Bootstrap Login forms Layout
Intro
In certain situations we really need to take care of our valuable web content in order to provide access to only certain people to it or else dynamically personalise a part of our sites baseding upon the particular customer that has been simply viewing it. However just how could we actually know each specific visitor's persona since there are so many of them-- we need to get an straightforward and efficient method learning about who is whom.
This is where the visitor accessibility monitoring arrives first communicating with the visitor with the so knowledgeable login form feature. Inside of the current fourth edition of probably the most popular mobile friendly web page development framework-- the Bootstrap 4 we have a plenty of elements for producing such forms so what we are actually going to do here is having a look at a some instance exactly how can a simple login form be generated employing the helpful tools the current edition arrives with. ( read here)
The ways to put into action the Bootstrap Login forms Popup:
For starters we require a
<form>Inside of it certain
.form-groupUsually it's more helpful to work with user's email as an alternative to making them discover a username to confirm to you considering that typically anybody knows his mail and you are able to regularly question your visitors later to especially give you the solution they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we require a
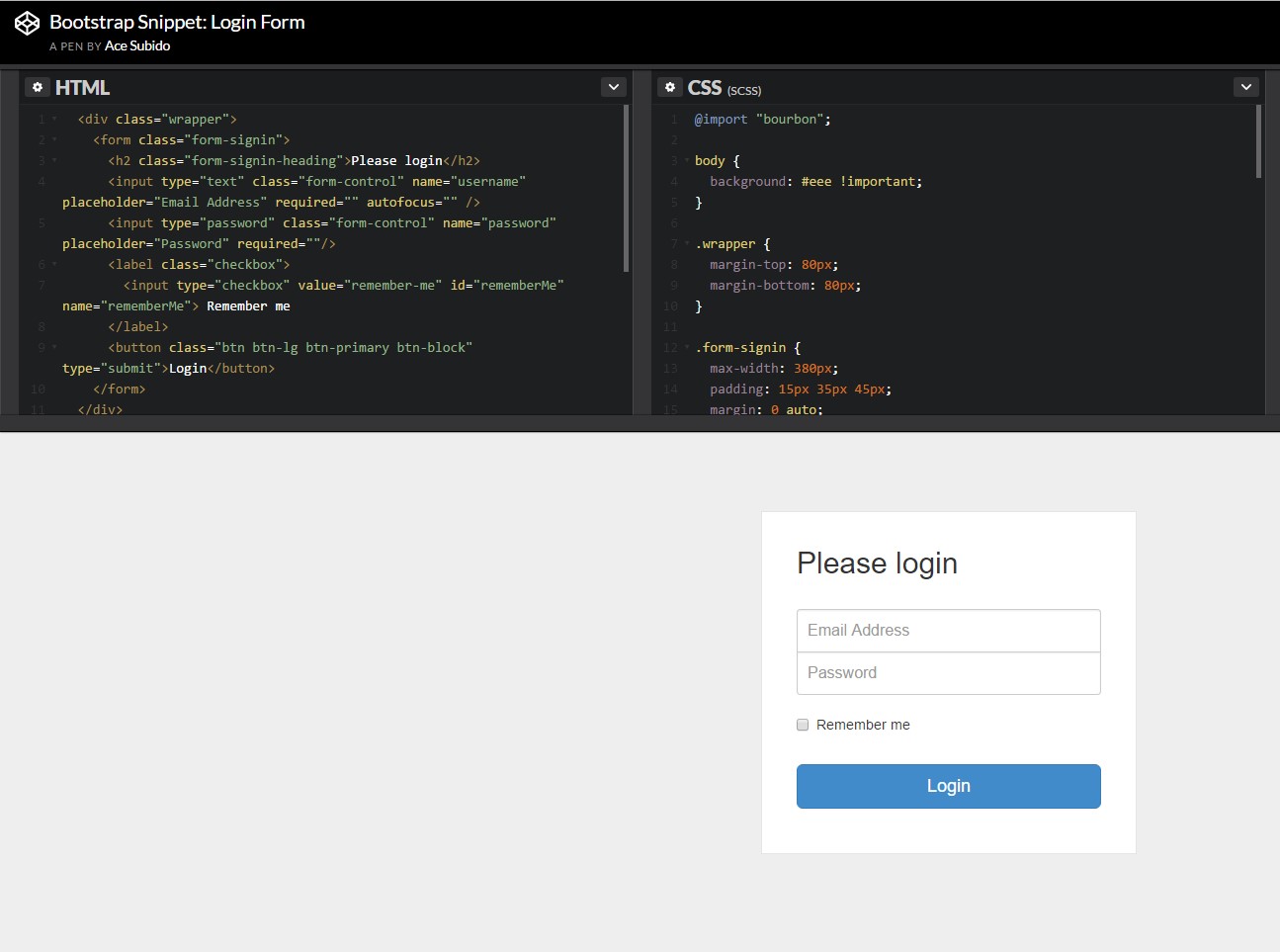
<button>type="submit"Some example of login form
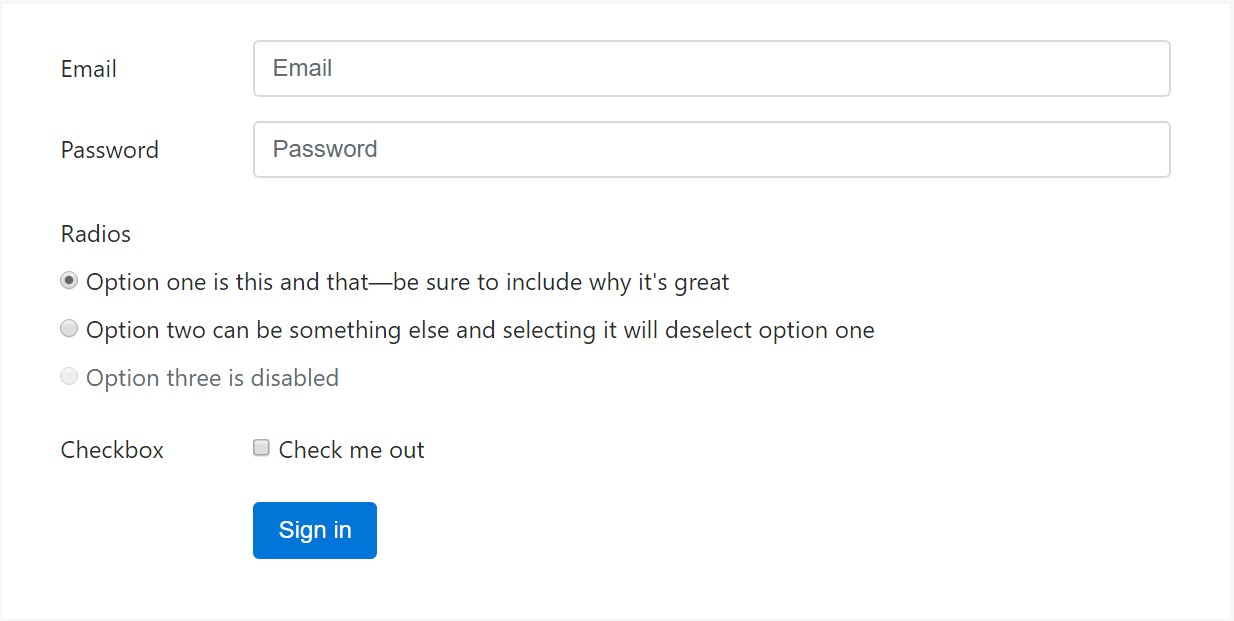
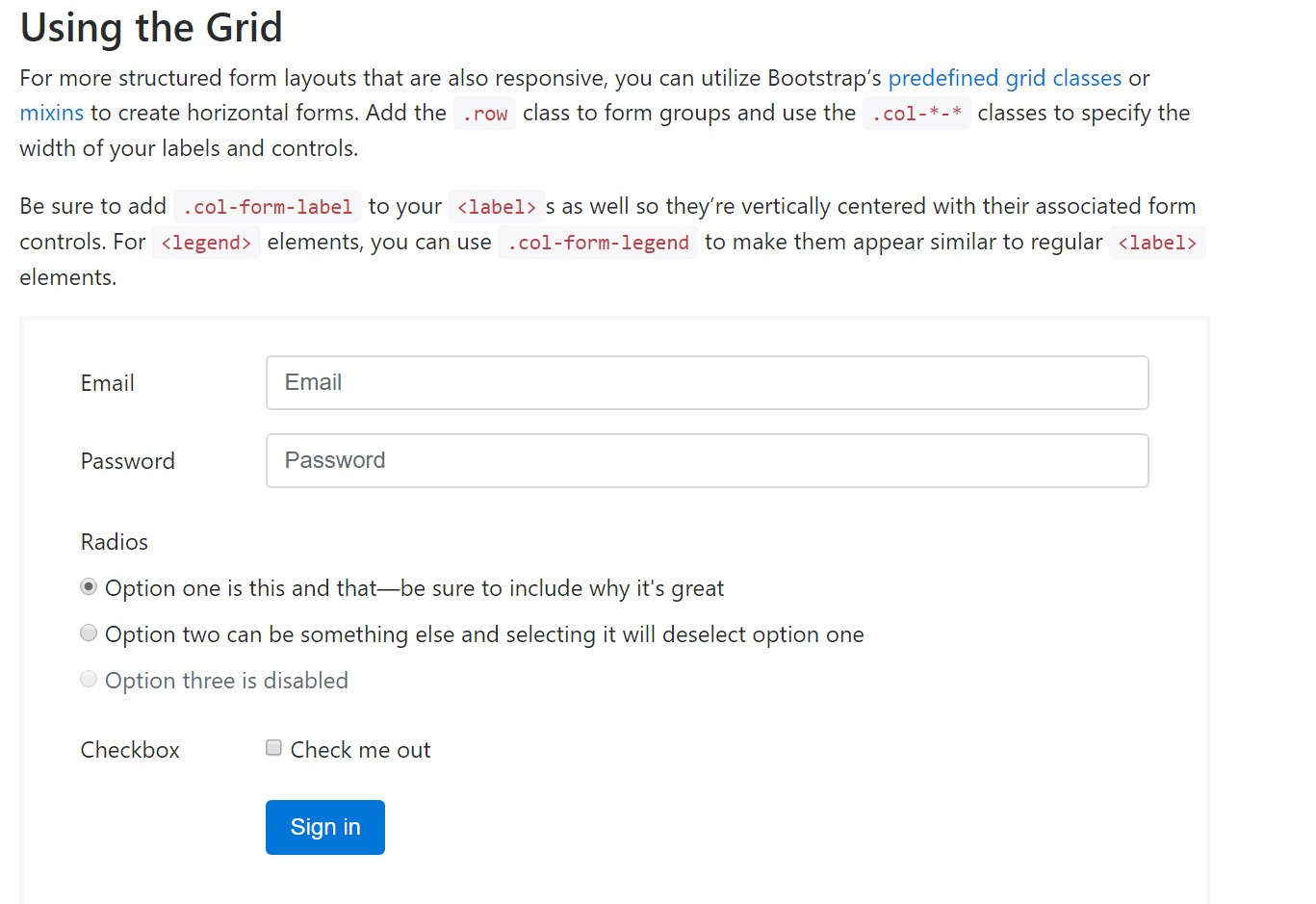
For extra organised form layouts that are in addition responsive, you can surely use Bootstrap's predefined grid classes alternatively mixins to create horizontal forms. Add the
. row.col-*-*Don't forget to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the fundamental components you'll need to set up a basic Bootstrap Login forms Layout through the Bootstrap 4 framework. If you desire some more complicated visual appeals you are really free to get a complete advantage of the framework's grid system arranging the components pretty much any way you would believe they should take place.
Check some youtube video information regarding Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form official documents

Guide:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form