Bootstrap Layout Template
Overview
In the former few years the mobile devices transformed into such important component of our daily lives that the majority of us cannot really imagine just how we got to get around without them and this is definitely being stated not only for calling some people by talking like you remember was definitely the primary purpose of the mobile phone however actually getting in touch with the entire world by having it directly in your arms. That is actually the reason why it additionally became extremely essential for the most common habitants of the Web-- the web pages need to present as great on the small-sized mobile display screens as on the ordinary desktops that at the same time got even wider making the size difference even bigger. It is supposed someplace at the start of all this the responsive systems come to pop up supplying a handy strategy and a handful of brilliant tools for having web pages act no matter the gadget viewing them.
However what's undoubtedly crucial and stocks the foundations of so called responsive website design is the method in itself-- it's completely unique from the one we used to have for the corrected width pages from the very last years which consequently is a lot identical to the one in the world of print. In print we do have a canvas-- we specified it up once in the start of the project to evolve it up maybe a couple of times since the work goes on but near the bottom line we finish up with a media of size A and art work having size B set up on it at the specified X, Y coordinates and that's it-- if the project is accomplished and the dimensions have been changed everything ends.
In responsive web site design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as basically limitless so setting up a fixed value for an offset or a size can be fantastic on one display screen but quite annoying on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own current fourth version present is certain creative ways the web-site pages are being developed so they instantly resize and also reorder their particular parts adjusting to the space the viewing screen gives them and not flowing far from its width-- through this the site visitor reaches scroll only up/down and gets the web content in a helpful size for reading free from having to pinch focus in or out in order to see this section or yet another. Let's observe just how this basically works out. (see page)
Effective ways to make use of the Bootstrap Layout Template:
Bootstrap consists of a variety of components and possibilities for installing your project, featuring wrapping containers, a strong flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework works with the CRc structure to handle the page's material. If you are really simply setting up this the abbreviation gets easier to keep in mind due to the fact that you are going to possibly in certain cases wonder at first what element provides what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework employs intended for making the webpages responsive. Each responsive website page features containers keeping usually a single row along with the required amount of columns inside it-- all of them together forming a special web content block on page-- like an article's heading or body , listing of material's components and so on.
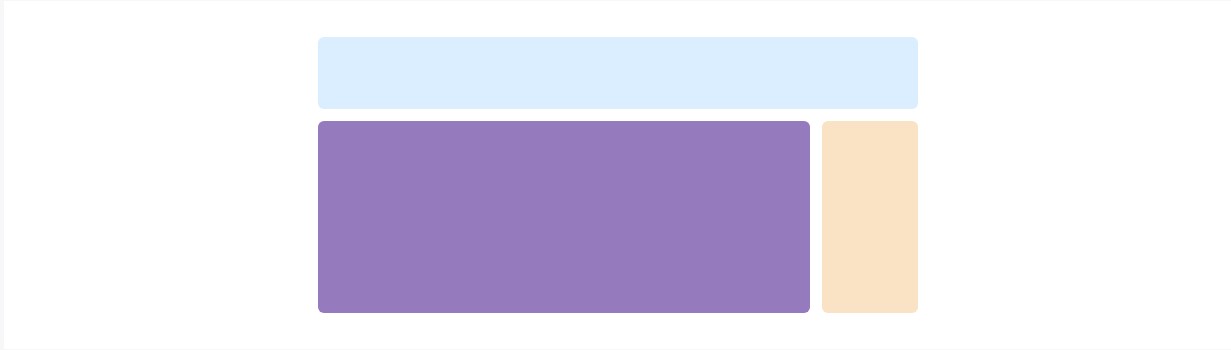
Let's have a glance at a single content block-- like some features of anything being provided out on a webpage. Initially we are in need of wrapping the whole item in to a
.container.container-fluidNext within our
.container.rowThese are used for taking care of the positioning of the content components we place inside. Due to the fact that the current alpha 6 edition of the Bootstrap 4 system utilizes a styling strategy called flexbox with the row element now all variety of positionings ordering, grouping and sizing of the content can possibly be achieved with simply just adding in a simple class however this is a entire new story-- for now do understand this is the element it's completeded with.
Lastly-- into the row we should made certain
.col-Standard styles
Containers are some of the most essential layout component located in Bootstrap and are called for when using default grid system. Pick a responsive, fixed-width container ( indicating its
max-width100%Even though containers can be embedded, the majority of Bootstrap Layouts designs do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Since Bootstrap is established to be actually mobile first, we use a handful of media queries to design sensible breakpoints for formats and user interfaces . These breakpoints are mostly built upon minimum viewport sizes and make it possible for us to size up features like the viewport changes .
Bootstrap mostly uses the following media query ranges-- or else breakpoints-- in Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS within Sass, all Bootstrap media queries are simply readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries that work in the additional way (the provided display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single area of screen dimensions employing the minimum required and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may likely span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same display scale range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap items employ
z-indexWe really don't support personalization of these particular values; you alter one, you likely must alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops that enable click-dismissing-- normally reside on a low
z-indexz-indexOne more recommendation
With the Bootstrap 4 framework you are able to set up to 5 various column visual appeals depending on the predefined in the framework breakpoints however normally 2 to 3 are pretty enough for attaining optimal visual aspect on all display screens. ( read here)
Conclusions
And so now hopefully you do possess a fundamental concept what responsive website design and frameworks are and ways in which one of the most well-known of them the Bootstrap 4 framework takes care of the page web content in order to make it display best in any screen-- that is really just a fast peek however It's considerd the awareness just how items work is the greatest structure one should get on before digging into the details.
Examine some video clip short training regarding Bootstrap layout:
Related topics:
Bootstrap layout official records

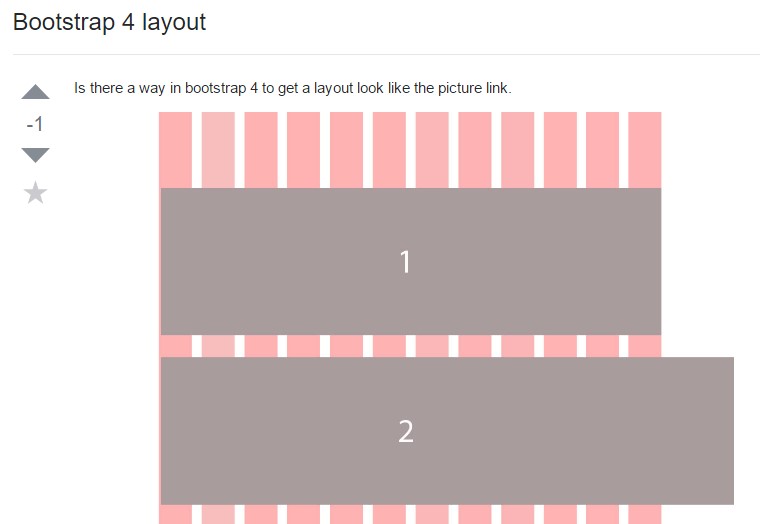
A technique in Bootstrap 4 to prepare a intended configuration

Design models in Bootstrap 4