiny preview image while floating the mouse. The text message explanation is situated in the bottom-left slide corner. The font 'Indie Flower' is actually filled in an eco-friendly rectangle. You may easily head to any kind of slide by clicking on thumbnails.
Zippy Photo Gallery - HTML5 Carousel
Zippy layout is actually not such as the others. The arrowheads are positioned in the correct top and bottom edges, both in one side. The arrow switch is built from an orange cycle and a thin dark arrowhead. The summary is actually also exceptional. It is actually developed along with a Garamond font style. The explanation possesses no background so the composing looks modern-day.
On the reduced part from the slider one can easily discover sophisticated bullets - orange dots. The Turn effect possesses a strong influence on customers obtaining their focus.
Cursive Image Slider - Angular Slideshow
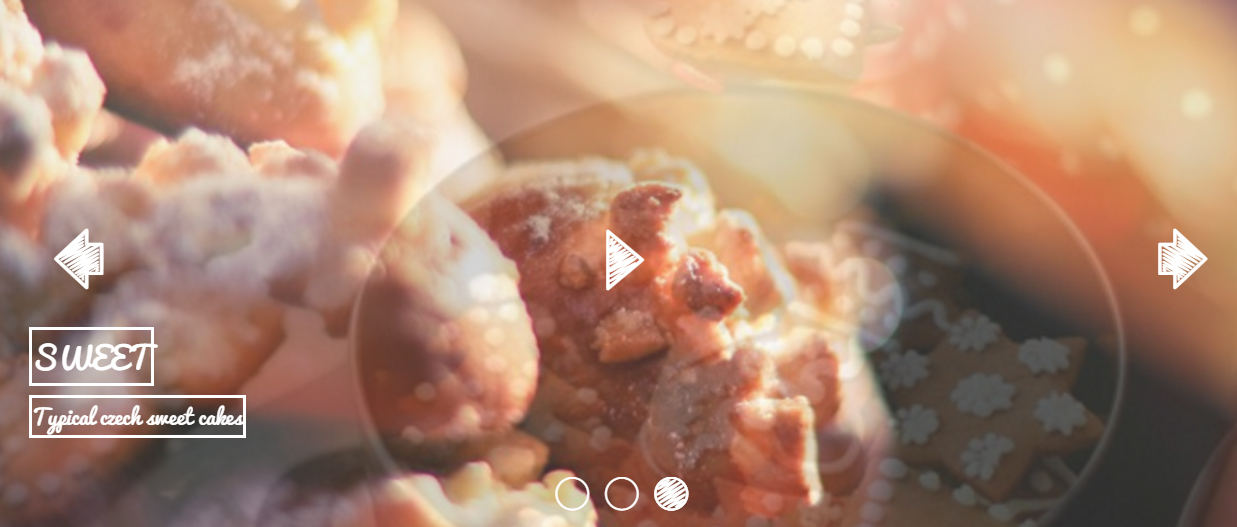
This css-only slide carousel theme is fun and spirited whilst preserving a present day convenience. This is quick and load, fully reactive, and also performs certainly not demand javascript or even JQuery and work.
The style utilizes cursive fonts and also a 'skimpy' style aesthetic that assists the slideshow appeal handmade. Nonetheless, just a singular shade is made use of, making this layout best for sites focused on creative grown-ups, such as cooking blogging sites, scrap-booking web sites and also other 'Mommy bloggers'.
Since the slide show utilizes merely css and make the user interface and switch impacts the slider is exceptionally fast and lots as well as is going to deal with any kind of gadget along with a present day internet browser. Utilize this beautiful slider to feature your dishes, hand crafted arts-and-crafts, or tricky materials.
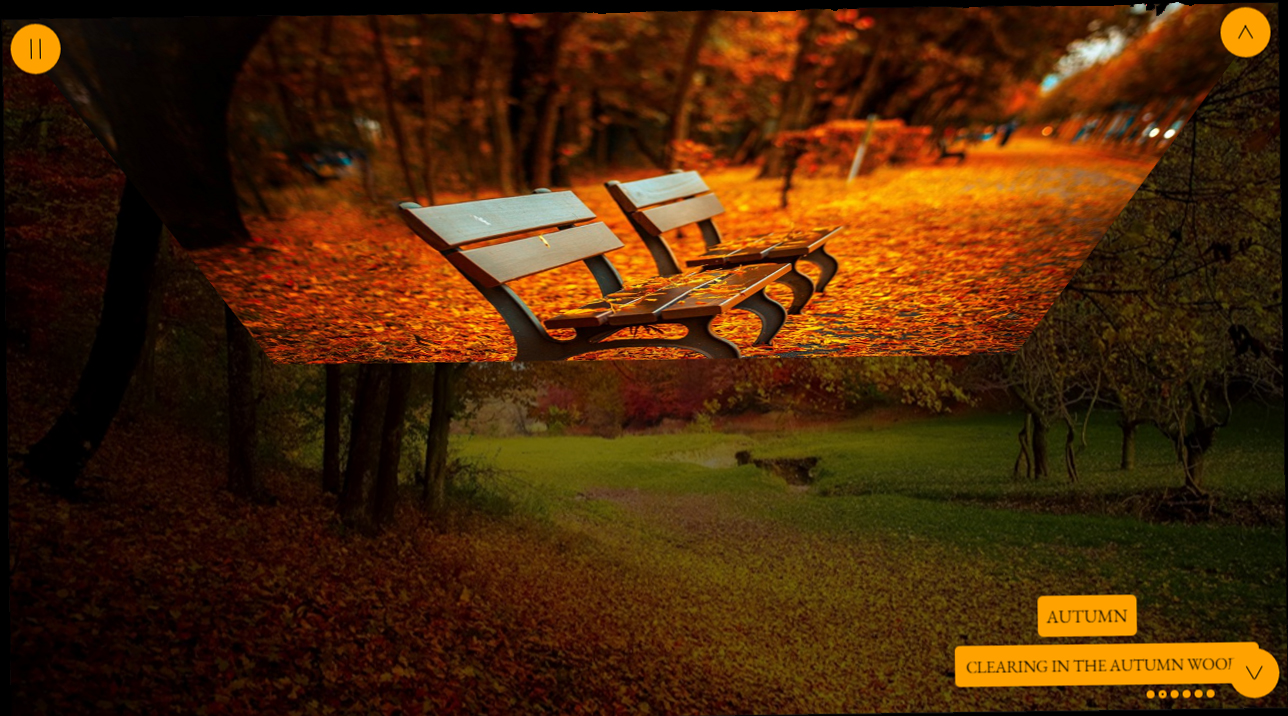
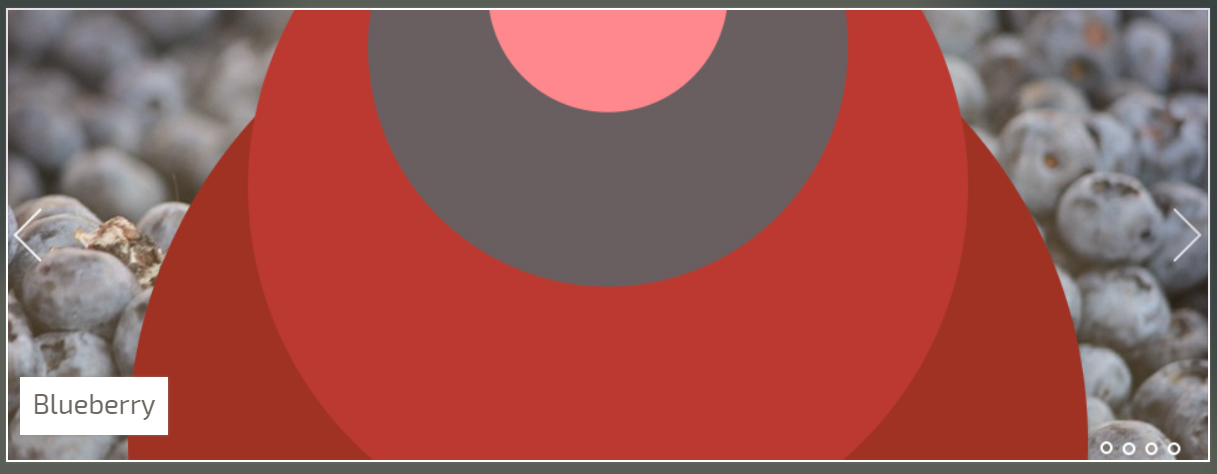
Ionosphere Style Gallery - CSS Image Slider
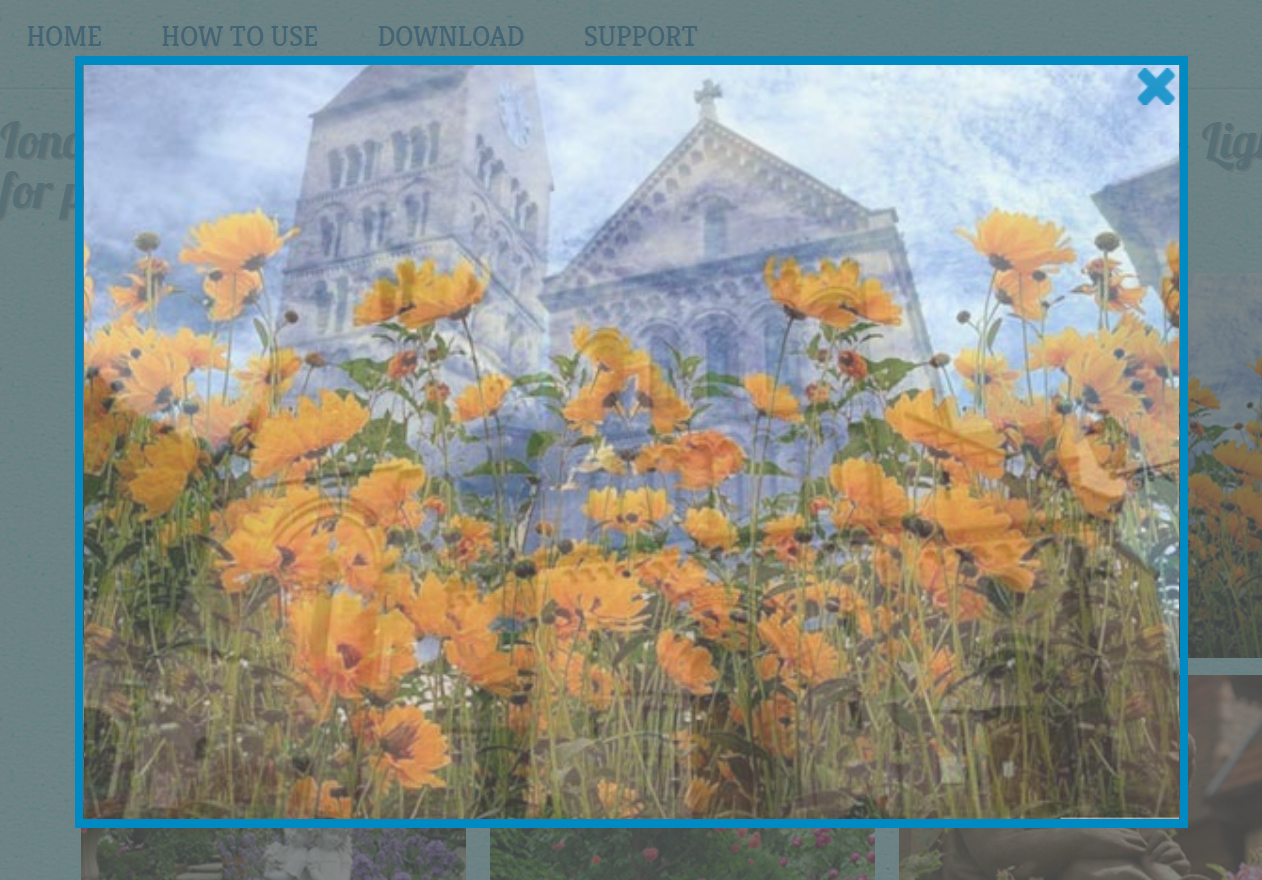
Everyone will feel position this scope and also vibrant slideshow where our team may find french blooms as well as vintage residences. Adding this slider is going to promise that customers won't have the capacity to keep their eyes off of your web site.
The enjoyable lightbox has actually pivoted advantages providing your internet site one of the most charming look. Floating over the popped up photos permit blue navigating arrows present up to go with as well as backwards by means of the slider.
At the photo base you'll observe the slide explanation along with black background that shows up coming from under. The entire style flawlessly fits the principle of the discussion, so it could be applied to make your web site appear more beautiful.
Route Content Slideshow - Bootstrap Slider
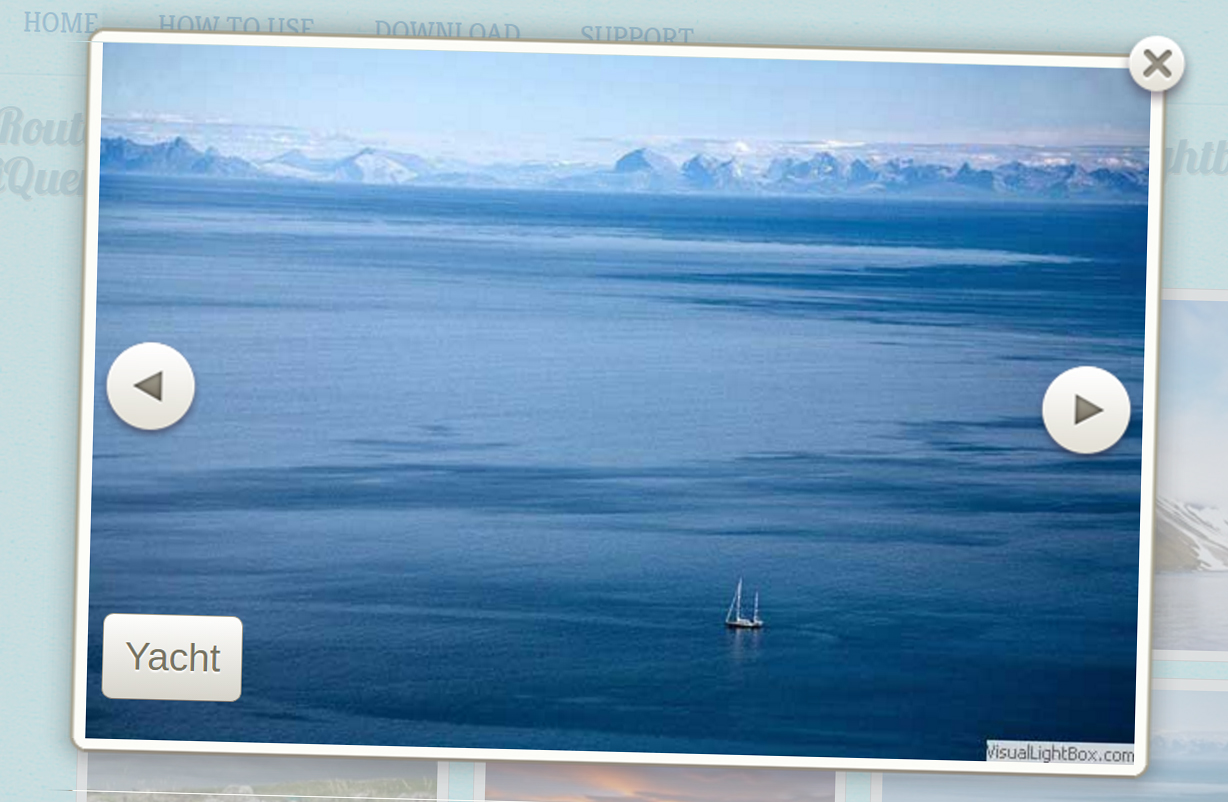
This Route Slider covers superior nature landscape graphics. That is going to perfectly match the principle of a traveling organization, ecological preservation association and other companies. Hovering over the thumbnails from the chic lightbox darkens beautifully formulated images somewhat to make all of them attract attention. At the right and also left behind sides our team can easily observe navigation arrows looking like exquisite grey cycles along with triangulars inside from them. They fade away along with a discolor effect as well as appear again while switching over in between slider pictures. Along with all of them brief explanations function the exact same thrilling customers along with its own facility.
Metro Image Gallery - Angular Image Slideshow
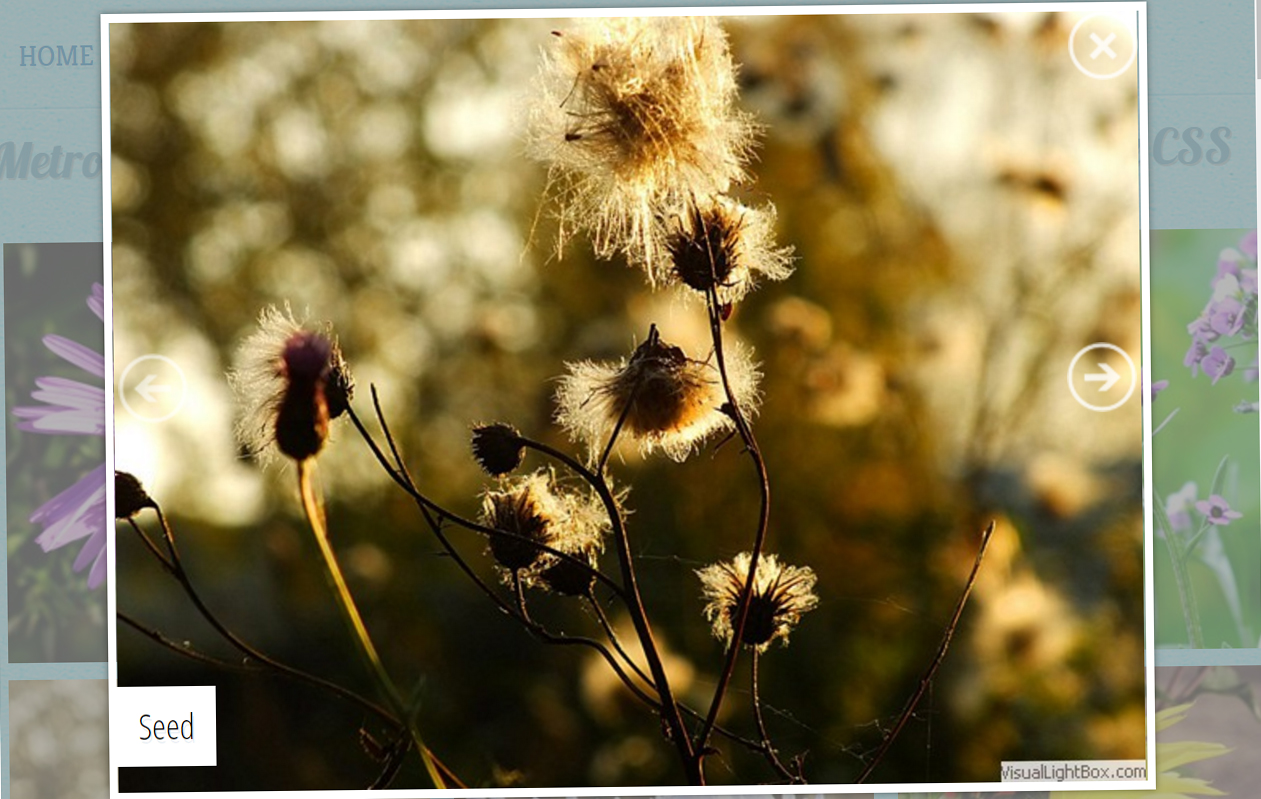
The appropriate slide show for a floral outlet and also biologic areas is this Metro photo gallery. If you direct your computer mouse cursor on a lightbox thumbnail, you'll find a summary carton seem off underneath. If you select that, the gallery will definitely start. Listed below you find encircled arrowheads and description in white and also gray different colors allowing customers to switch images in an easy way. The gallery frame resizes effortlessly baseding on the image size.
This wonderful slideshow is actually totally mobile-friendly, so it may be viewed on tools like tablets or phones in addition to pcs with no difficulties.
Mobile-friendly Bubbles Slider - Mobile Image Carousel
This slider is actually really convenient and also direct. That participates in continually, and due to the fact that that arrives at completion this browses in reverse, gets there for the 1st picture, and also automatically repeats the overall correct away. Customers may identify which picture they need to view through just clicking on the thumbnail imagine porch situated straight underneath the slide program whenever. Also, hovering within the thumbnail display screens the appearance header. The photos are big and also possess the potential to expose information that can or else runs away the human eye. As a result of this pictures should be actually hi-res and also premium quality.
Kenburns Photo Gallery - Bootstrap Slider
The non-jQuery photograph gallery is actually generated utilizing entirely CSS and that gives a great means and showcase your images as well as to allow website visitors to your site view the greatest off just what you need to provide. This possesses a gorgeous switch result, with a slow-moving and also stable pan to the center off the photographes, thus your target market will have an odds to view every detail that you prefer all of them to. In between its own visual appeal as well as its own complete complement off controls for the viewer, this jQuery-free gallery are going to be a proven smash hit with any individual that comes upon your website.
With its own loosened up rate and also versatile look, this trial is actually the perfect CSS photo picture for a performer's site, an on-line clothes store or even an internet site committed to take a trip.
Dodgy Image Gallery - Free Image Slideshow
A present day frameless concept, this slider keeps command keys and the edges in order that the visitor's emphasis is actually on the graphics. Easy, daring styling makes this slider suitable for present-day web sites.
For navigation, the jquery graphic gallery has big arrowhead controls at each side. By hovering over these arrowheads, the user could observe a succinct examine from the following or even previous slide. The desired slide is advanced by selecting the ideal arrow. The double arrowhead style on the navigating manages includes in the modern-day appeal off this slider.
The simple design of this slider is excellent for modern-day web sites that worth intuitive style and basic display screens. Let your graphics talk for themselves.
Boundary Content Slider - CSS3 Image Carousel
This somewhat uncommon slider theme is actually really contemporary as well as appealing. This is a much more 'straight' condition compared to many website sliders, which makes it possible for is to work for graphics that may not be yard. This might be a terrific add-on for a portfolio web site, or and showcase images from individuals and animals.
The slider makes use of a strong burgundy color design, made up for along with white colored. It is actually an unusual as well as striking colour that advises luxury and refinement.
Each photo in the slider focuses and out, gradually fading all at once and show the following graphic.
Brick Content Slider - CSS3 Image Slideshow
The change result is just what makes this slide carousel genuinely outstanding. Each slides bets as long as 3 seconds just before an additional picture replaces it.
This instance offers the slideshow in the course of a broad excellent scenic screen that makes sure and surprise everybody that sees that. This instance provides little mess as you probably may to promise the photos are featured without obstruction usually parts vanishing when certainly not being made use of. The basic computer animation result is actually Brick, which moves photos in by means of the right. Again, the transition is not tough but sleek. The overall outcome is actually a slide show that has been actually present day as well as stylish yet basic.
Mobile-optimized Showy Carousel - Angular Carousel
The computer animation result is exactly what creates this carousel really bewitching. Each slides participates in for about 3 few seconds just before yet another image substitutes it. In case the graphic is starting and transform, the upcoming image's darkness arrives in the left, and on the surface the border. As quickly as photo has actually switched out today one, individuals could observe the shadow in the leaving picture on the surface right in the frame. This impact really shows the appearance as well as attracts the individual's enthusiasm, which is actually the reason this are going to appear pleasant for digital photography or travel internet internet sites, mostly because attracts people.
The usage off bullets will definitely create it clear just what form of navigation unit operates, which indicates this slide program is user-friendly and hire.
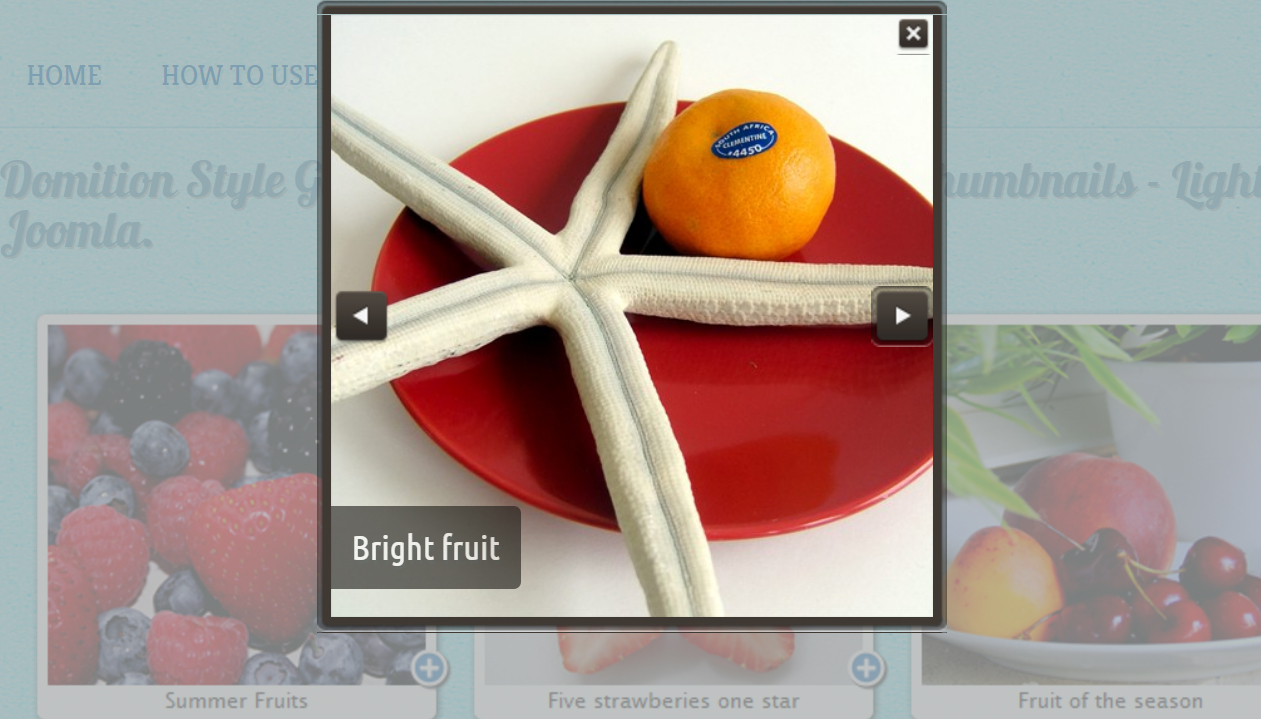
Dominion Slideshow - Bootstrap Carousel
In this porch each thumbnail has a light frame along with description and also plus buttons looking excellent on any tool. The theme of this particular slider can resemble a Summer Breakfast. Opening up the principal gallery presents a darken frame as an alternative which best contrasts with the initial one. To emphasize the image in the center there is the gray semi-transparent background. The black arrowheads seem as soon as you float over the image. This slide show is going to match on the food selection web page for a lunchroom or dining establishment and present readily available treats.
Showy Slideshow - JavaScript Image Slideshow
A stealthily and enticing simple layout with appealing soft effects, these are actually the highlights of this particular trial slide show made utilizing the fantastic Wowslider. The images spin smoothly in and also out generating a striking and also desirable effect.
Each picture of the terrific Oxford University is actually presented for a pleasurable length. As well as in case you intend to head to for or even backwards a bit, you can easily locate an arrow each on right and left behind slideshow sides.
Every arrowhead instantly highlights the moment you relocate the arrow over it as well as vanishes perfectly. The concept is straightforward environment-friendly on a translucent white history. The tilted edges deliver a feeling of originality and the arrows.
Fade Slideshow - HTML Slideshow
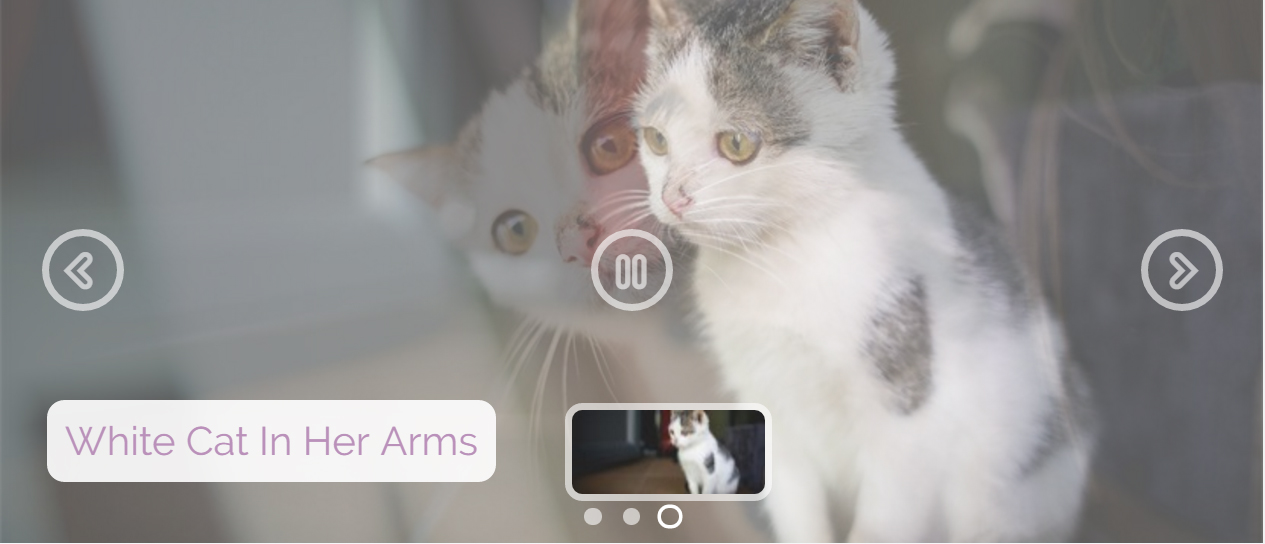
This is a relaxed, adorable and fun slider concept with a somewhat feminine feel and look. This would be actually best for websites with an arts-and-crafts concentration, for bloggers, or for romance as well as chick-lit writers.
The style utilizes a violet and also white color design, rounded edges, and also openness and make a delicate, slightly informal appeal. Certainly, every little thing may be tweaked and personalized in cssSlider so that the resulting slider blends perfectly with your web site.
This slider is a superb choice for anybody that desires an unwinded slider design that still possesses powerful functions and a trustworthy structure.
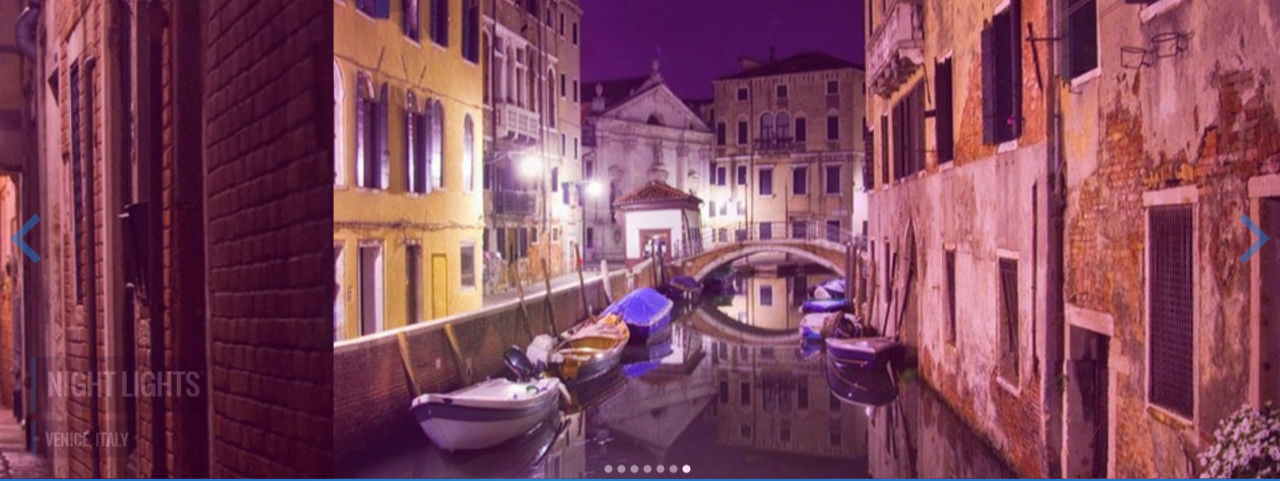
Ionosphere Slider - jQuery Slider
This slider demo uses the popular 'stack' impact for slide switches. In this impact, each new slide simply wipes in off the correct side in the direction of the left. No elegant standing out and distracting magic tricks, an easy swipe. By doing this, the visitor really isn't distracted as well as focuses directly on the picture ahead.
The slider demo has sharp, angular rectangle-shaped containers for text, positioned in the lower remaining section. Each box is a see-through black along with white cloudy creating.
The bullet factors are actually put in the reduced center in the shape of plain gray cycles. Easy blue arrows for navigating appear in best and right side.
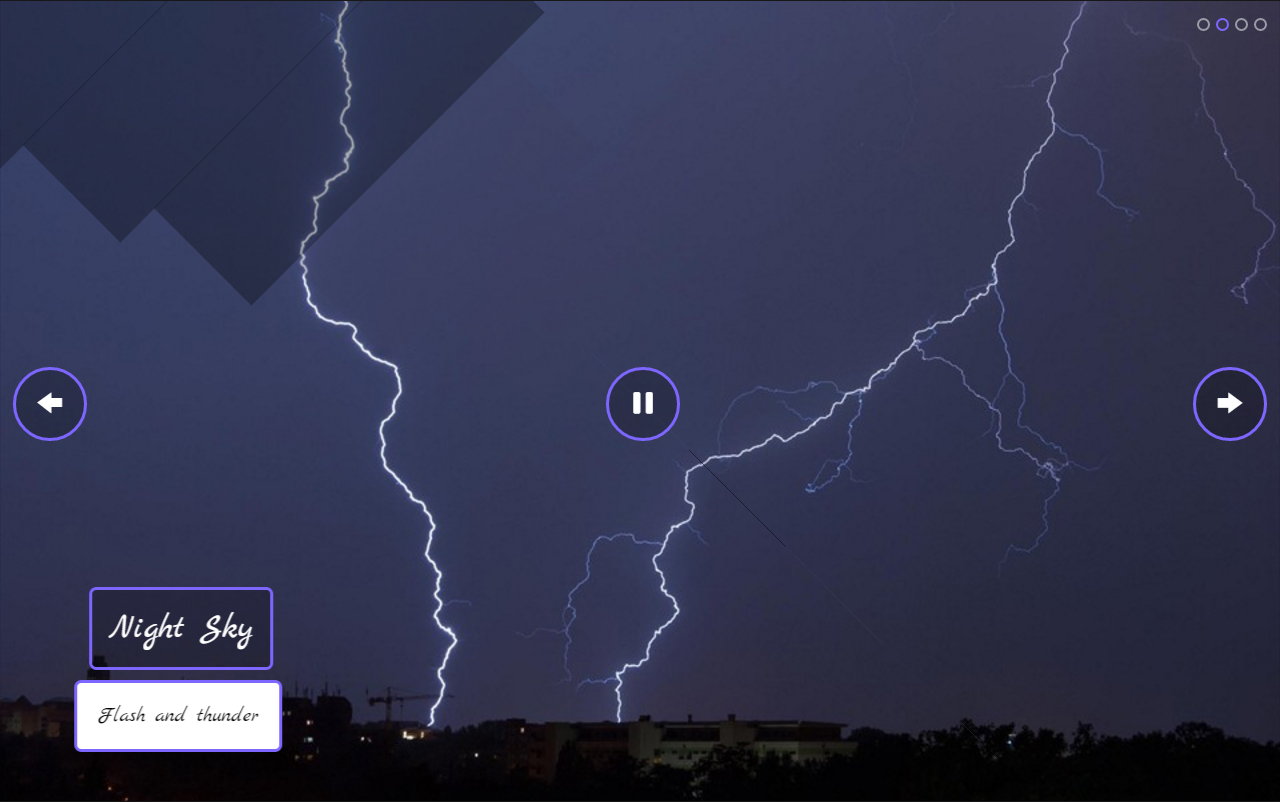
Epsilon Slider - JavaScript Slider
The slide show has extremely marginal functions and keep its own convenience and also crisp appearance. That possesses an incredibly lean white colored frame that will operate excellent as a header slide show for sleek and also present day web sites that intend to depict an orderly and professional try to its own audiences, such as wedding photography web sites, or a workshop product photography internet site.
Above the slide show, there are actually small containers that provide small sneak peeks of the graphics that remain in the slide show. This produces easy switching of the slides. Each container of preview is highlighted along with a violet boundary. The examines are actually slightly dulled so that each preview on mouseover can easily stand in darkness comparison and the others.
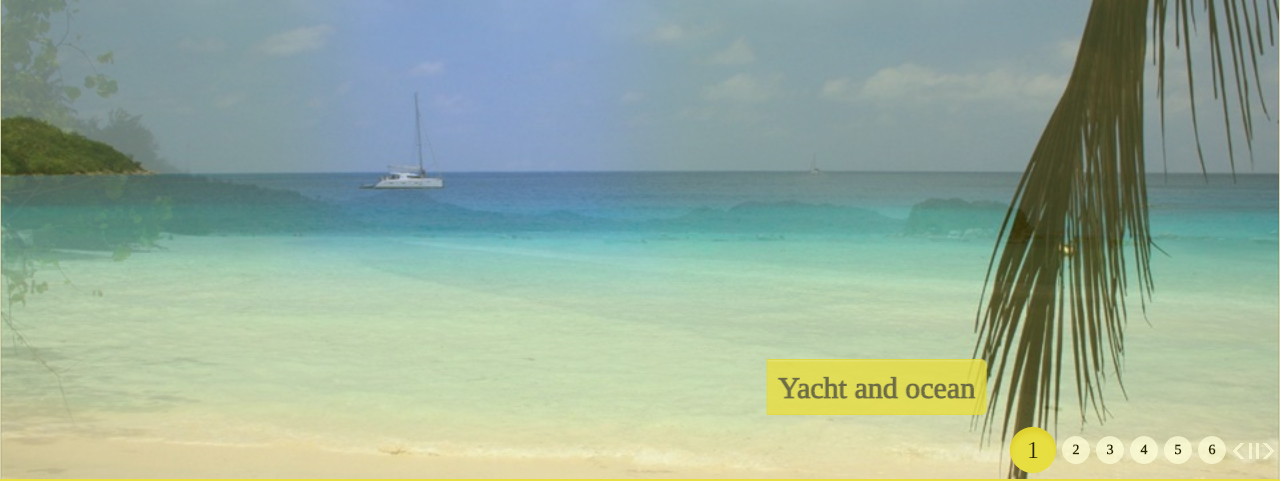
Mobile Sunny Slider - HTML5 Image Slideshow
This Sunny Fade slider design template delivers a soft and very coldness transition from slide and slide, allowing your site customers and enjoy a relaxing slider of each of your greatest pictures. Along with a built-in examine board as well as an audio attribute that they may regulate, both the eyes and also ears from your attendees are going to be entertained while they have a look at your images at their own rate. As consistently, you'll have the greatest slideshow technology at your service, enabling glitch-free and continuous shows that ensure to keep in the minds of your consumers for times to follow. WOW Slider's layouts function similarly well whether your target market is utilizing this on a desktop or mobile phone unit, so it will definitely certainly never limit your ability to capture the imagination from visitors to your internet site, despite how they are accessing this.
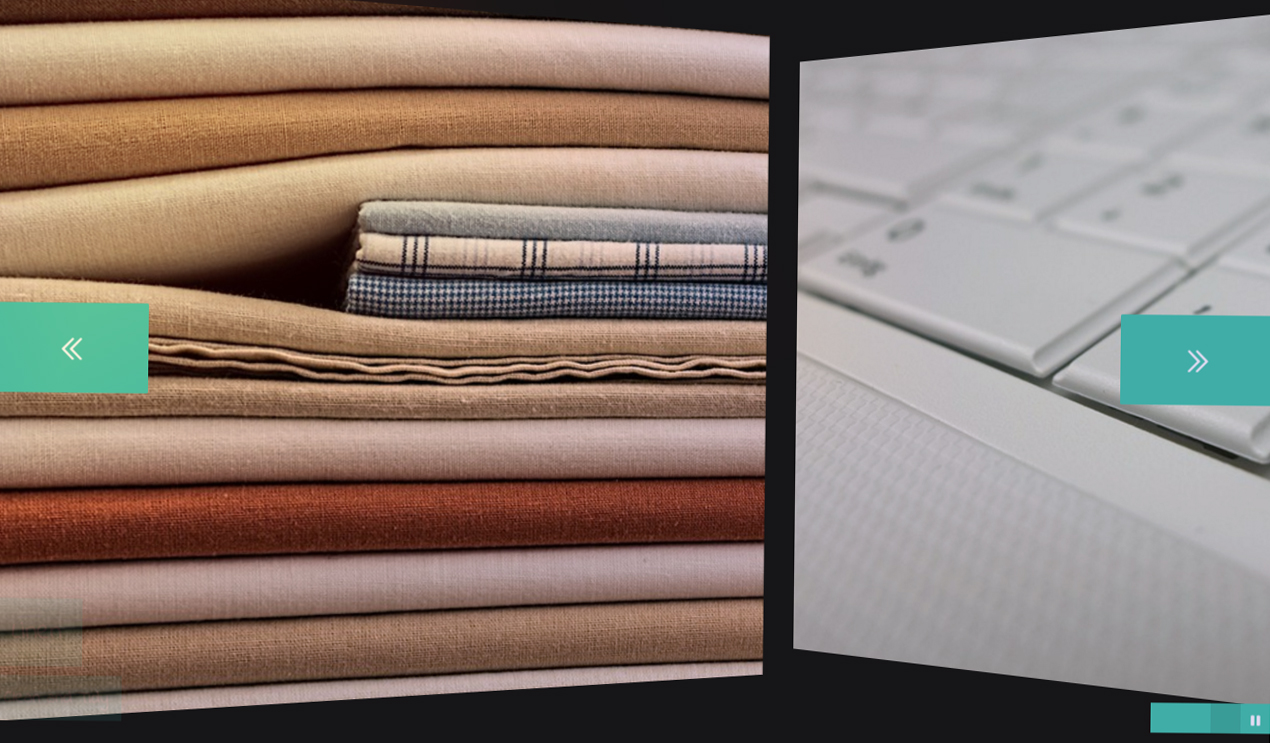
Slim Slider - HTML5 Slider
If you desire an exquisite slider design with an antique sophistication that this is actually the one for you.
The design utilizes a delicate and also discolored brownish, evocative sun-bleached leather-made, and also white colored. By making using of only 2 different colors, the layout takes care of and continue to be basic and classy but added embellishments in the typography and UI aspects cease this off experiencing also stark and also tidy.
This concept is actually an ideal selection for various internet sites. That would work especially properly for antiquarians, anyone handling vintage products, as well as clothes designers that funnel an out-of-date luxury and also complexity. This would certainly additionally work well for historic romance authors.
Non-Javascript Material Slider - Bootstrap Slider
This demonstration exhibits your graphics in a sensational slideshow that is about presentation! Arrowheads as well as titles are actually swept aside and the edges and also edges to stay clear of littering the monitor while consistently being conveniently offered for very easy command as well as get access to. You can relocate forward and backwards through clicking on the mentioned arrowheads at the left as well as right-hand man off the monitor which are actually framed in easy blue cycles that match the graphic title's straight background and also the ones below the demo that quickly enable you to bypass and whichever picture you might want and view at any minute. You can also scroll with all of them by clicking and grabbing the mouse over the images if you desire.
Bootstrap Gallery - Responsive Slider
Bootstrap provides a succinct element that is actually tailored to showcase linked graphics in a network along with thumbnails. Clicking on the thumbnails of this particular wonderful picture raises a full screen slider home window with new phone graphics. This slider is actually reactive what implies this resizes to match the display screen this is actually being displayed on.
Website site visitor can easily come to any type of picture using white colored bullets at the slide show bottom. The easy however soft transition result gives a proper means off showing the web site content.
Extraing a css graphic porch and your site carries out not have to be difficult or even taxing. This's obviously the most ideal way to perk up your internet site.
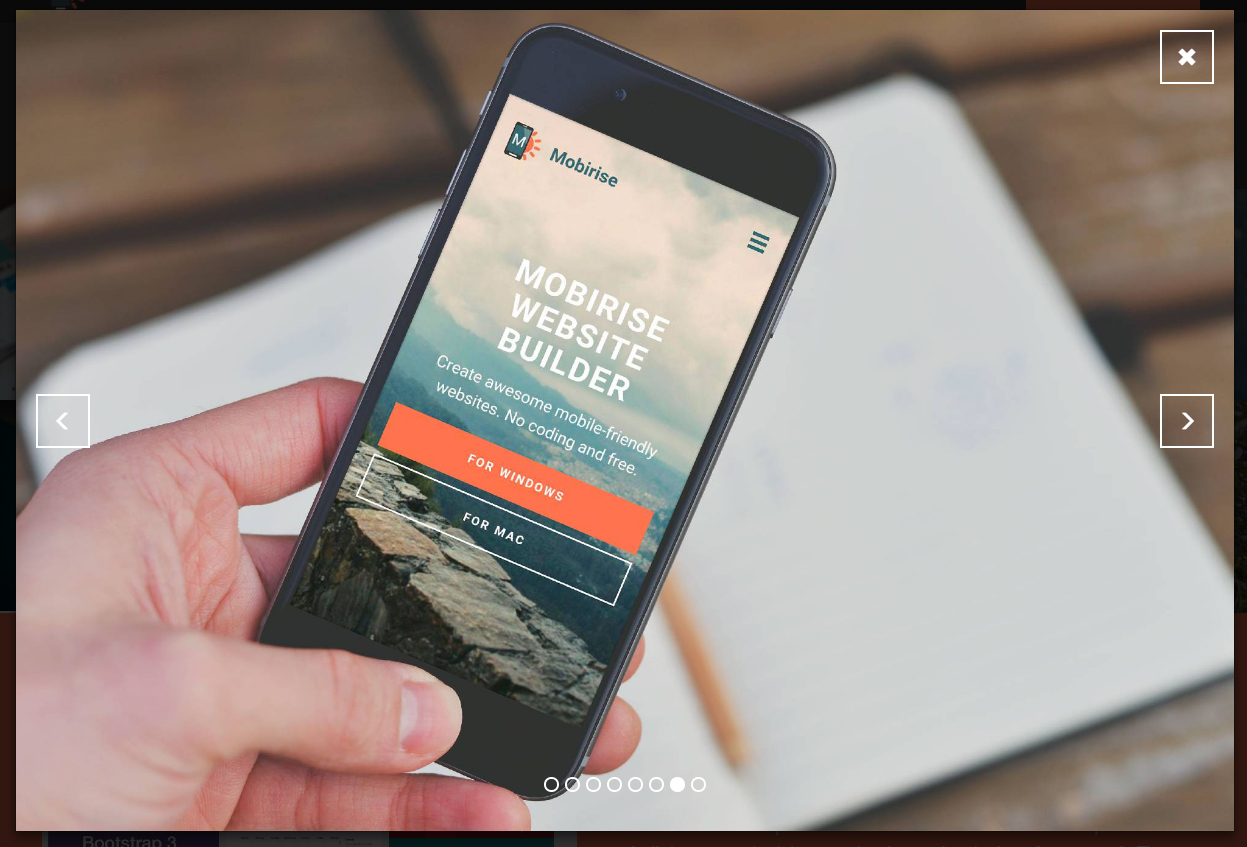
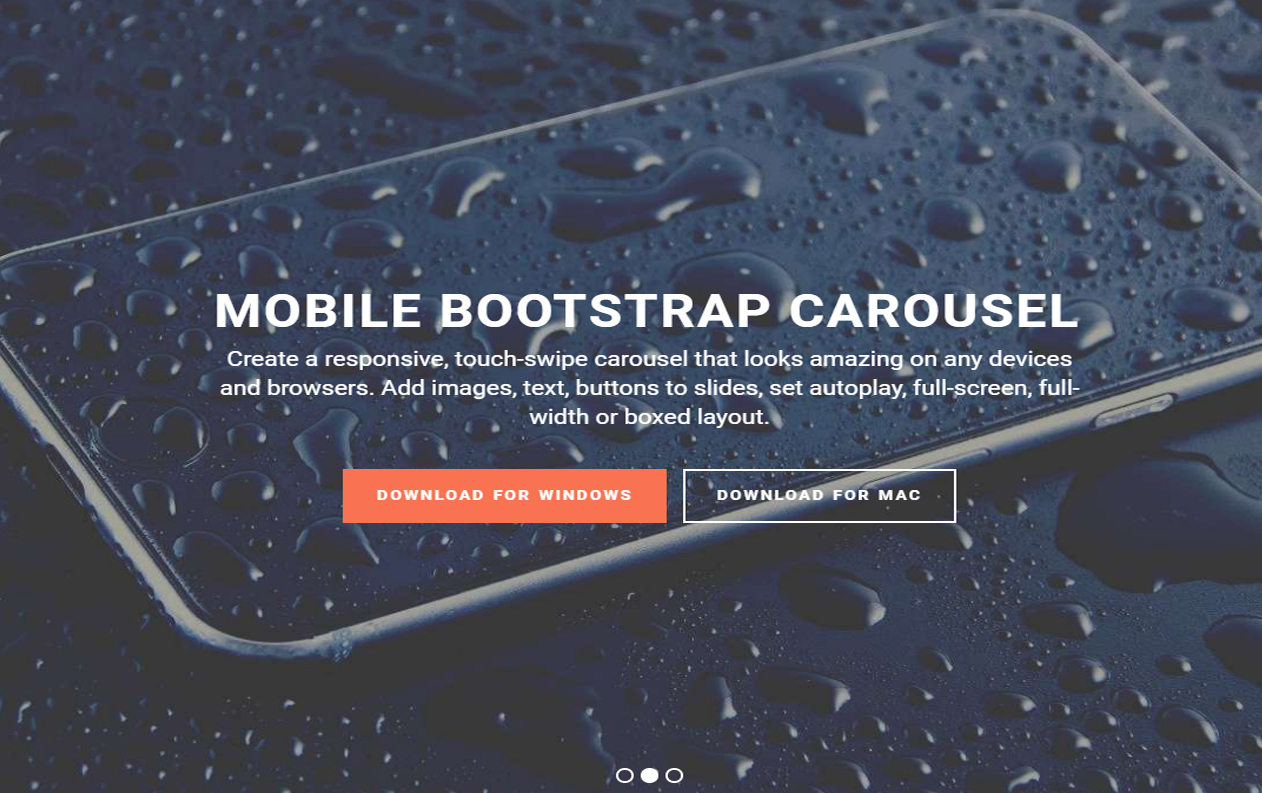
Bootstrap Carousel - jQuery Image Slideshow
To install a breathtaking graphic carousel that is actually actually present day from its own internet attributes, you could utilize this slide show accordinged to Bootstrap-- the best strong and also trustworthy platform. That is going to fit the display screen from any type of device providing a sleek feel and look enchanting your site visitors as well as creating them remain on your webpage.
The Slider is actually full screen sized offering an ambient sensation ideal for showing goods and solutions. The rectangle white colored arrows are actually positioned on the right as well as left photo sides. The white colored modern bullets let individual quickly browse from the whole slider.
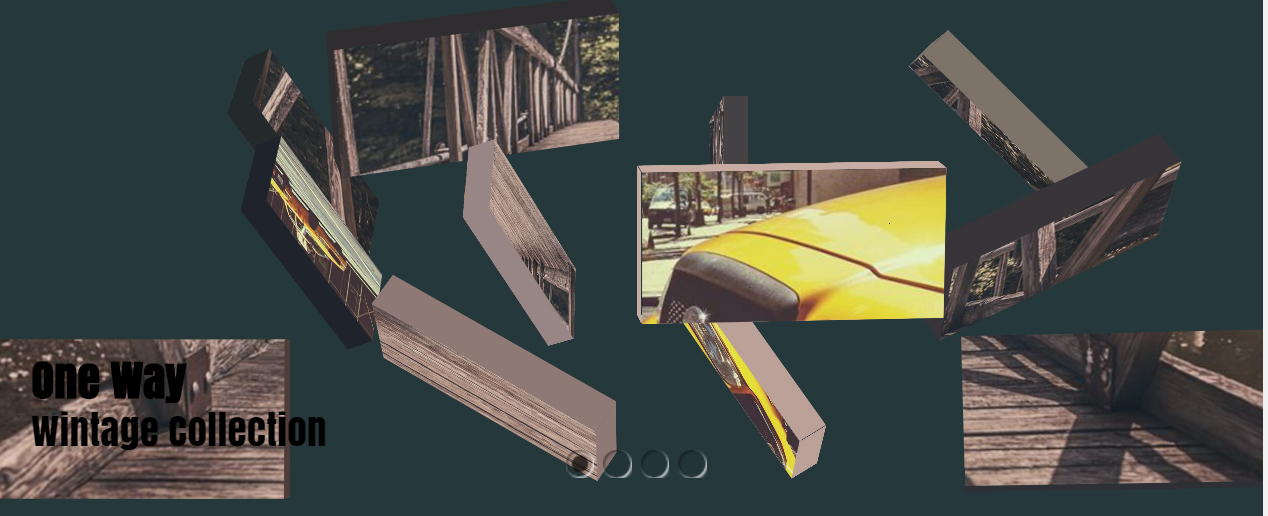
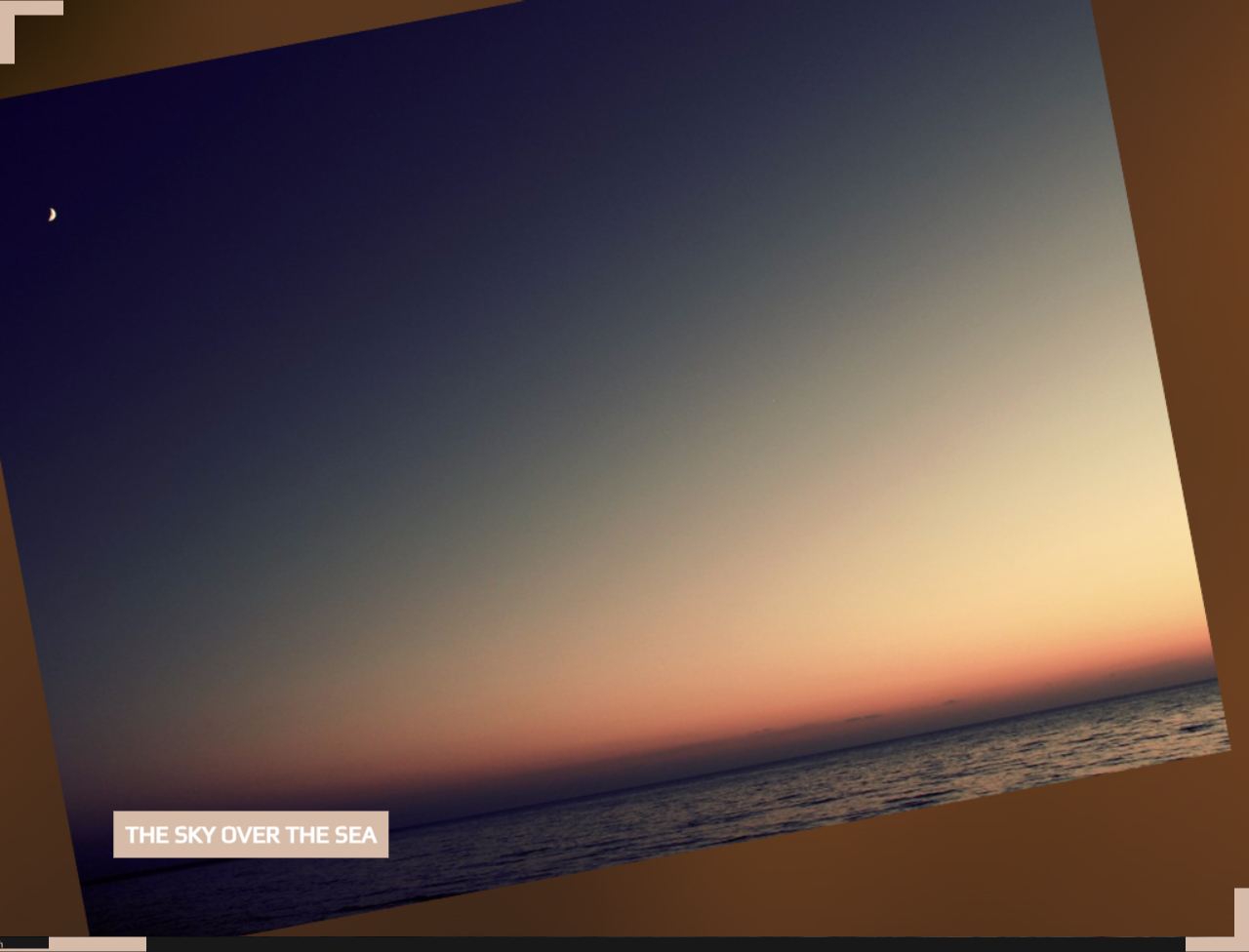
Responsive Angular Slider - CSS3 Image Carousel
This Demo Slideshow will certainly draw fairly every person along with its own user-centricity and also reactive design. That presents a colorful evening nature soothing any person who appears at its own sundown photos. User can proceed for or even in reverse selecting the bottom-right or top-left arrows like slants in addition to on preview buttons basically. Consequently this slider layout is gotten in touch with Angular. There you'll find tiny imagines for missing slides and also visiting the slide consumer wish to take a look at. This Collage impact along with its own tossing images in to the background as well as picking up these from nowhere will certainly delight your site viewers giving unforgettable user-experience.
Carousel Slider - CSS Slider
Numerous slider concepts seem extremely identical, and also that is difficult and locate one that sticks out and is actually unforgettable. This theme coming from cssSlider avoids that trouble through being actually extremely unique in every element, whilst still seeming expert and contemporary.
This slider would certainly be actually excellent for web sites that prefer and be momentous however still appear qualified and also trusted. Financial sites will profit coming from its own well-maintained as well as definitive look. Generally this slider design is full-fledged, respected and momentous-- functioning for any sort of internet site that has a grown-up audience and also talks about severe issues.
Just like all cssSlider designs, the theme is actually totally responsive, fast-loading and dependable. There are no graphics made use of in the interface, which assists make sure the slider constantly works wonderfully.
Utter Image Gallery - Angular Slideshow
The Push Stack slideshow template offers up a pointy presentation for your images, along with an impressive switch coming from one slide to the following and lots of handy commands for customers. Guests and your website will certainly be transfixed by the smooth switch coming from picture and graphic as well as they'll no uncertainty enjoy the ability to stop on graphics that grab their focus, in addition to preview the remainder off the slides and go straight and any sort of some of them along with absolutely nothing even more than a hit from the computer mouse.
You could count on the exact same fantastic efficiency from this Utter template that you would certainly from all WOWSlider slideshows. They are all made to work well on any kind of device as well as they've been actually repetitively tested and make certain that they are free of cost from flaws, giving web developers along with an amazing option of effective victors for their websites.
HTML Bootstrap 4 Slider with Autoplay
jQuery Bootstrap Slider with Thumbnails
Responsive Bootstrap Image Slider with Options
Responsive Bootstrap Slider Example
jQuery Bootstrap 4 Slider Carousel